Muvi Players
Muvi Players
Key Features of Muvi Video Player
Advanced Player Features in Mobile App
Introduction
Muvi’s HTML5 Online Video Player is completely customizable and is packed with enormous features that provide the best video streaming experience to your viewers. Muvi Player has unique features like subtitles, dual audio, responsive design, cross-browser and cross-device compatibility, and an embed option that allows you to insert it and integrate it with virtually any 3rd party website, mobile, or TV app! Muvi Player supports different revenue options like Subscription – SVOD, Video Advertising – AVOD, and Pay-Per-View – TVOD allowing you greater control and flexibility over how you chose to monetize your videos digitally!
Muvi's iOS player can play videos on any iOS device effortlessly. It is faster than the HTML 5 online video player. The player is also capable of playing live streaming content.
Muvi’s Audio Player is laced with advanced features like responsive design, multi-bitrate transcoding, and cross-device and cross-browser compatibility to deliver seamless music streaming. You can also embed the player to any third-party website, change the playback speed, and add the music tracks you like to your favorite list directly from the player.
Muvi live stream player allows you to play live feed URLs (HLS). When the end-users play a live stream content, they can see a "Live" indicator on the player if the HLS URL of an active or real-time live stream is used to create the content.
| Note: At present, our HTML5 online video player is not supported on any TV browsers. To allow your end-users to enjoy your content on TV, you need to purchase the TV App. |
Key Features of Muvi Video Player
-
- Fully Customizable Interface
- Subtitle Support
- Multiple Audio Language Support
- 5.1 Channel Audio Support
- Resume Watch
- AutoPlay Episodes
- DRM Protection
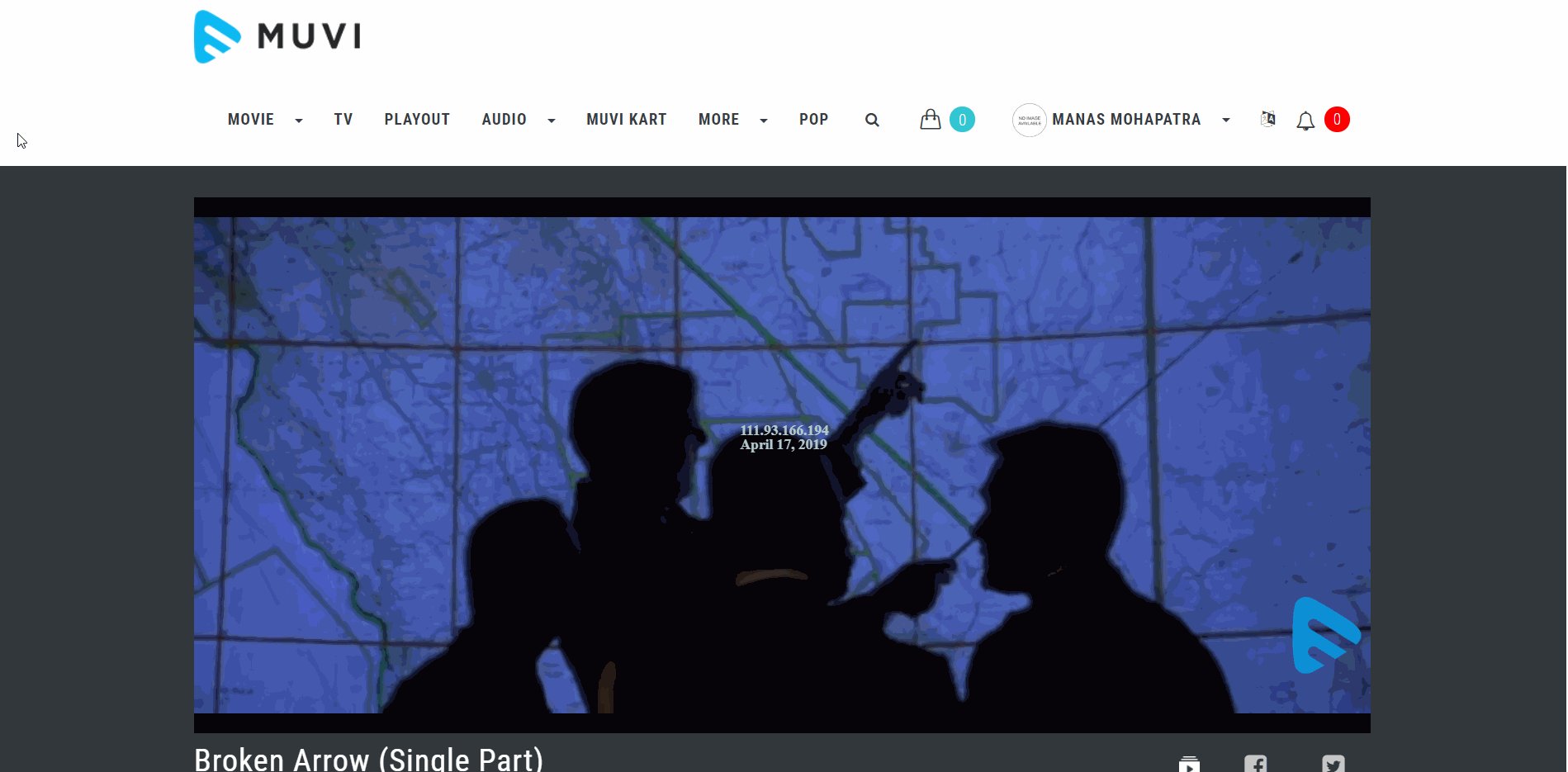
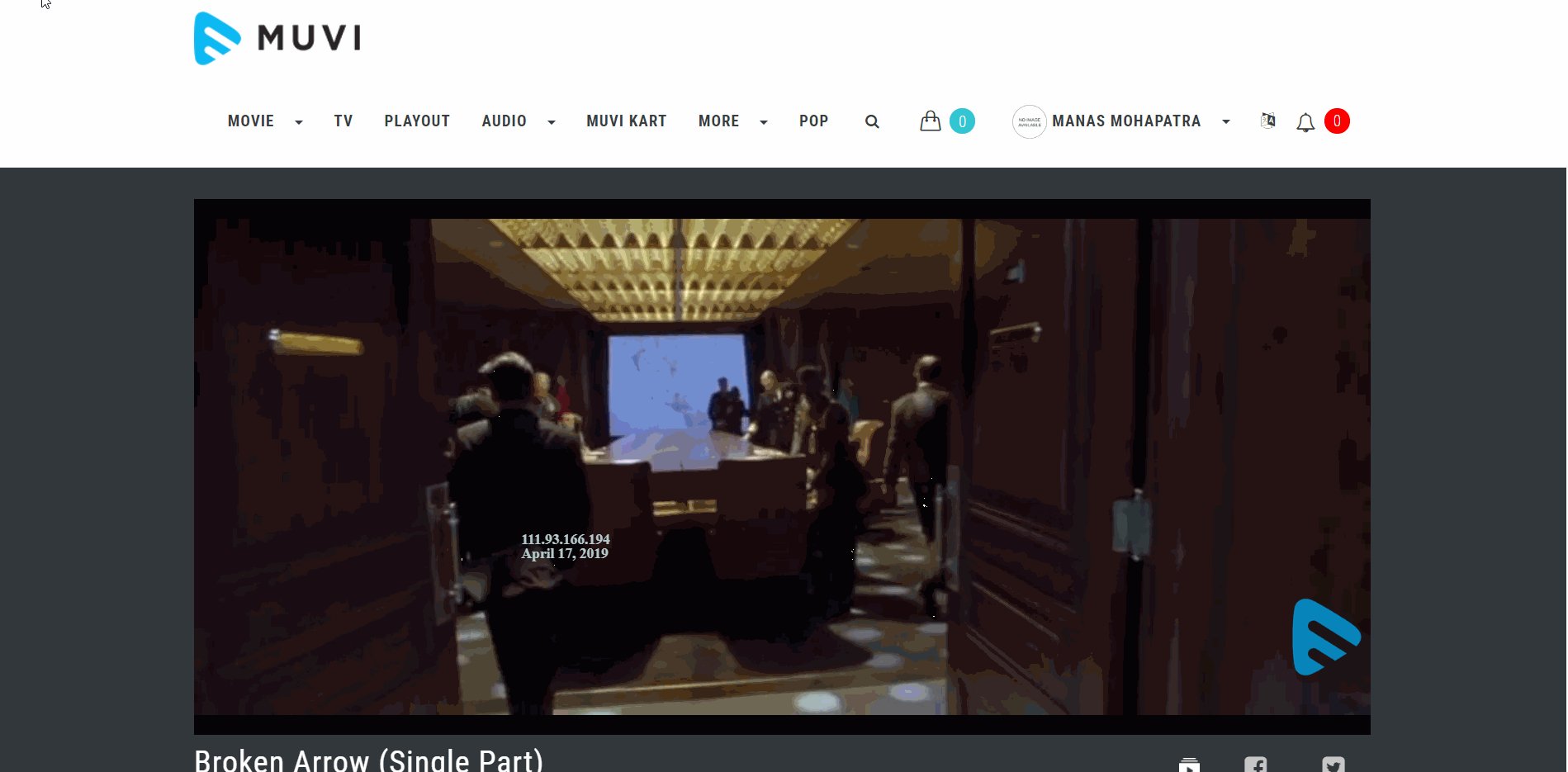
- Watermark
- Embed Player
- Videos Start in High Quality
- Duration Displayed on The Player During Playback
- Content Title Displays on the Player
- Pause Video to Save Bandwidth Consumption
- Playback Speed Control
- Skip Intro
- Thumbnails on Seekbar
- Picture in Picture(PIP)
Fully Customizable Interface
Define the look and feel of your own Video Player with preferred colors and styles to match your platform brand. With Muvi Player, not a single platform will look similar. You can also add a logo to the online video player which gives each site a unique identity. You can easily test the logo feature in our demo player without taking a free trial.

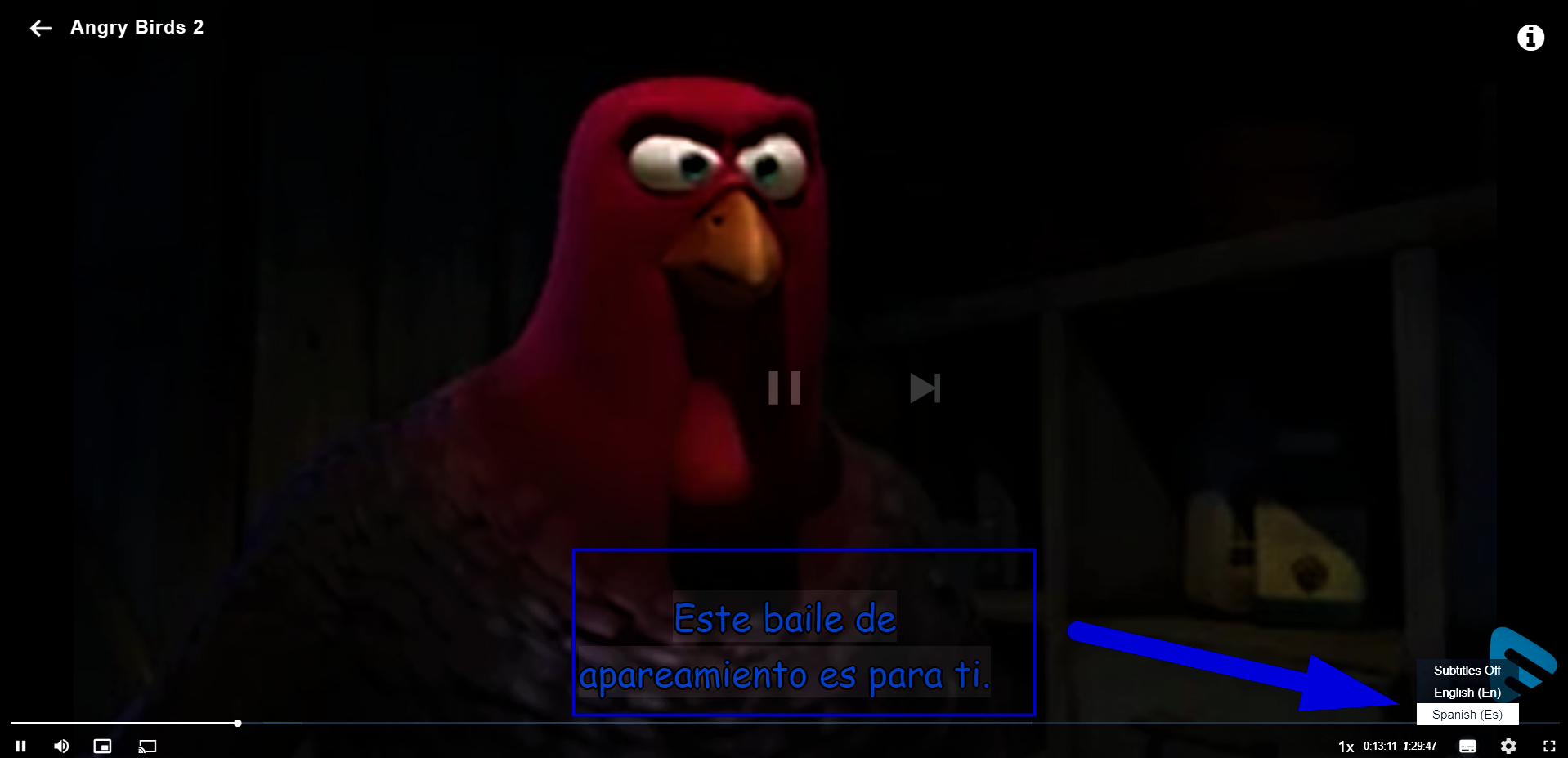
Subtitle Support (online video player with subtitles)
Our HTML5 online video player allows the end-users to view and select subtitles. You can add Subtitlesof any language. Users can select the subtitle of their choice when they play to watch the video on the online video player with subtitles. Muvi player supports SRT and VTT format subtitles and you can simply click-browse-upload the same onto your videos.

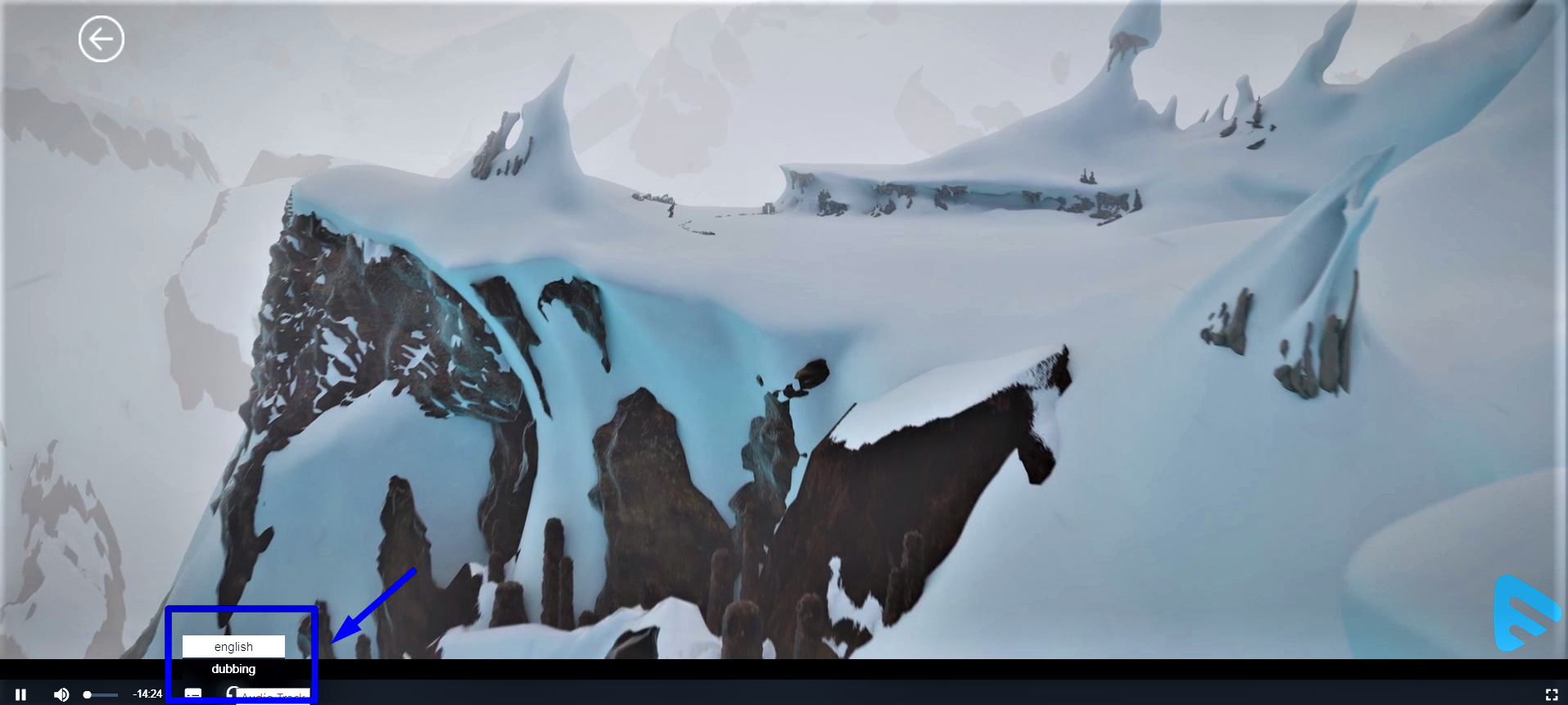
Multiple Audio Language Support
Muvi player supports multiple audio languages. Provide content with multiple audio tracks in different languages for your viewers to select the audio track by clicking on the multiple audio icons (See below screenshot) during playback. We support audio in multiple languages for both DRM and Non DRM content. You can test the multiple audio support feature in our demo player.
Note: For Non-DRM content, multiple audio languages are only supported in Microsoft Edge and Safari browsers. For DRM content it is supported in all browsers (i.e. Chrome, Firefox, Edge, and Safari).

5.1 Channel Audio Support
Muvi HTML5 video player supports 5.1 channel audio. Your users can enjoy 5.1 surround sound effects while watching their favorite movie. You need to upload pre-formatted videos to the Video Library/Content Library which already has 5.1 channel audio integrated into them. When users play this content in our player, they will experience the 5.1 channel audio effect.
Note: 5.1 audio is not supported in Chrome Cast player.
Resume Watch
Muvi HTML5 video player supports continuous playback across different platforms and devices allowing a viewer to Resume Playback of any video from where she/he left. The Player Remembers the last played video of every viewer. This feature works across all the platforms as well as for offline viewing (Mobile, TV Apps, and Website). You can also enable the feature “Resume Watch from Last Seen” to allow the users to watch the episode where he/she has left watching it. When the users try to play the multi-part content, it will play the episode where the user has left watching instead of playing from the beginning. To know more about how to enable “Resume Watch” please Click Here.
AutoPlay Episodes
If you enable this feature, then the episodes in multi-part content will be played automatically. You will also see the "Next", "Pause/Play" and "Previous" buttons on the episodes during the play.
- To enable this feature, navigate to “User Features” –>“Manage Queue” in the CMS
- Select the checkbox for “Auto Play Next Episode”
- Click on “Save“
Note:
- You can Autoplay the episodes only if you have added numbers to the episodes to arrange them in a specific order (i.e. 1, 2, 3, 4...). To know how to add episode number, please Click Here.
- Currently, this feature is enabled only for the "Modern" and "Revo" templates.

DRM Protection
Muvi provides an option for you to choose DRM, which specializes in Audio and Video encryption of digital content during transfer between server and client’s computer ensuring a complete security environment from hackers, as well as from 3rd party plugins and video download software.
Watermark
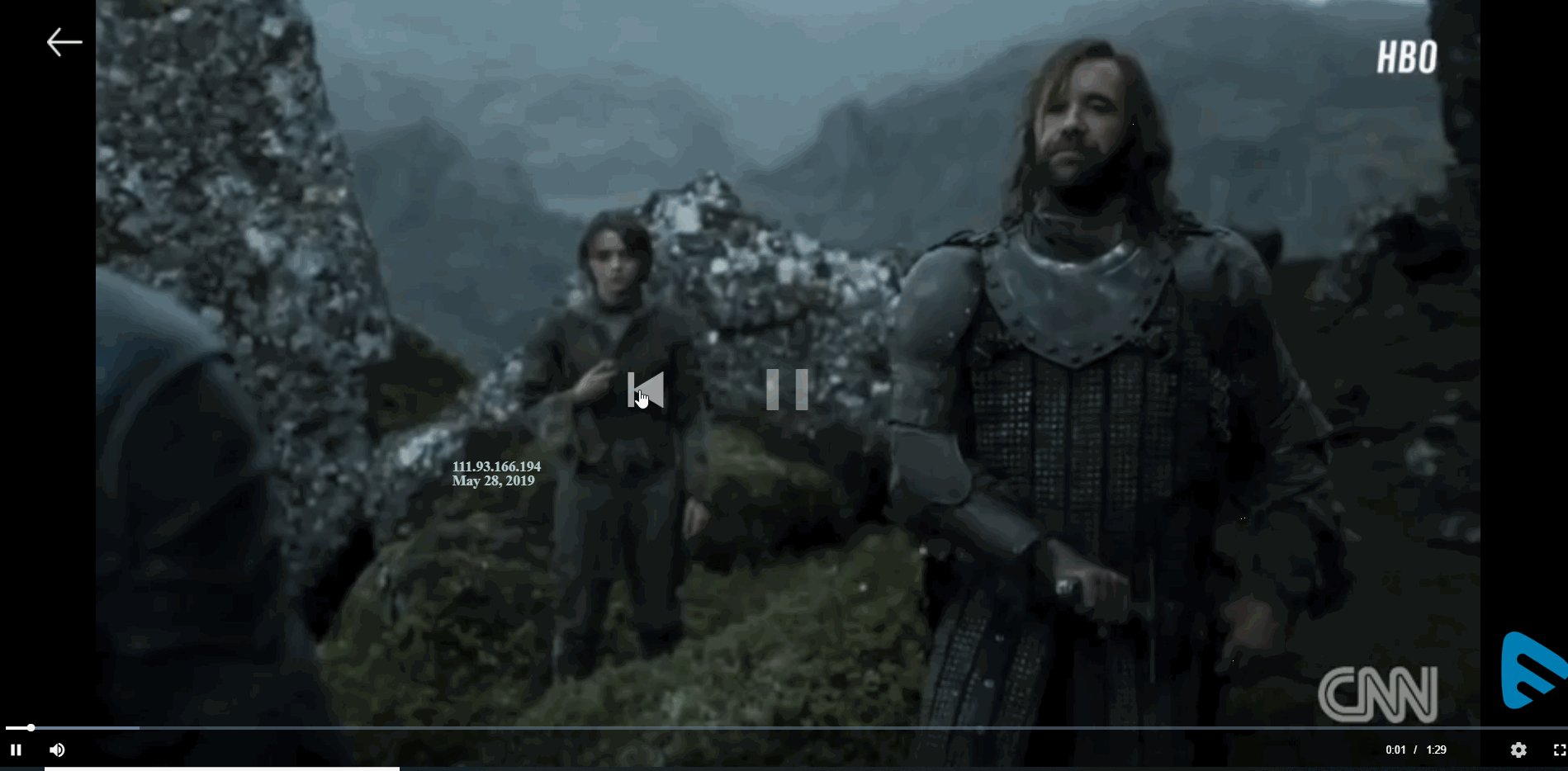
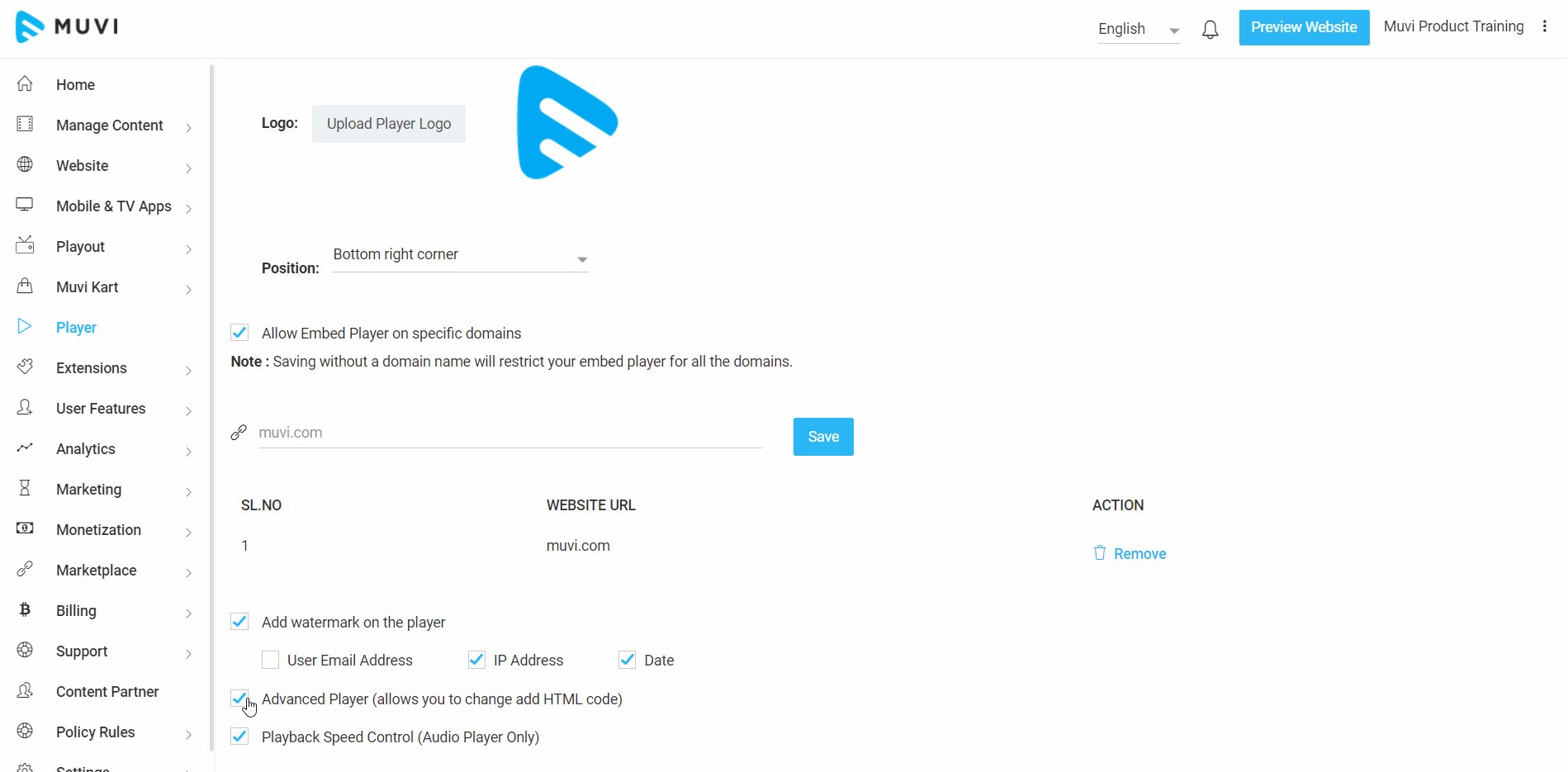
Muvi player allows you to add Dynamic Watermark on your videos like viewers Email Addresses, IP Addresses, Date. It is difficult for any user to remove the watermark as it is not fixed at one part of the screen but moves all over the screen. It discourages viewers from using screen capture software or a camera to record your videos. You can test the watermark support feature in our demo player.

Embed Player
Embed your videos or share the embed link with any 3rd party website or mobile / TV apps to increase your revenues! Muvi provides a very simple and easy-to-use embed code option to you via which you can not only share the embed code with your partners but also restrict them from sharing it with others without your knowledge by entering their domain in the restrict embed code option. This provides a high level of control over your over-sharing of your content.
Videos Start in High Quality
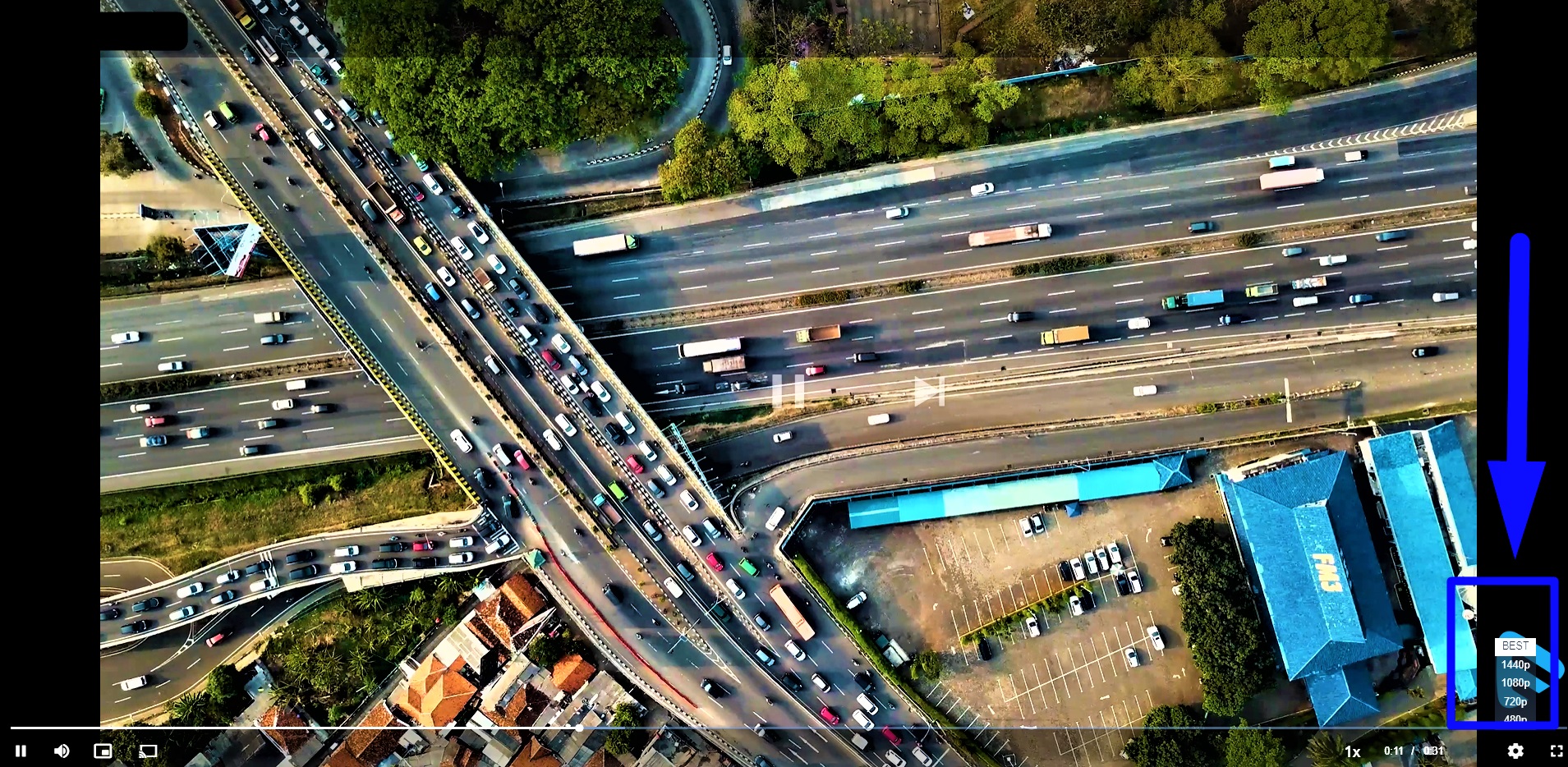
When users play video in our player, they start in high quality by default. Later, switches to a lower quality if required based on the internet speed. End users can also change the resolution manually if they want to.

Duration Displayed on The Player During Playback
The end users can now see buffered duration on the player. When a user hovers on the progress/seek bar, he/she can see both played duration and buffered duration on the progress bar.

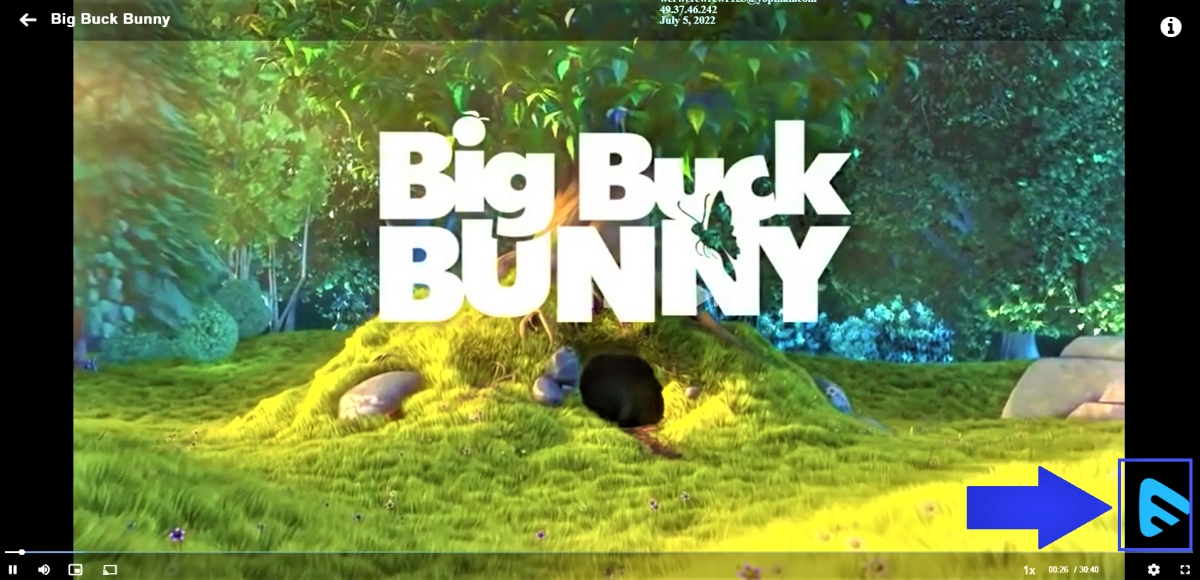
Content Title Displays on the Player
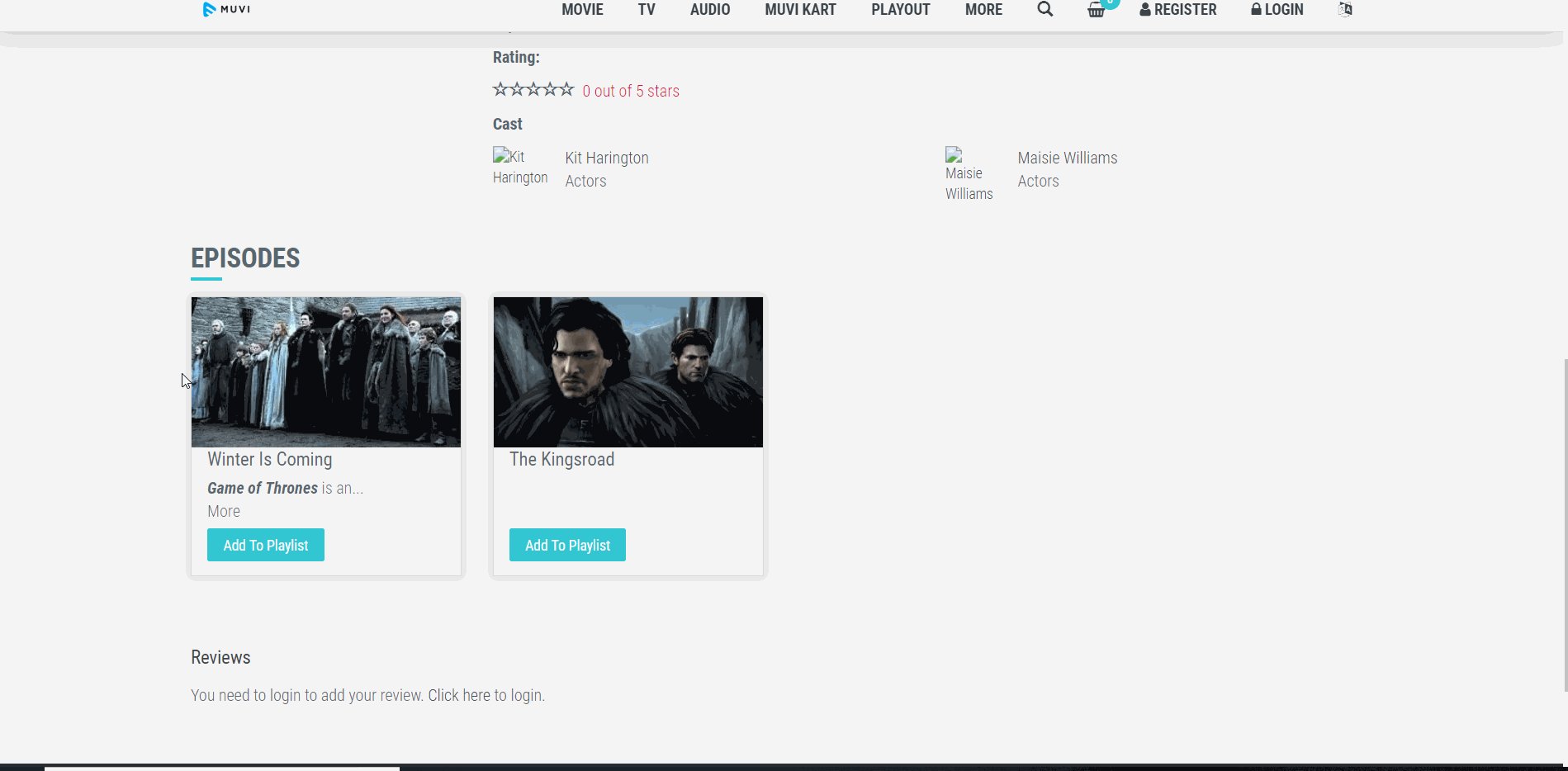
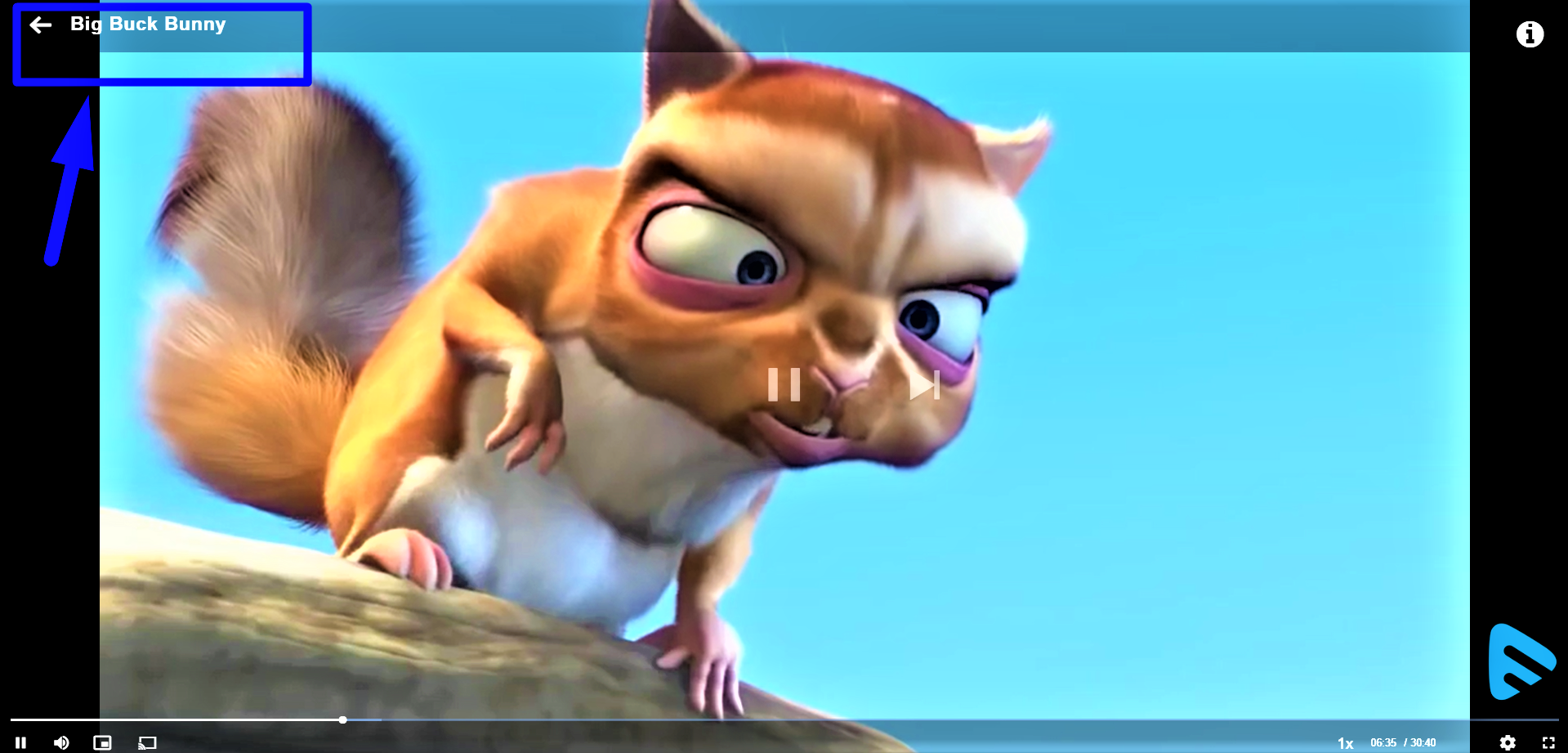
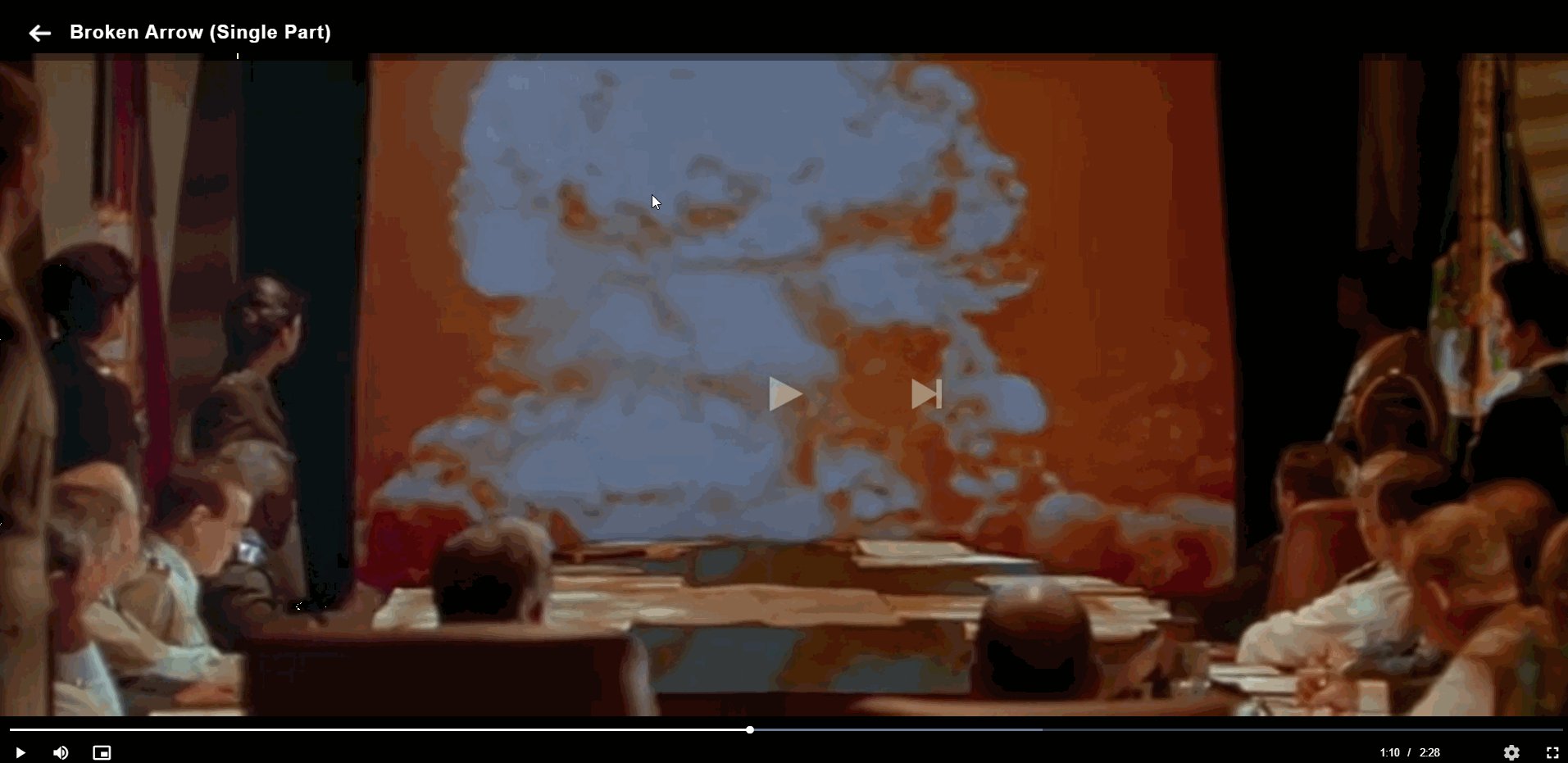
When the users play any video, the title of the content appears on the top left corner of the player adjacent to the back button (see below screenshot). This helps the user to know the content name without going to the content details page by clicking on the back button.

- For multi-part content, the season number and episode numbers appear along with the title. By default, the season number and episode numbers appear as S xxx and E xxx (see below screenshot). However, if you wish, you can change it to "Season" and "Episode" by using the translation feature.

Pause Video to Save Bandwidth Consumption
When you are watching a video on your Muvi player and you paused it for some time, then the video will stop downloading in the background. This feature can save unnecessary consumption of bandwidth. When you resume playback, the video will again start to download.
Note: In the Safari browser(Mac, iOS), the player starts in mute mode. Users need to increase the volume of their devices manually to watch the content seamlessly.
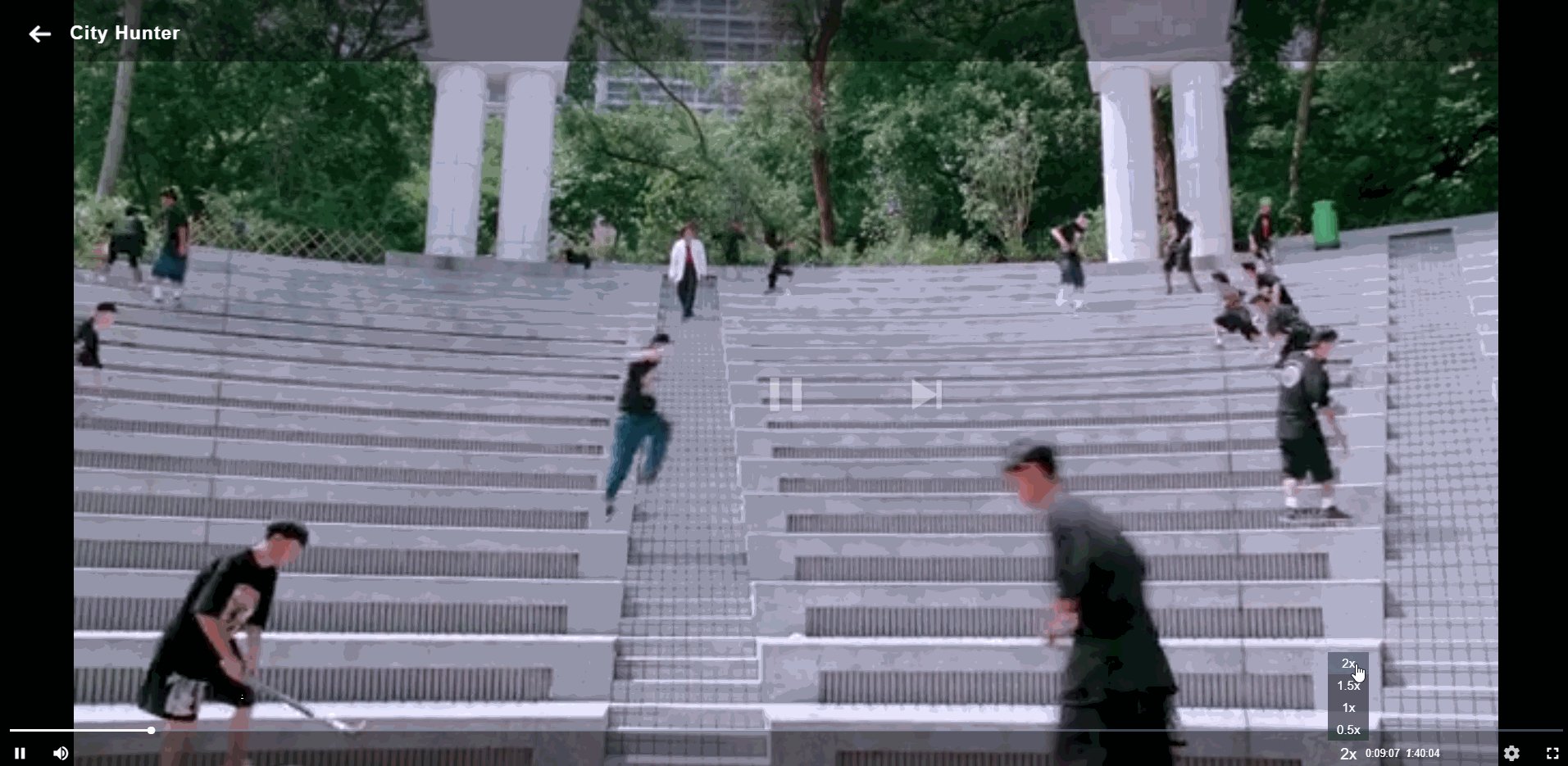
Playback Speed Control
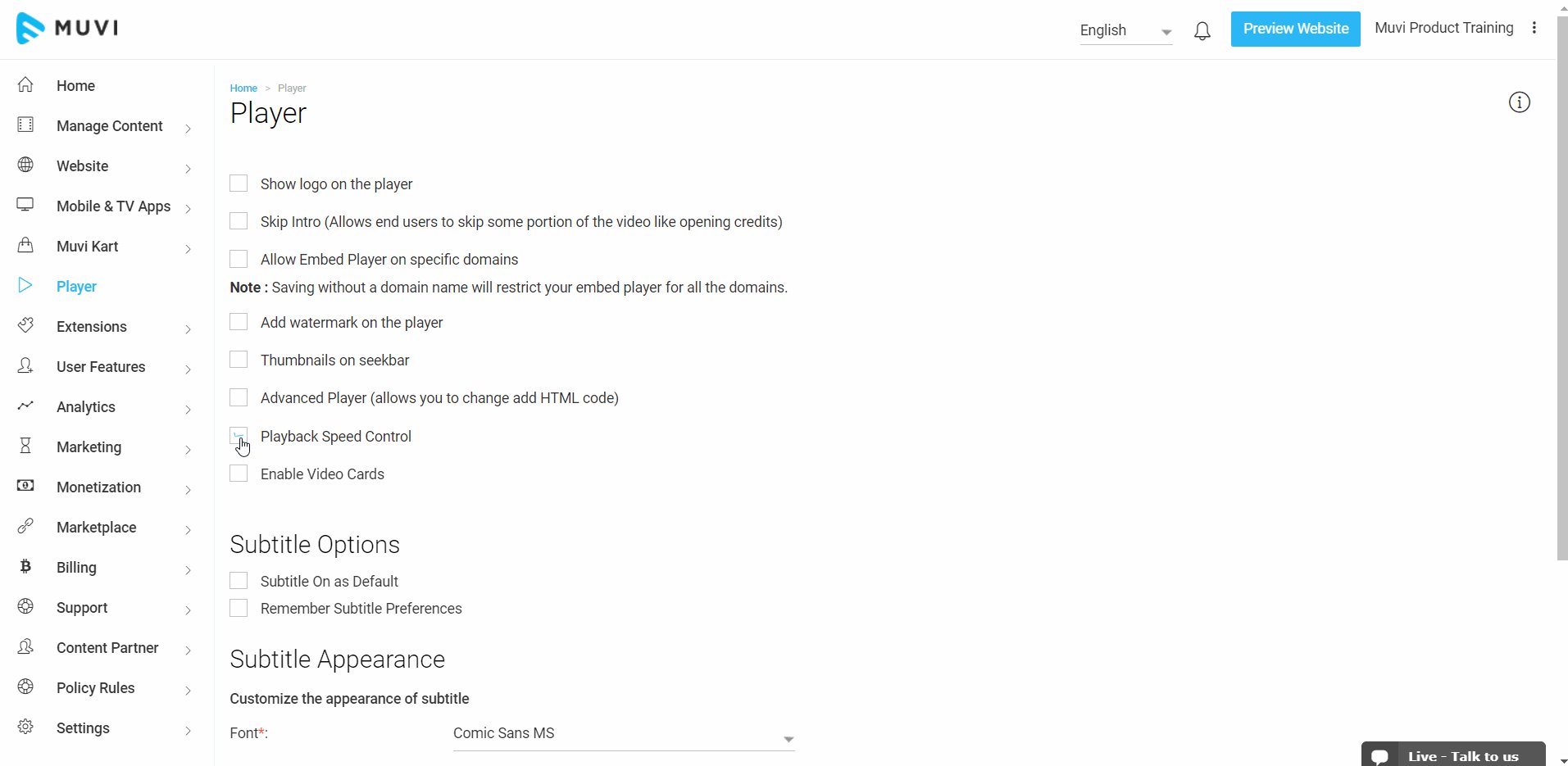
The playback speed control feature allows the end-users to control the playback speed of the video on the player. The end-users either can increase the speed of the playback of the video or they can decrease it. Once you enable this feature in the CMS, the end-users can view it on the player while playing the content.
- To enable the "Playback Speed Control" feature, click on "Player" in the CMS.
- Select the option "Playback Speed Control".
- The playback speed control option will be displayed on the player. The end-users can increase or decrease the playback speed of the videos.
Note: This feature doesn't work for Third-party videos. The videos embedded from third-party sites like YouTube, Daily Motion, etc., and also for videos added via HLS URLs.

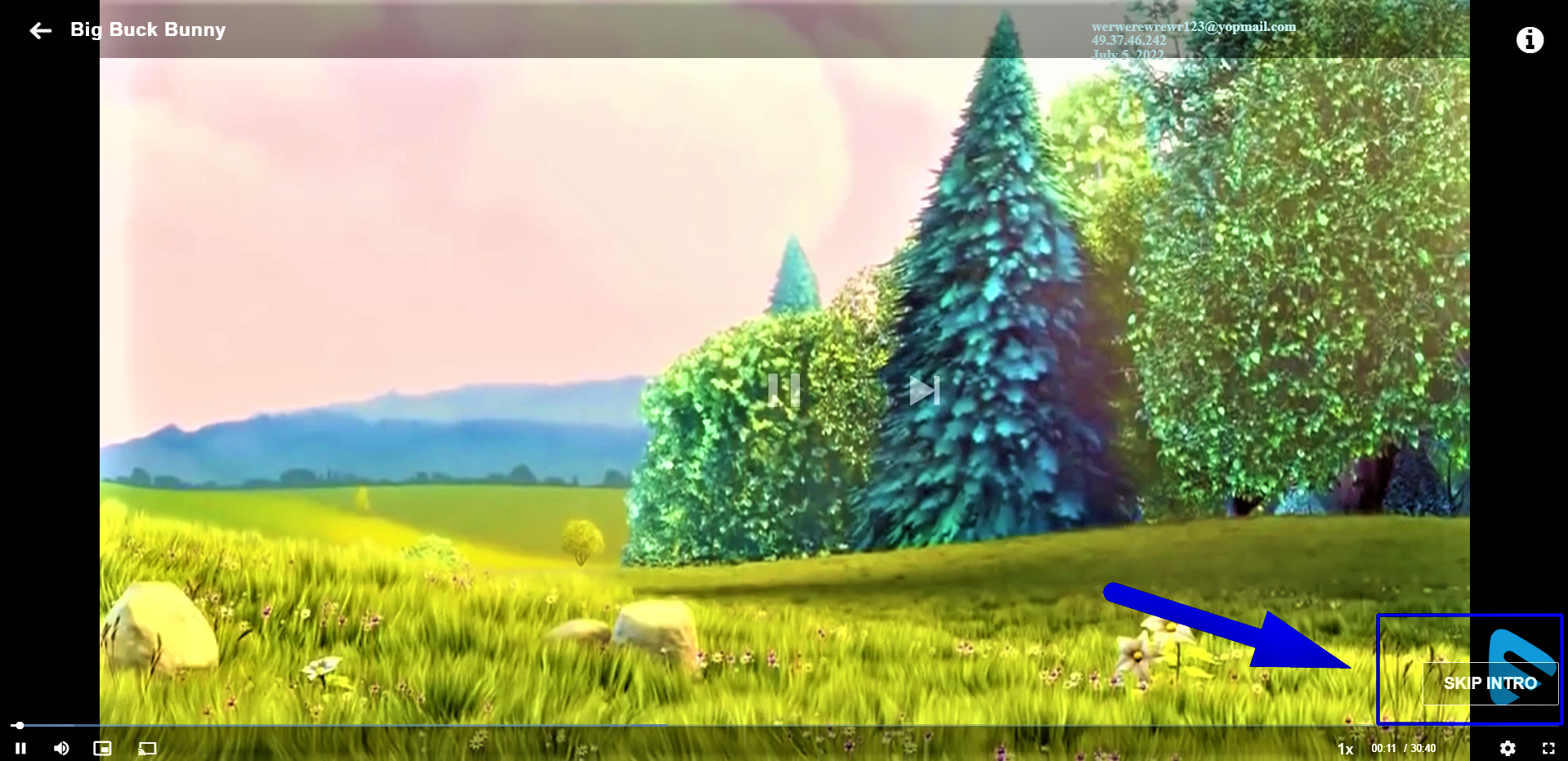
Skip Intro
The "Skip Intro" feature allows the end-users to skip the starting credits, a recap of the previous episode/season while watching multi-part content. By clicking on the skip intro button on the player, they can directly jump to the actual or current part of the episode. You can set the start time and end time for the skip intro button for the individual content in the CMS. The button will automatically appear on the player and if the end-user wants to skip the introduction part then he/she can click on it. The button will not show on the player if the end-user is not active on the player. Click here to know how to enable this feature.

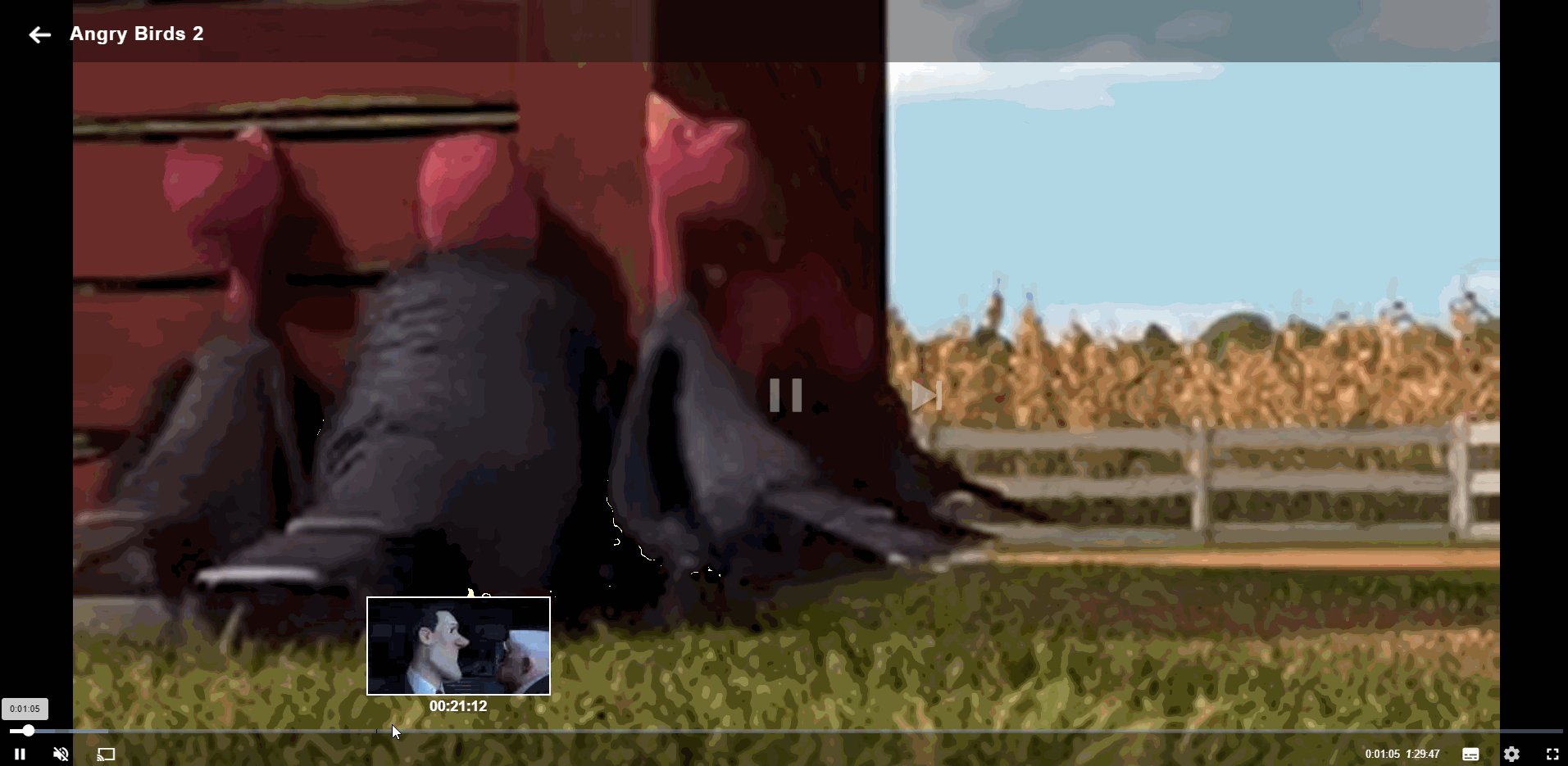
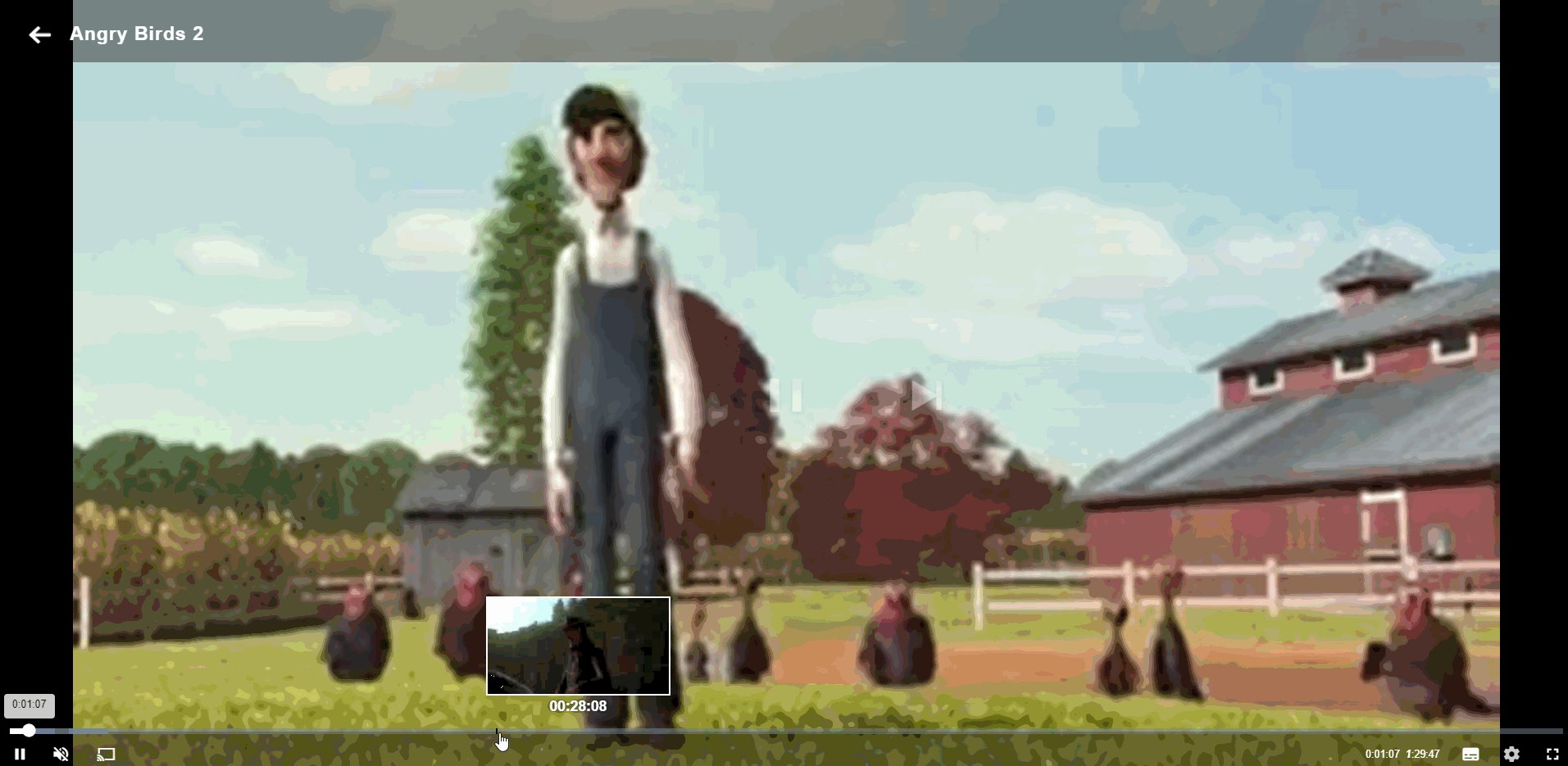
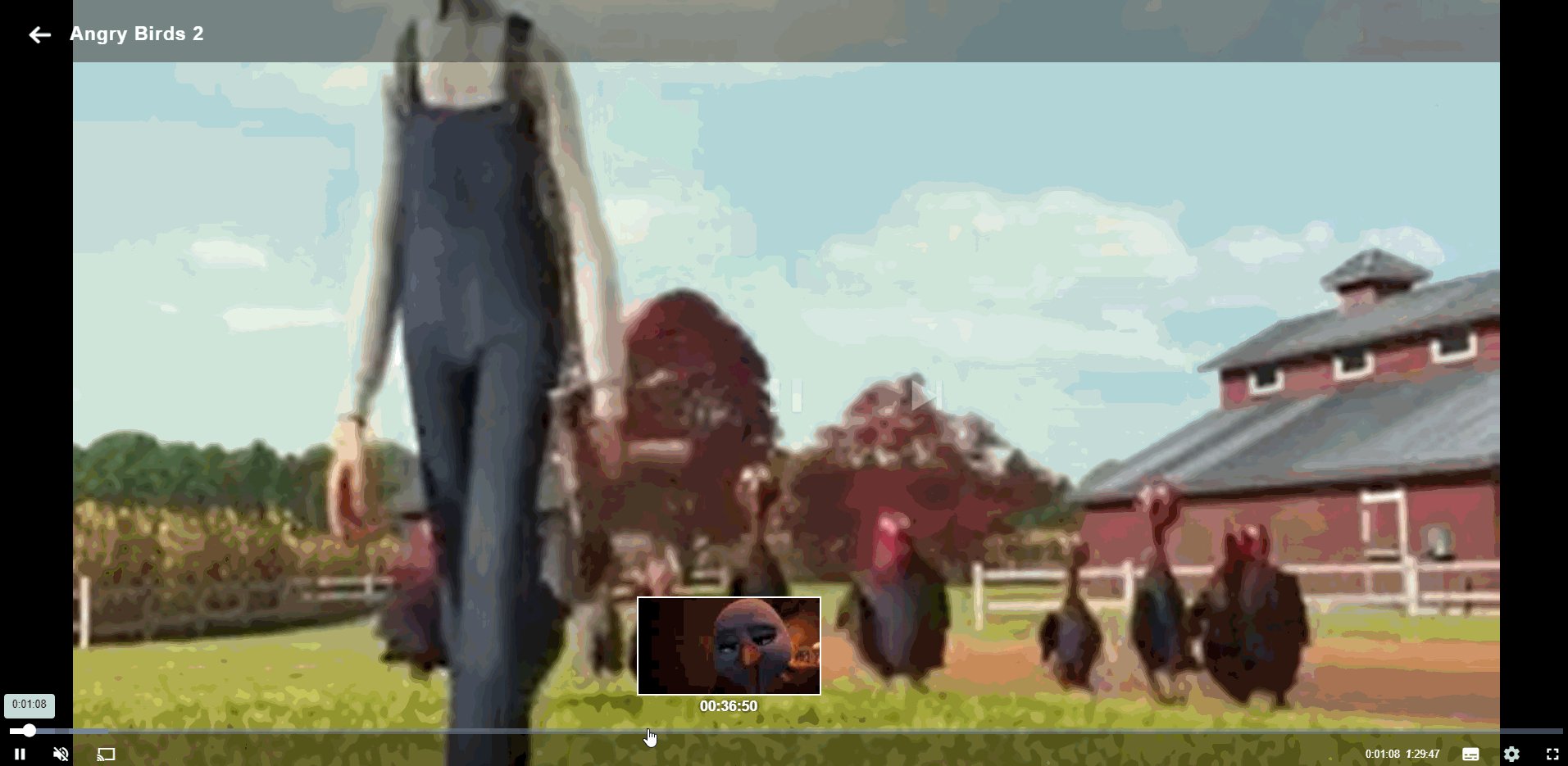
Thumbnails on Seekbar
The "Thumbnail on Seekbar" feature allows the end-users to hover their mouse over the seek bar on the video player to see a thumbnail of the video at that timeline in the video.
- To enable the feature, click on "Player" in the CMS.
- Select the checkbox for "Thumbnail on Seekbar".
- When the end-users hover their mouse on the seek bar of the video player, they will see the thumbnail.
Note:
|

Picture in Picture(PIP)
The picture in Picture (PIP) feature allows the end-users to convert the player to picture in picture(PiP) mode by clicking a button on the player. They can play the video in a pre-defined corner of the screen in a minimized floating player. The end-users can open any other application (i.e., Notepad, PPT, etc) on full screen, and at the same time, they can continue to watch the video in mini player mode. The end-users can also darg the mini player to any part of the screen.
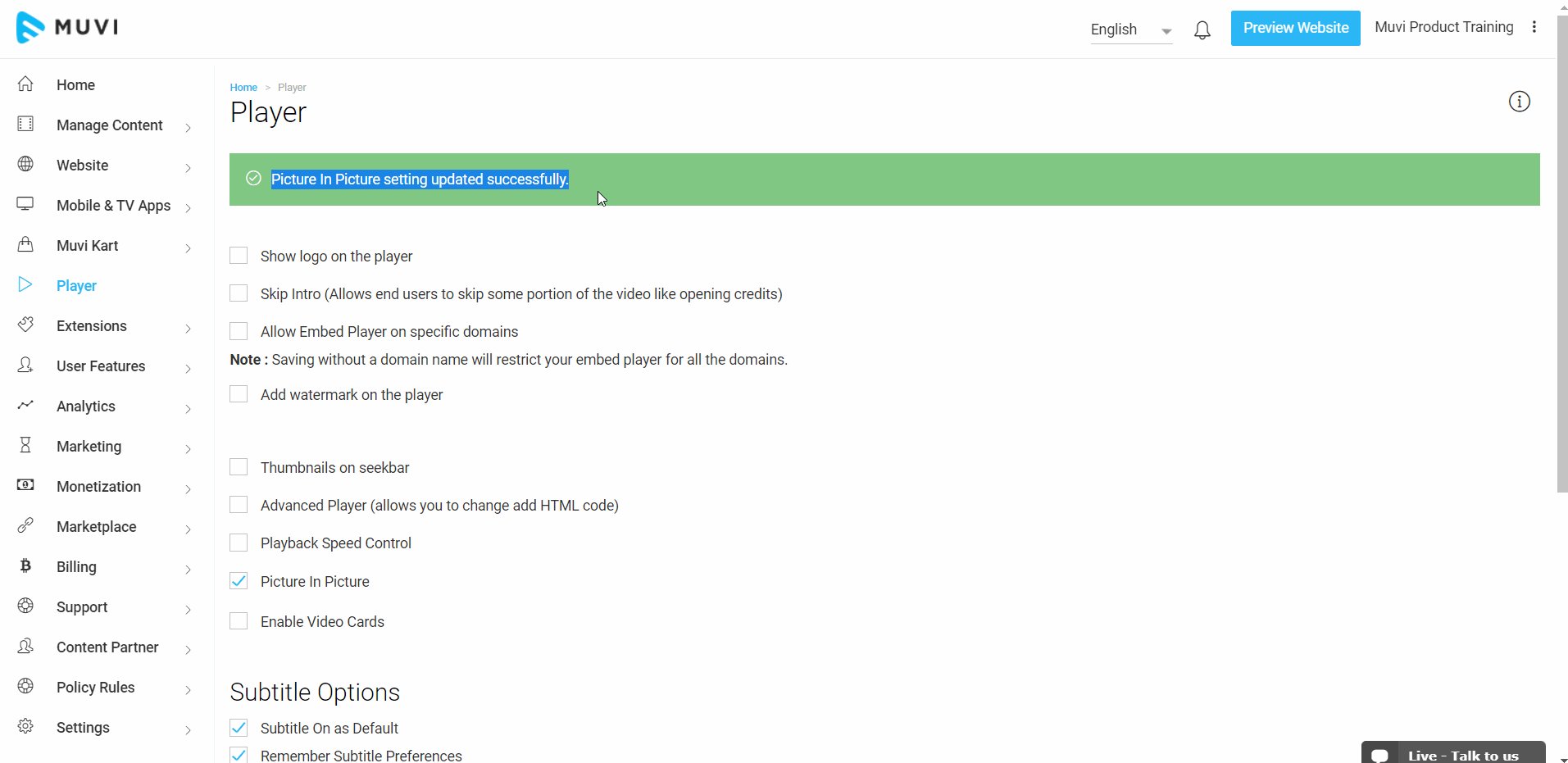
- To enable picture in picture mode, click on "Player" in the CMS.
- Select "Picture in Picture" under the "Player".
- When the end-users click on the Picture in Picture button on the player, the player will be converted to a mini floating player.
- The end-users can drag the mini player to any part of the screen. They can even open other applications in fullscreen mode.
- To close the Picture in Picture, click on the "X" on the mini player.
| Note: PIP feature doesn't work in mobile browsers and third-party embed players (i.e., YouTube, Dailymotion, Vimeo, etc.) |

Muvi iOS Player
Muvi iOS player can play videos on any iOS device effortlessly. It is faster than the HTML 5 player. The player is also capable of playing live streaming content.
Key Features of Muvi iOS Player
- The player has a Play/Pause button
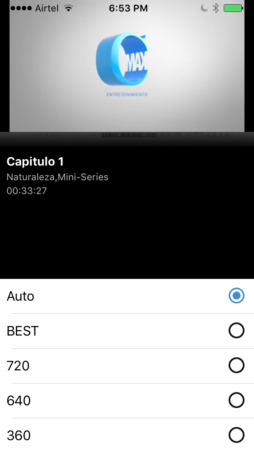
- Users can easily switch resolution with its resolution control
| Note: In iOS devices (i.e., iPhone, iPad, etc.) when the end-users try to play any video content on their mobile browsers, by default, the video starts playing in the native iOS player. At present, this restriction is applicable to all iOS devices. Hence, many of our player features listed below do not work as they are not supported in the native iOS video player. |
- Player Logo
- Watermark
- Resume Watch
- Back button
- Free Preview of Content
- Manage Queue
- Multiple Audio Functionality
- Video Cards


Muvi Advanced Player
You can add Muvi advanced player to your website. Once you add the advanced player, it will be displayed in a separate page ( i.e. Player Page) on your website. The page will contain the player as a section along with other information such as content details, related videos and a queue of videos for multi part content.
- To add Muvi Advanced Player to your website, click on “Player” in your CMS
- Select the checkbox “Advanced Player”
- When you click on a content, it play in the same page.
Note:
- Currently, Muvi Advanced Player is only available in Revo, Modern and Classic template.
- At present, the back button "<-- "and close button "X" are not available in Advanced Player.

- You can fully customize the player using the Template Editor (Go to ‘Website“–>”Templates” –>”Manage Template” in your CMS.
- Click on the “Edit Template“.
- In the Template Editor, click on “Views” .
- Then click on “Playing” and click on “play_video.html“)
- You can customize the player screen, add Google ads, add images etc.
Muvi Live Stream Player
Muvi live stream player allows you to play live feed URLs (HLS). When the end-users play a live stream content, they can see a "Live" indicator on the live stream player if the HLS URL of an active or real-time live stream is used to create the content. For example, live streaming of news, soccer game, cricket match, boxing, etc. When the HLS URL of a playlist, a recorded live stream, or a normal VOD content is used (which is not active or not in the real-time) then the "Live" indicator is not displayed on the live stream player.
Live Streaming Showing the Live Indicator:

Live Streaming Not Showing the Live Indicator:

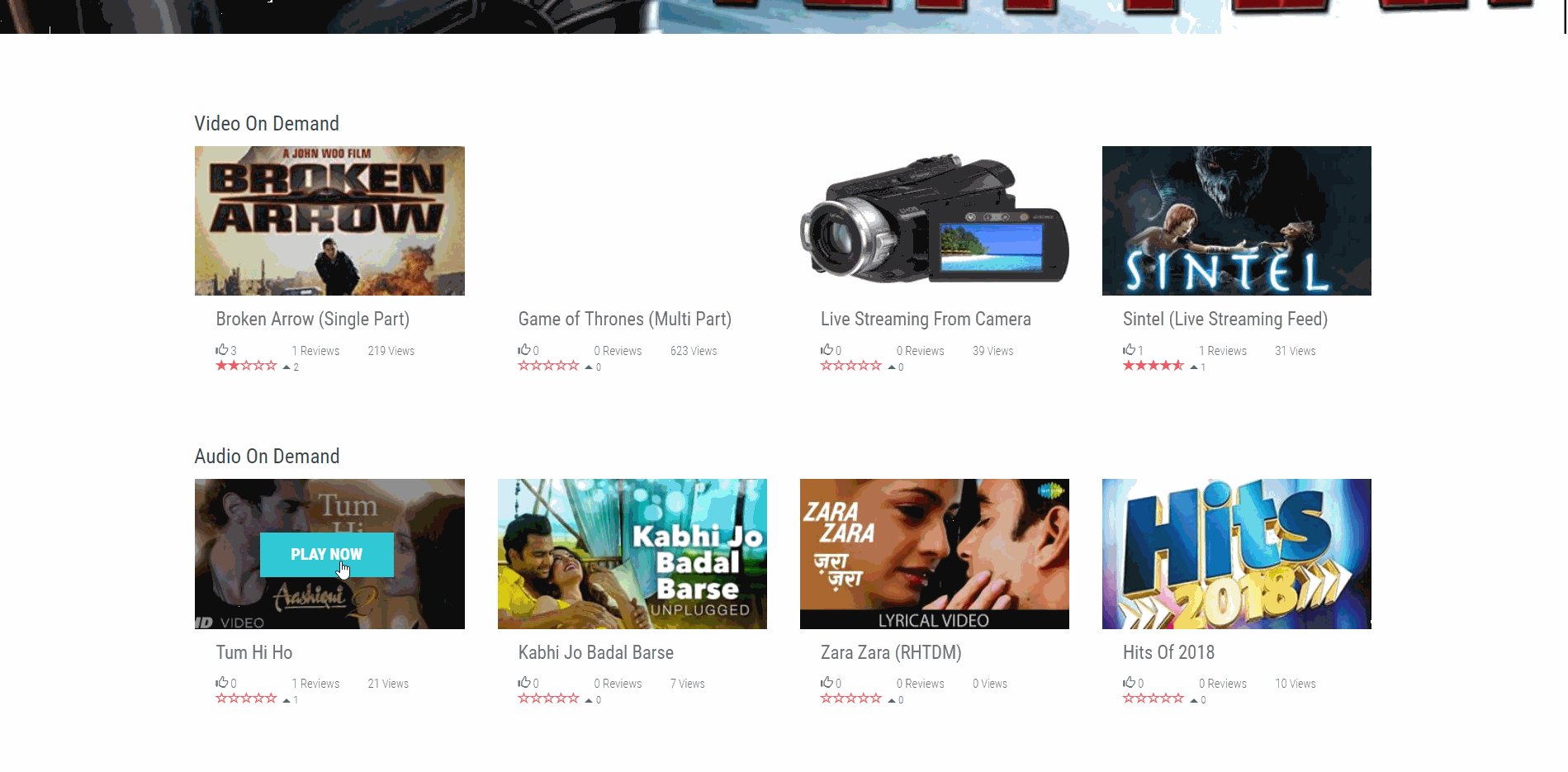
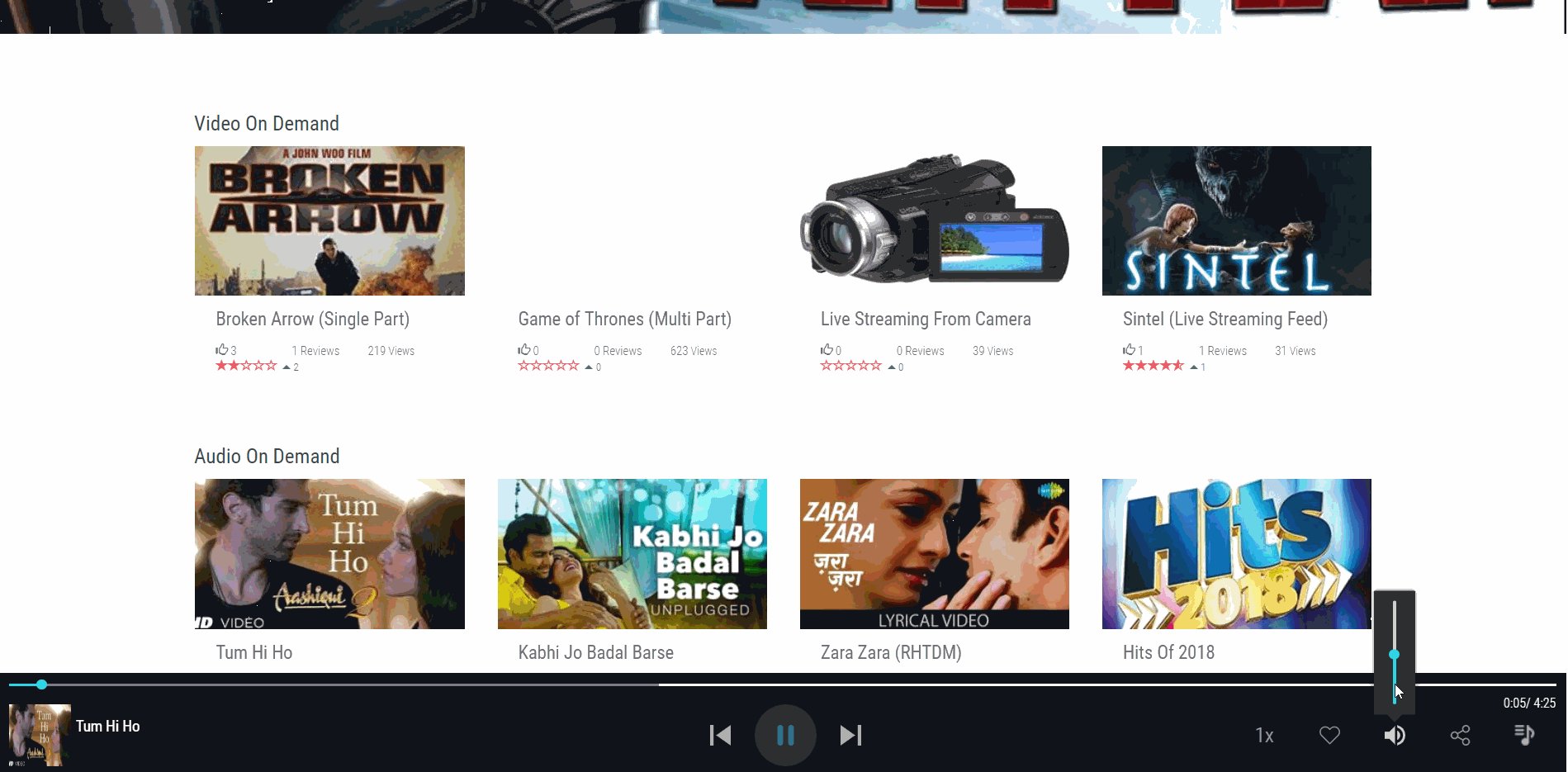
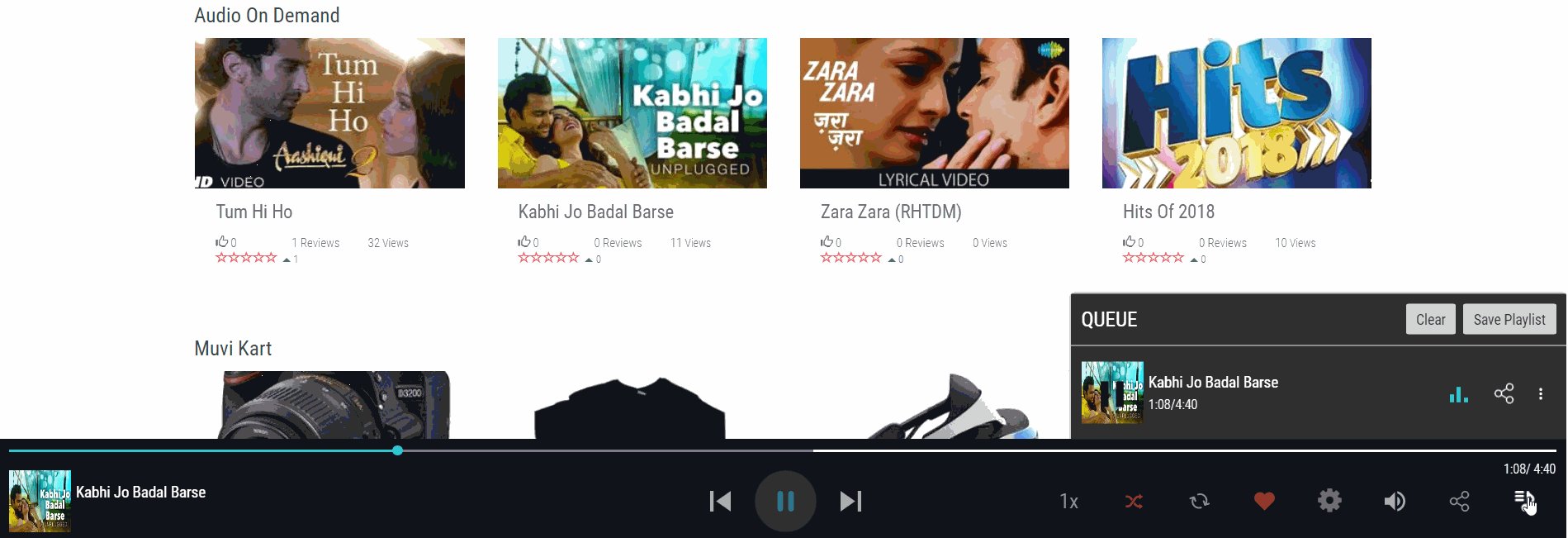
Muvi Audio Player
When you click on an audio content, it will play in Muvi’s Audio Player. To exit the player, either you can refresh the page or switch to another page.
Note: If you have configured monetization for your store (Subscription, PPV), then audio will be played for a maximum of 10 seconds and after that the user will be prompted to purchase the audio content. This is applicable to all single audio tracks, audio albums (multi-part) and audio playlists.

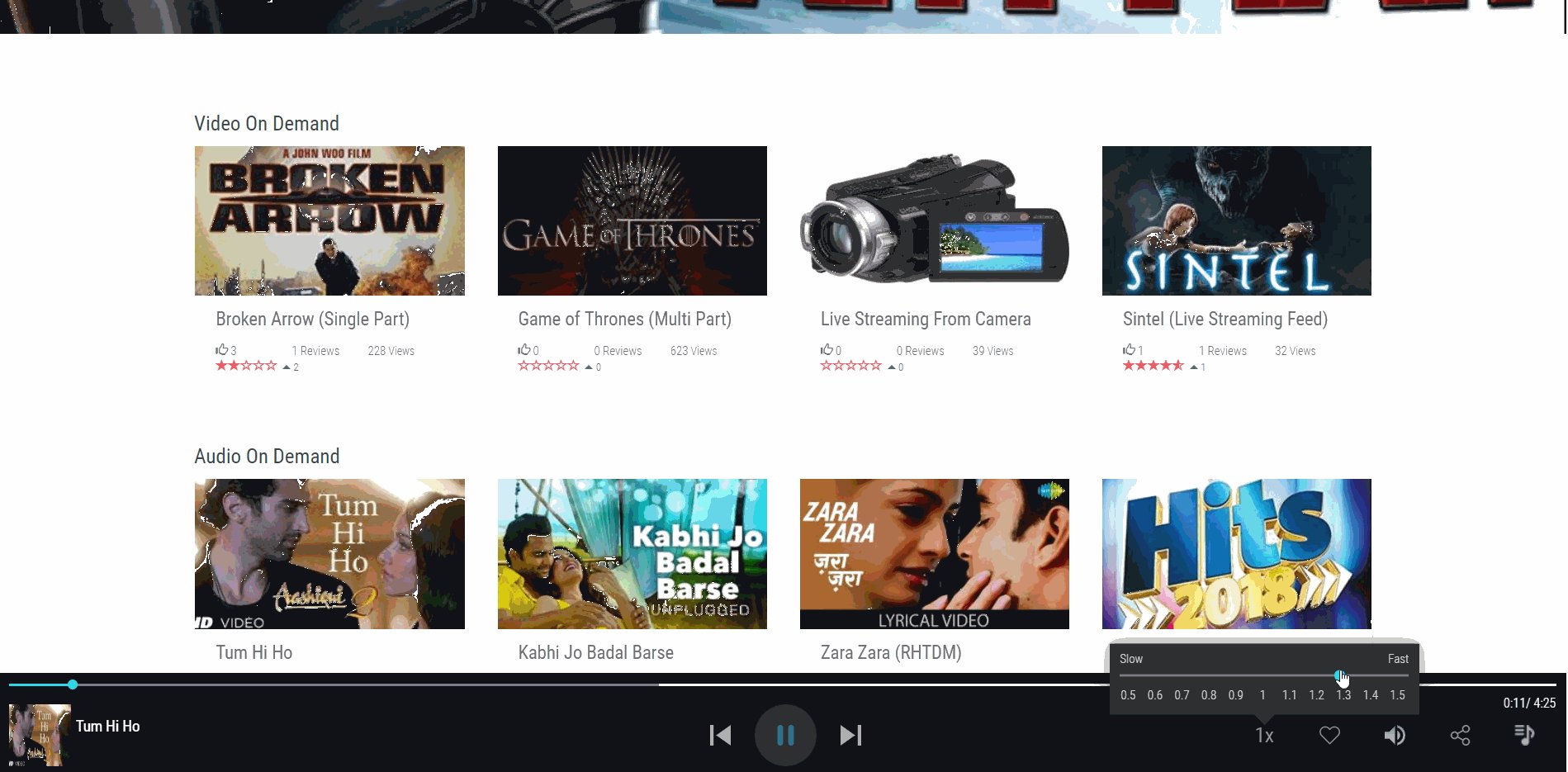
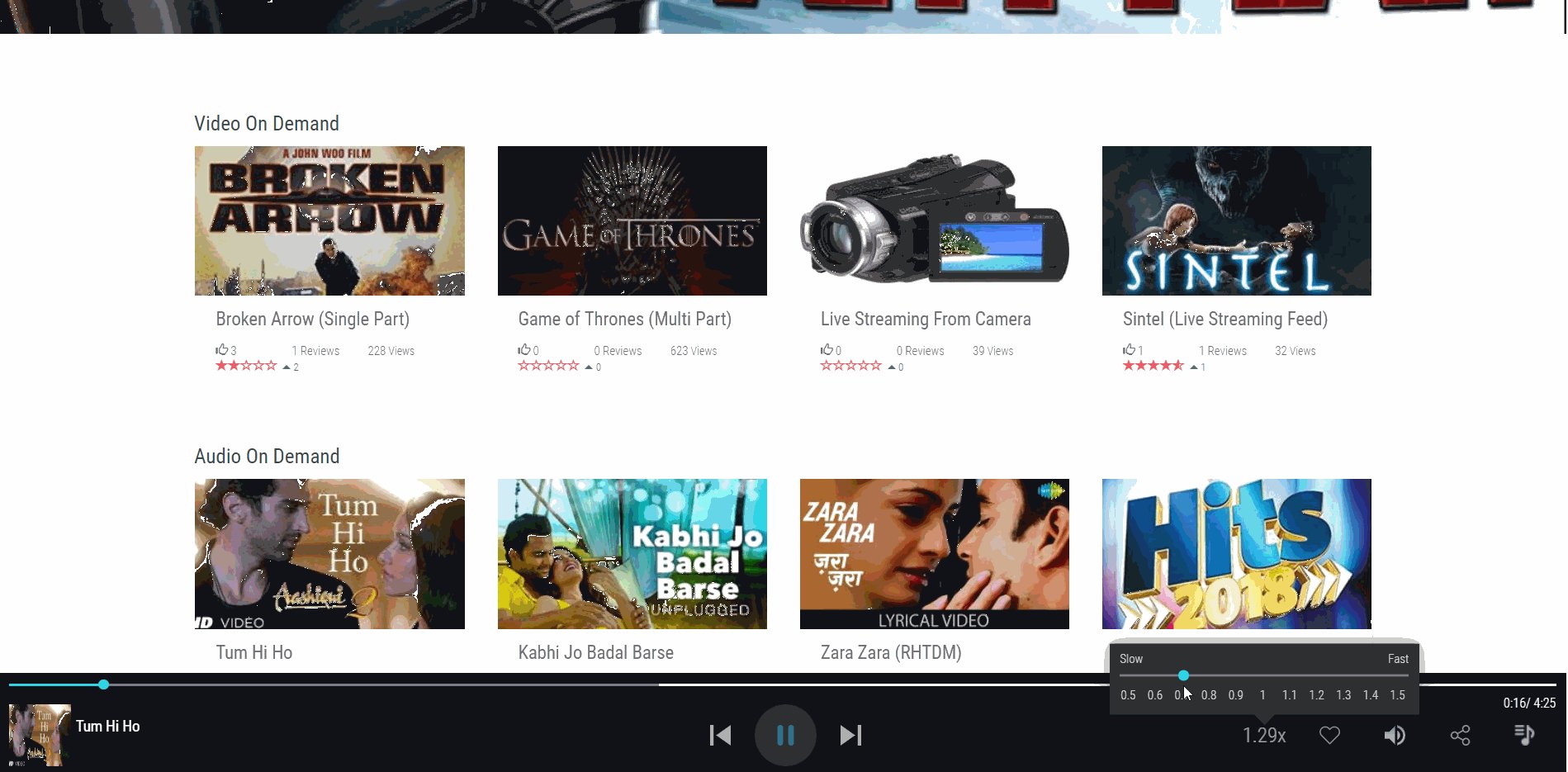
You can control the speed of the audio playback.
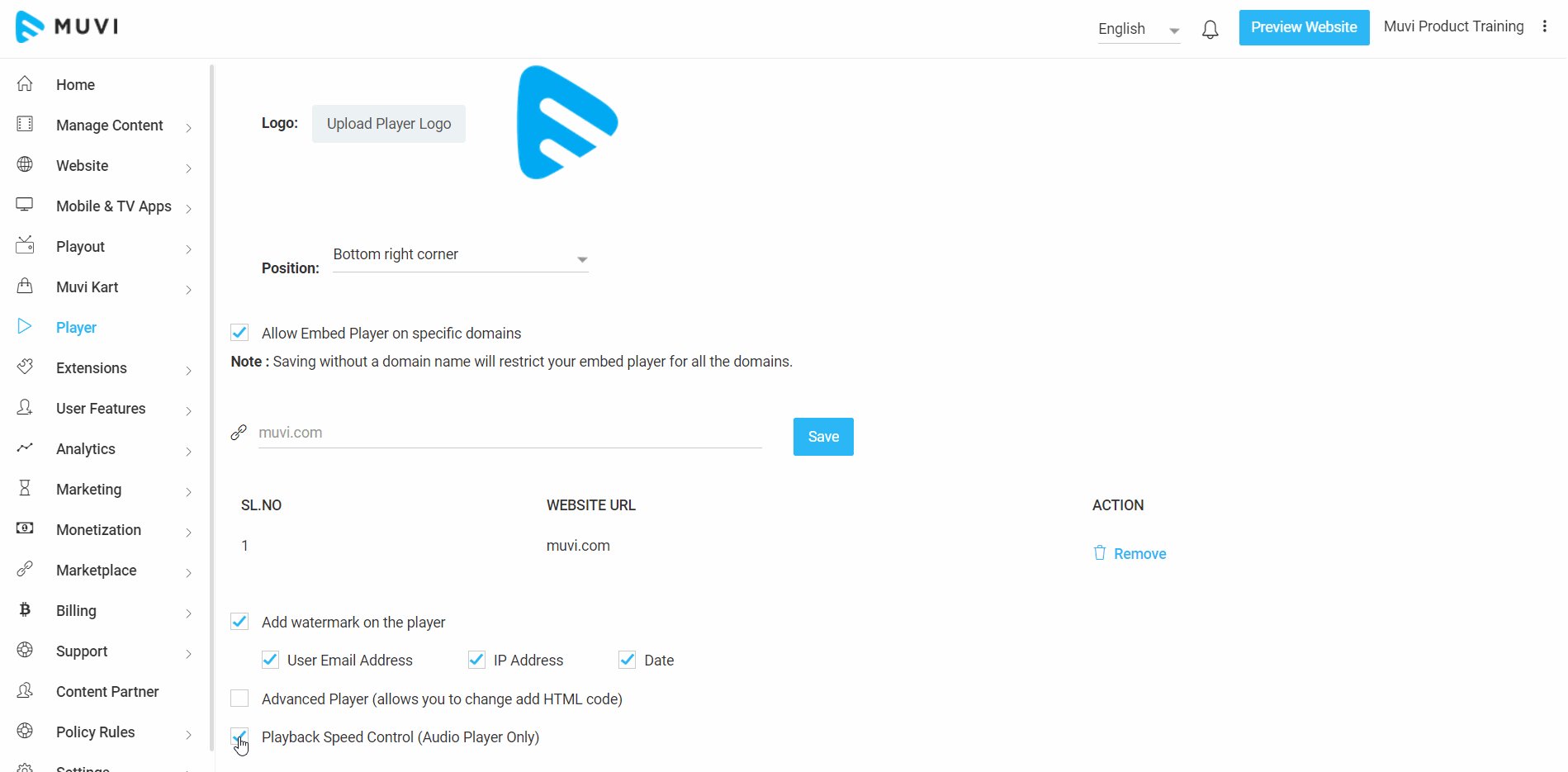
- To enable speed control of the audio playback, click on “Player”.
- Select the check box for “Playback Speed Control (Audio Player Only)”.
- When you play audio next time, you will see the playback speed control option on the player.

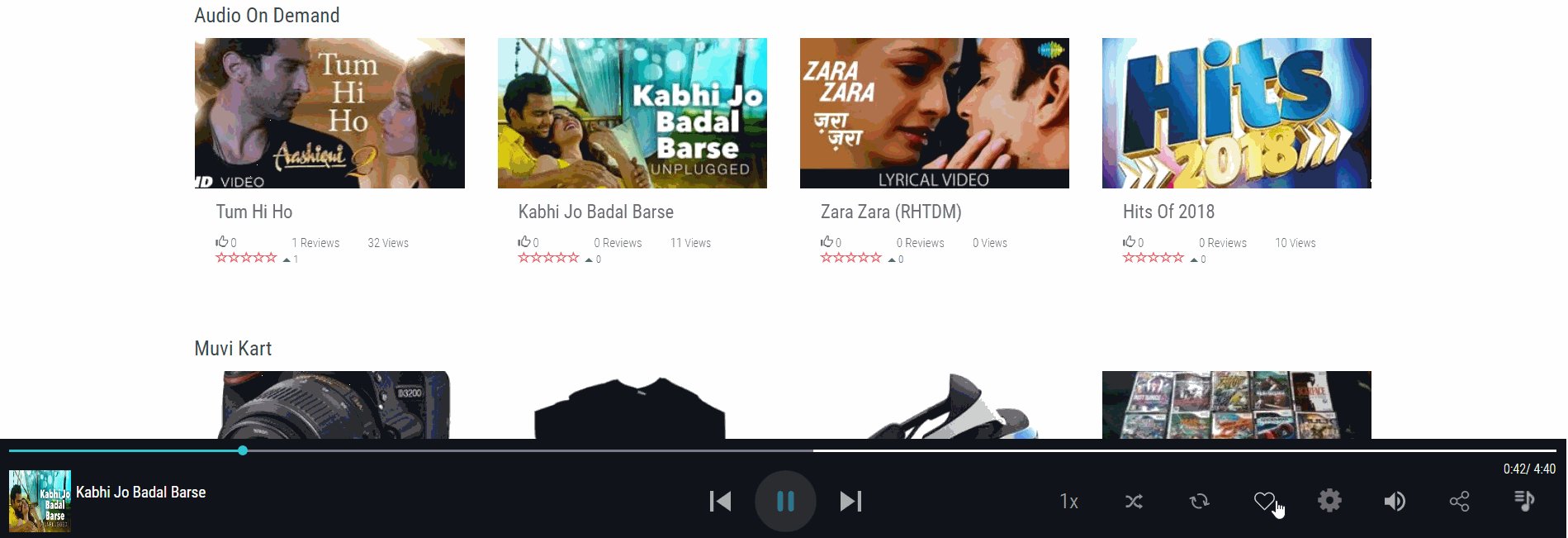
- While playing any audio content, you can add it to your favorite list. Click on the heart icon to add the specific song to your favorite list.
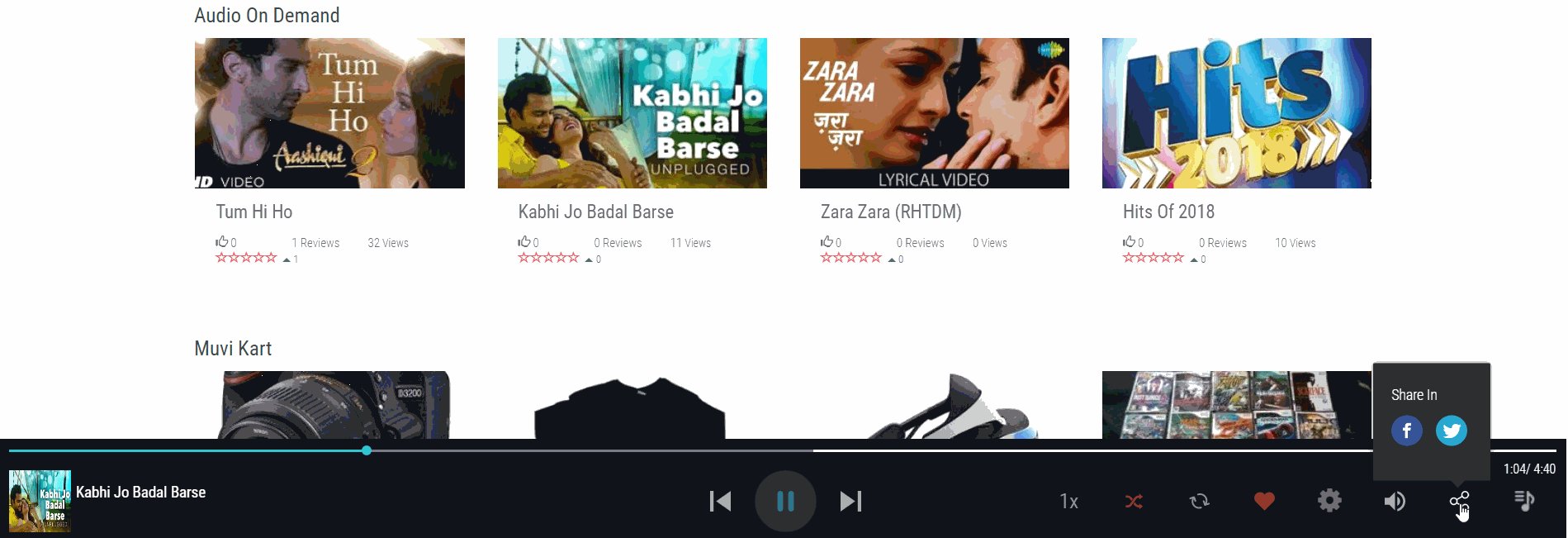
- Hover your mouse on the social media sharing icon to select the social media platform to share the specific song.
- Click on the "Shuffle" icon to shuffle the audio playlist.
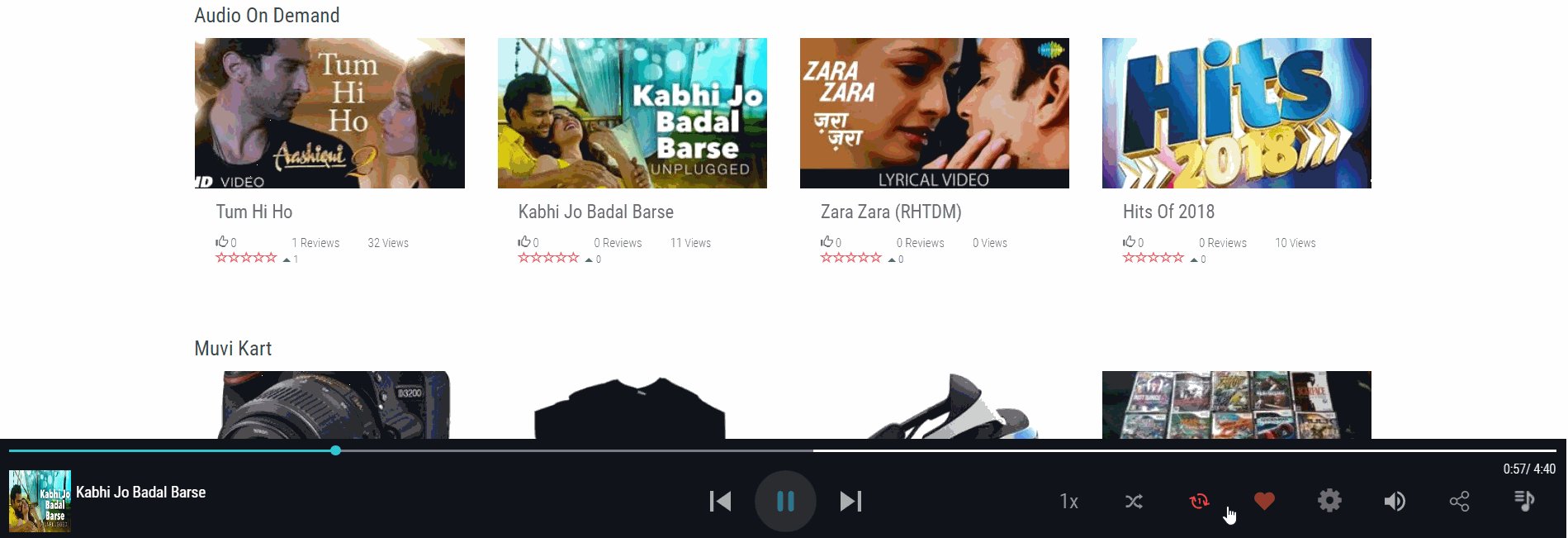
- By clicking on the "Repeat" icon, you can repeat the playback of a specific song.
- Click on the "Gear" icon to change the audio quality (e.g. Low, Fair, High, Best)
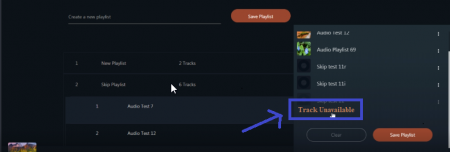
- For missing content in the Playlist and/or Queue, the player will automatically skipped to the next content. The message will be displayed as "Track Unavailable" (see below screenshot).

Note:
- If you click on "Shuffle", then the "Repeat" option will be automatically get deselected and vice-versa.
- This feature is enabled for "Audio Only", "Modern" and "Revo" template.

Advanced Player Features in Mobile App
Our advanced player features for the mobile app include, "Resume Playback", "Playback Speed Control" and "Lock Screen Player".
Resume Playback
While watching videos on your mobile app, if you close the player in the middle and choose to watch the video later, then next time when you open that particular video to watch, the player will resume playback of the video from where you have left it. You don't have to play the video again from the beginning as the player remembers where you have left. This feature works across all the platforms as well as for offline viewing (Mobile, TV Apps, and Website).
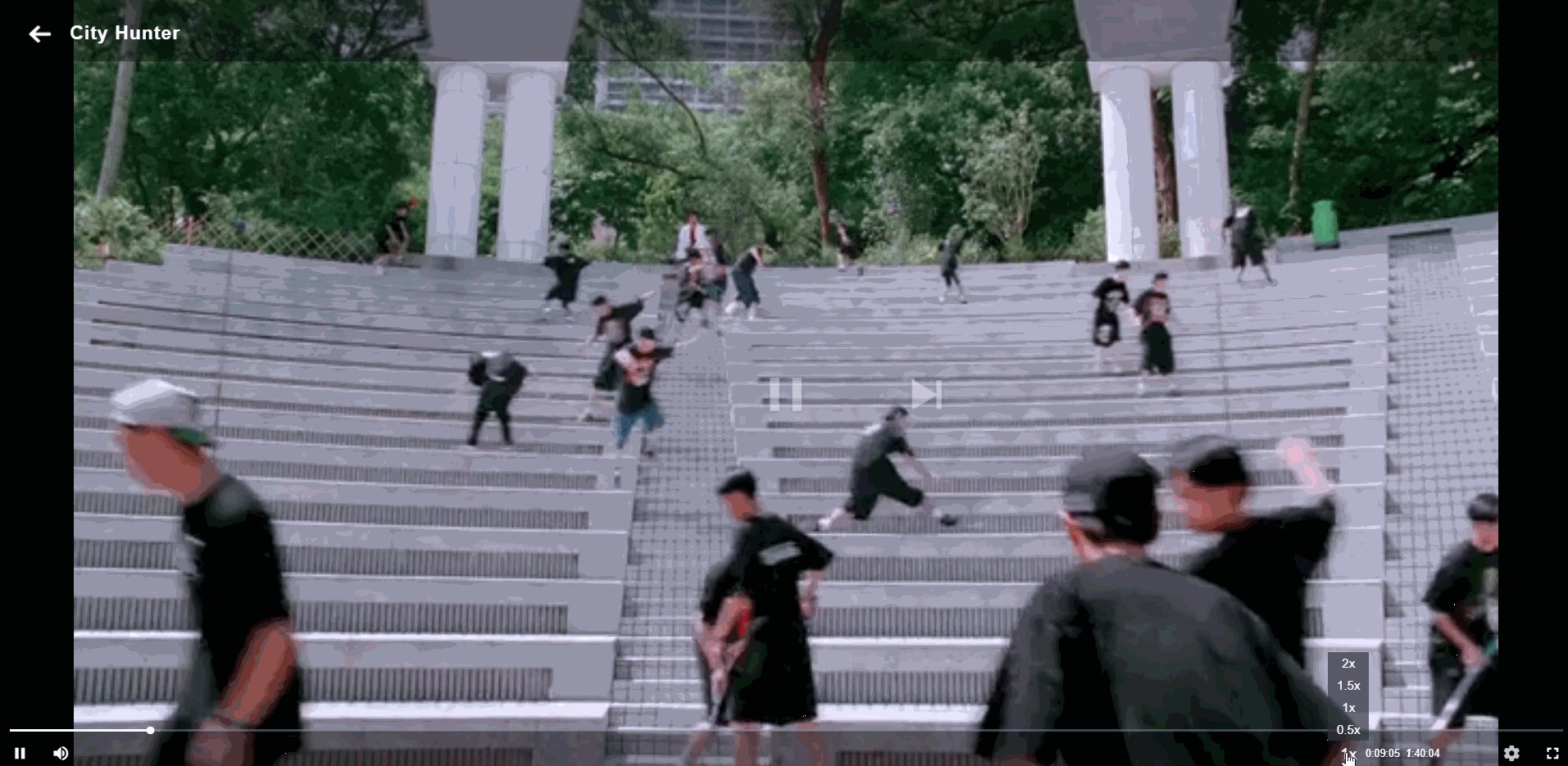
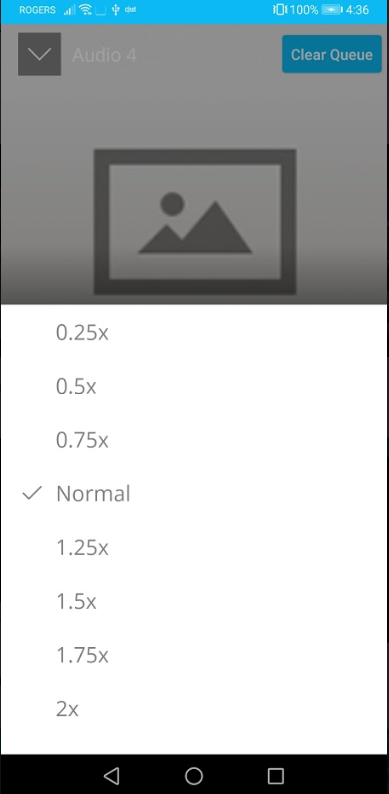
Playback Speed Control
Playback speed control feature allows the user to control the playback speed of the content (Audio/Video) being played on the player. The users can either increase the speed of the playback or can decrease by tapping on the multiple speed options (see below screenshot).

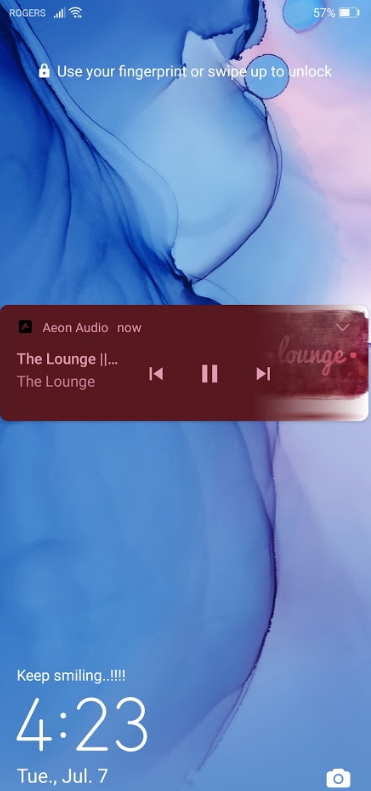
Lock Screen Player
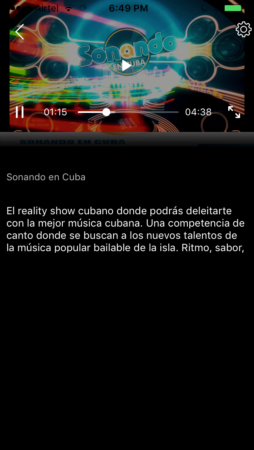
Lock screen player feature allows the users to control the audio content functionalities like play/pause/forward/backward without unlocking their phone. This feature is only available for the Audio Player (see below screenshot).

Muvi Demo Player
Muvi's HTML5 video player allows your end-users to watch videos on any mobile device and web browser, without requiring any plugin. Muvi player is platform-independent and provides your end-users hassle-free video playback experience from anywhere at any time. You can experience the following Muvi Player features via the Demo Player.
- Basic Player Functions (Play, pause, seek, etc.)
- Select Multiple Audio and add subtitles
- Change Screen Resolution
- Alter Screen Size
- Upload your own logo and alter its position
- Add a watermark in the form of text or IP
- Enter HLS feed
Let us know so that we can improve.

December 17
8:00AM PST
Launch Smart TV Apps Faster: 8+ Platforms, 24 Hours, Zero Hassle
Looking to launch your streaming service from scratch, or simply looking to extend your existing streaming service to Smart TVs? This webinar is for you! Learn how to…...
Event Language: English

