Muvi Players
Muvi Players
Key Features of Muvi Video Player
Introduction
Muvi’s HTML5 Online Video Player is fully customizable and packed with powerful features to enhance the video streaming experience for your viewers. It offers key functionalities such as subtitles, dual audio, a responsive design, and seamless cross-browser and cross-device compatibility. With its embed option, you can effortlessly integrate the player into any third-party website, mobile app, or TV app. Additionally, Muvi Player supports multiple monetization models, including Subscription (SVOD), Video Advertising (AVOD), and Pay-Per-View (TVOD), giving you complete control over your revenue strategy.
Muvi’s iOS Player is optimized for smooth video playback on all iOS devices, delivering a faster experience than the HTML5 player. It also supports live streaming, ensuring uninterrupted content delivery.
Muvi’s Audio Player is designed with advanced features such as a responsive interface, multi-bitrate transcoding, and cross-device compatibility for seamless music streaming. Users can embed the player on third-party websites, adjust playback speed, and create personalized playlists by adding their favorite tracks directly from the player.
Muvi’s Live Stream Player supports HLS live feed URLs, enabling real-time streaming. When users play a live stream, the player displays a "Live" indicator, ensuring they are watching active, real-time content.
With Muvi’s player suite, you can provide a superior streaming experience across video, audio, and live content, tailored to your audience's needs.
|
Note: Currently, our HTML5 online video player is not supported on any TV browsers. To allow your end-users to enjoy your content on TV, you need to purchase the TV App. |
Key Features of Muvi Video Player
- Fully Customizable Interface
- Subtitle Support
- Multiple Audio Language Support
- 5.1 Channel Audio Support
- Resume Watch
- AutoPlay Episodes
- DRM Protection
- Watermark
- Embed Player
- Duration Displayed on The Player During Playback
- Content Title Displays on the Player
- Pause Video to Save Bandwidth Consumption
- Playback Speed Control
- Skip Intro
- Thumbnails on Seekbar
- Picture in Picture(PIP)
Fully Customizable Interface
Define the look and feel of your own Video Player with preferred colors and styles to match your platform brand. With Muvi Player, not a single platform will look similar. You can also add a logo to the online video player, which gives each site a unique identity. You can easily test the logo feature in our demo player without taking a free trial.

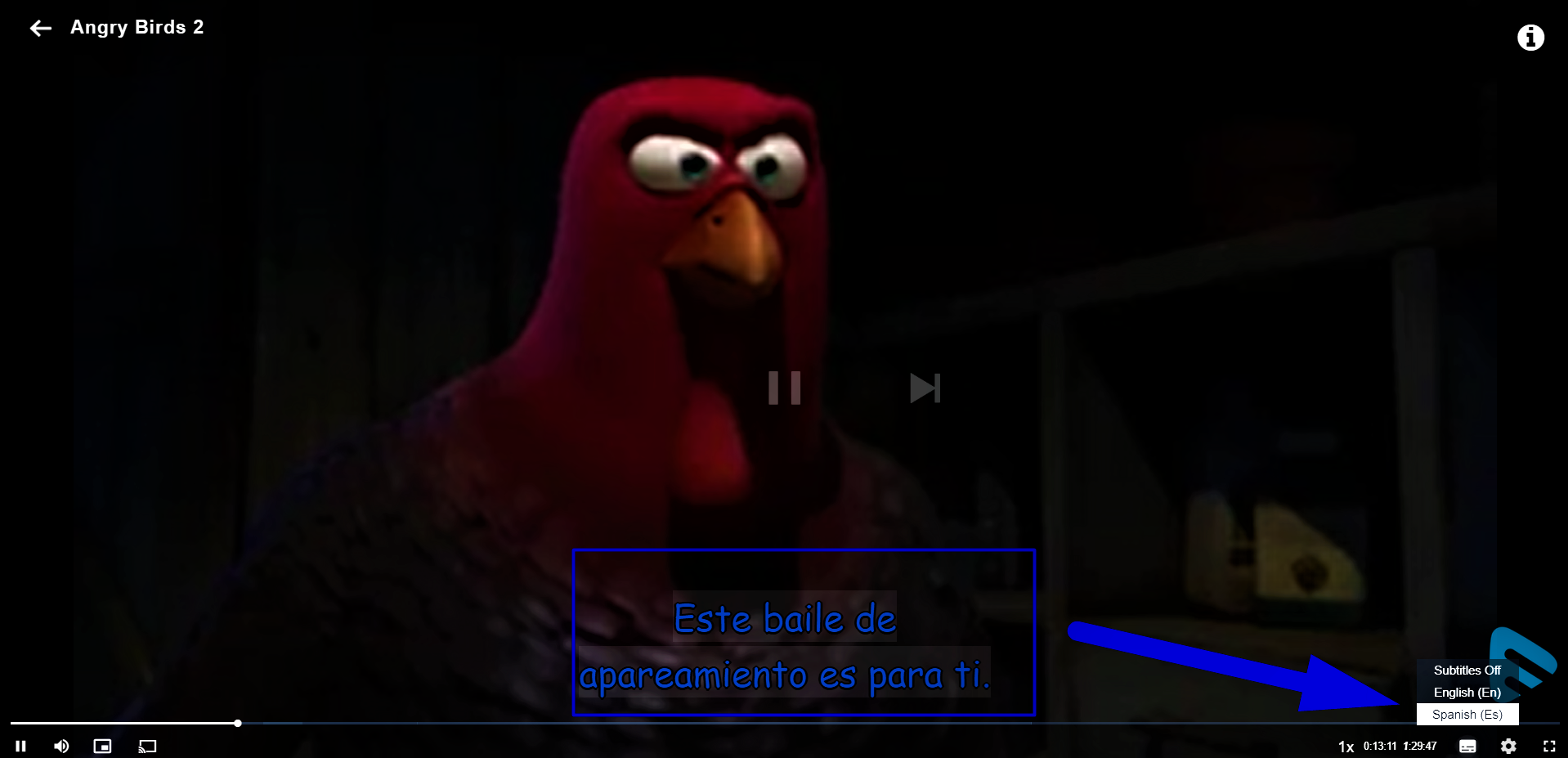
Subtitle Support (online video player with subtitles)
Our HTML5 online video player allows the end-users to view and select subtitles. You can add subtitles in any language. Users can select the subtitle of their choice when they play to watch the video on the online video player with subtitles. Muvi player supports SRT and VTT format subtitles and you can simply click-browse-upload the same onto your videos.

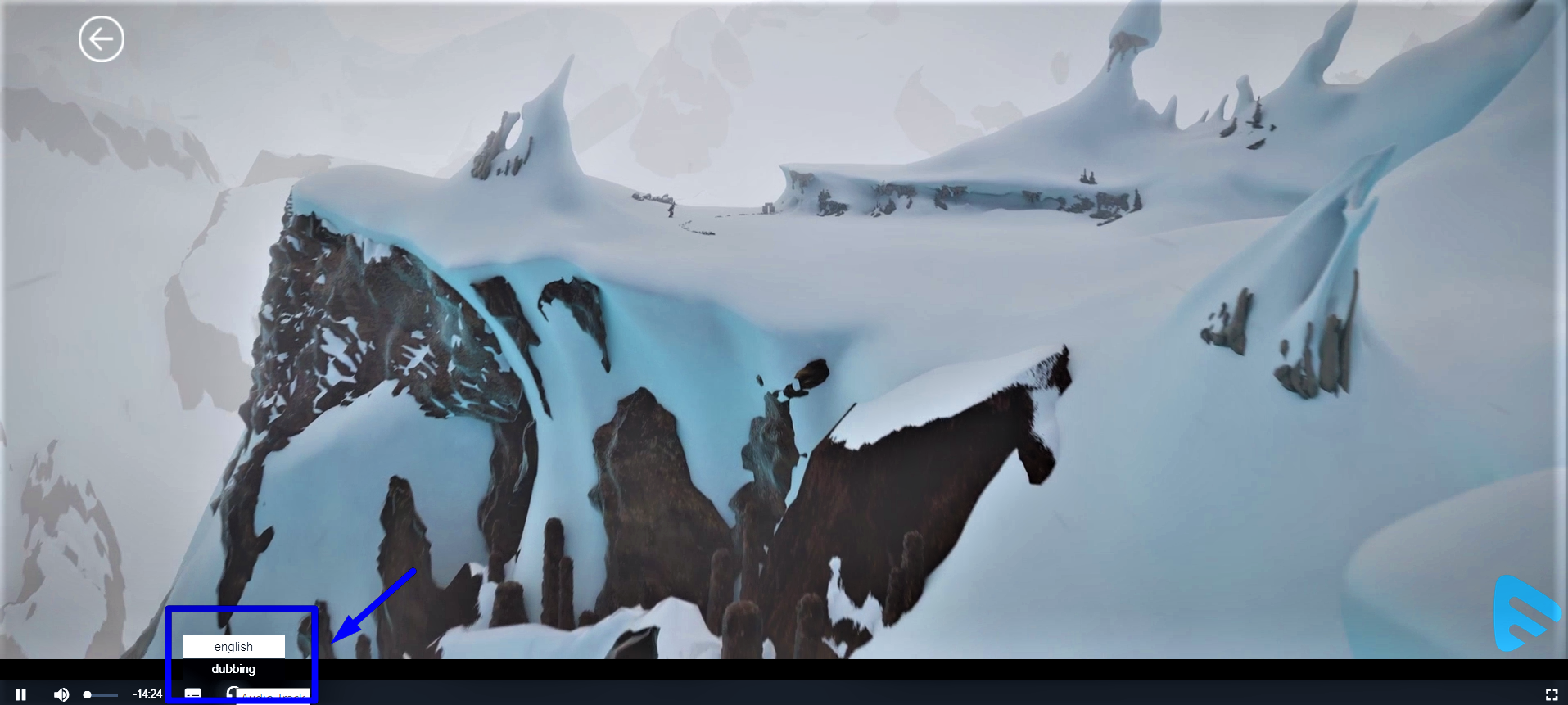
Multiple Audio Language Support
Muvi player supports multiple audio languages. Provide content with multiple audio tracks in different languages for your viewers to select the audio track by clicking on the multiple audio icons (See screenshot below) during playback. We support audio in multiple languages for both DRM and Non-DRM content. You can test the multiple audio support feature in our demo player.
| Note: For non-DRM content, multiple audio languages are only supported in Microsoft Edge and Safari browsers. For DRM content, it is supported in all browsers (i.e., Chrome, Firefox, Edge, and Safari). |

5.1 Channel Audio Support
Muvi HTML5 video player supports 5.1 channel audio. Your users can enjoy 5.1 surround sound effects while watching their favorite movie. You need to upload pre-formatted videos to the Video Library/Content Library which already has 5.1 channel audio integrated into them. When users play this content in our player, they will experience the 5.1 channel audio effect.
Note: 5.1 audio is not supported in the Chromecast player.
Resume Watch
Muvi HTML5 video player supports continuous playback across different platforms and devices allowing a viewer to Resume Playback of any video from where she/he left. The Player remembers the last played video of every viewer. This feature works across all the platforms as well as for offline viewing (Mobile, TV Apps, and Website). You can also enable the feature “Resume Watch from Last Seen” to allow the users to watch the episode where he/she has left watching it. When the users try to play the multi-part content, it will play the episode where the user left off watching instead of playing from the beginning.
DRM Protection
Muvi provides an option for you to choose DRM, which specializes in Audio and Video encryption of digital content during transfer between server and client’s computer, ensuring a complete security environment from hackers, as well as from 3rd party plugins and video download software.
Watermark
Muvi player allows you to add a Dynamic Watermark on your videos, like viewers' Email Addresses, IP Addresses, and Date. It is difficult for any user to remove the watermark as it is not fixed at one part of the screen but moves all over the screen. It discourages viewers from using screen capture software or a camera to record your videos. You can test the watermark support feature in our demo player.

Embed Player
Embed your videos or share the embed link with any 3rd party website or mobile / TV apps to increase your revenues! Muvi provides a very simple and easy-to-use embed code option to you via which you can not only share the embed code with your partners but also restrict them from sharing it with others without your knowledge by entering their domain in the restrict embed code option. This provides a high level of control over your over-sharing of your content.
Duration Displayed on The Player During Playback
The end users can now see buffered duration on the player. When a user hovers over the progress/seek bar, he/she can see both the played duration and buffered duration on the progress bar.

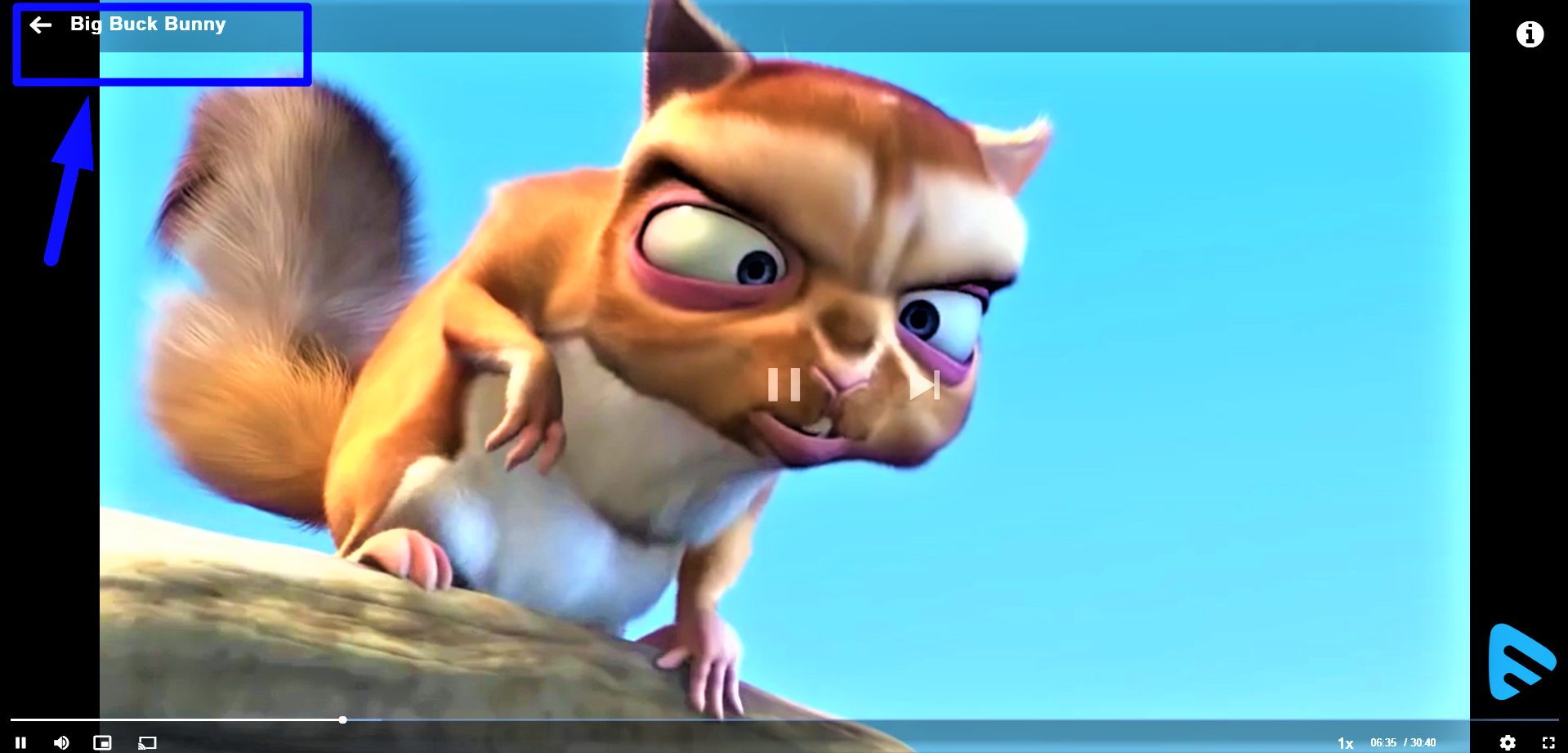
Content Title Displays on the Player
When the users play any video, the title of the content appears on the top left corner of the player adjacent to the back button (see below screenshot). This helps the user to know the content name without going to the content details page by clicking on the back button.

- For multi-part content, the season number and episode numbers appear along with the title. By default, the season number and episode numbers appear as S xxx and E xxx (see below screenshot). However, if you wish, you can change it to "Season" and "Episode" by using the translation feature.

Pause Video to Save Bandwidth Consumption
When you are watching a video on your Muvi player and you pause it for some time, then the video will stop downloading in the background. This feature can save unnecessary consumption of bandwidth. When you resume playback, the video will again start to download.
| Note: In the Safari browser(Mac, iOS), the player starts in mute mode. Users need to increase the volume of their devices manually to watch the content seamlessly. |
Playback Speed Control
The playback speed control feature allows the end-users to control the playback speed of the video on the player. The end-users can either increase the speed of the playback of the video or they can decrease it. Once you enable this feature in the CMS, the end-users can view it on the player while playing the content.

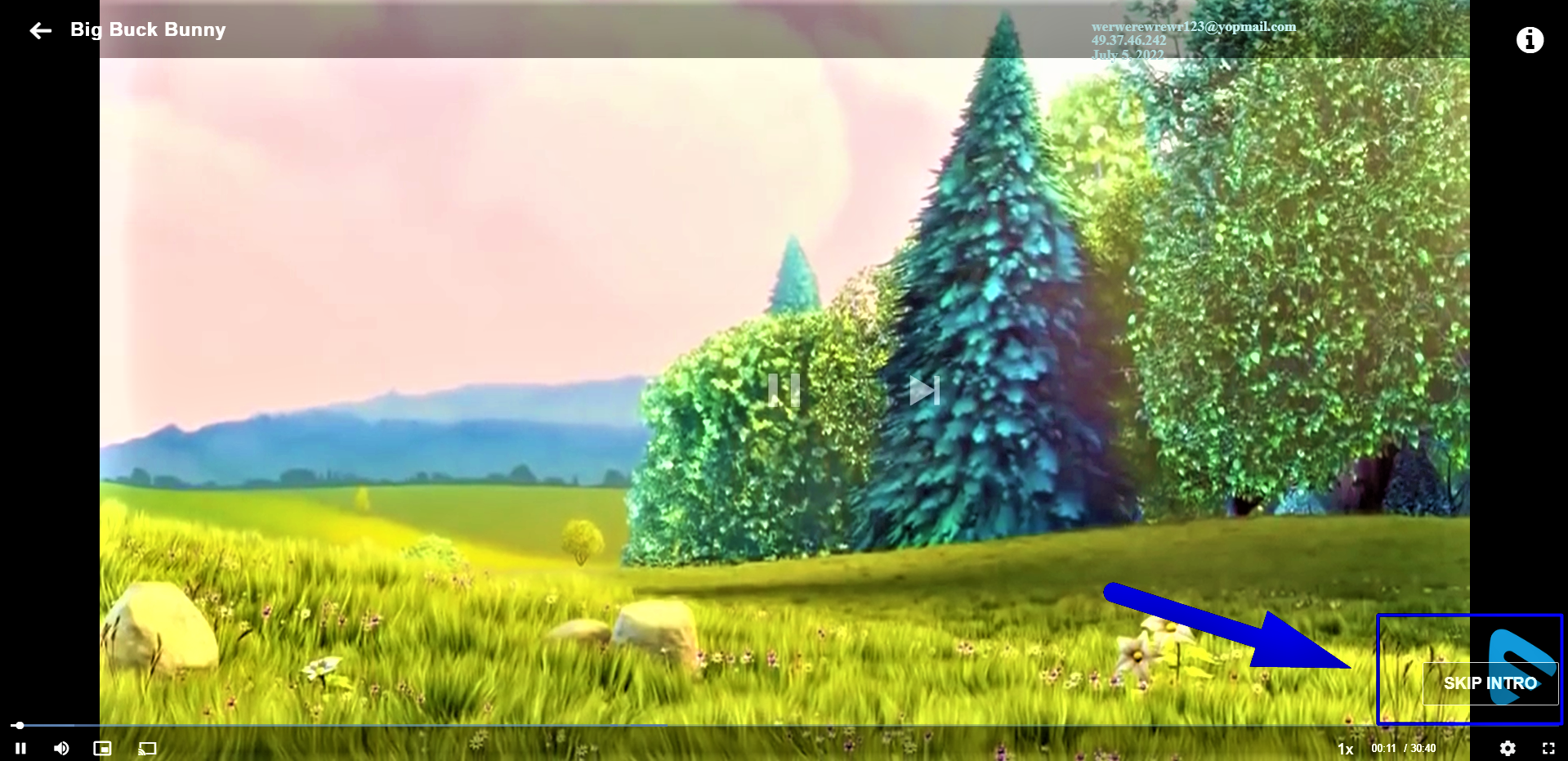
Skip Intro
The "Skip Intro" feature allows the end-users to skip the opening credits, a recap of the previous episode/season while watching multi-part content. By clicking on the skip intro button on the player, they can directly jump to the actual or current part of the episode. You can set the start time and end time for the skip intro button for the individual content in the CMS. The button will automatically appear on the player, and if the end-user wants to skip the introduction part then he/she can click on it. The button will not show on the player if the end-user is not active on the player. Click here to know how to enable this feature.

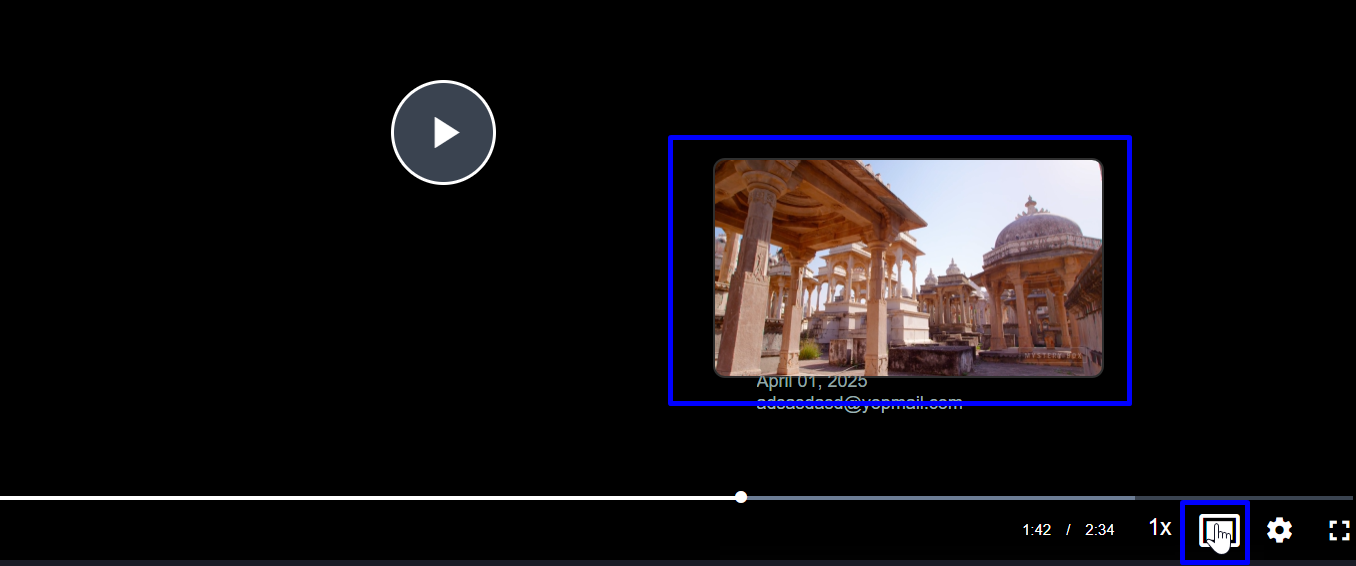
Picture in Picture(PIP)
The Picture in Picture (PIP) feature allows the end-users to convert the player to picture-in-picture (PiP) mode by clicking a button on the player. They can play the video in a pre-defined corner of the screen in a minimized floating player. The end-users can open any other application (i.e., Notepad, PPT, etc) on full screen, and at the same time, they can continue to watch the video in mini player mode. The end-users can also drag the mini player to any part of the screen.
- To enable picture-in-picture mode, click on "Player" in the CMS.
- Select "Picture in Picture" under the "Player".
- When the end-users click on the Picture in Picture button on the player, the player will be converted to a mini floating player.
- The end-users can drag the mini player to any part of the screen. They can even open other applications in full-screen mode.
- To close the Picture in Picture, click on the "X" on the mini player.

Muvi iOS Player
Muvi iOS player can play videos on any iOS device effortlessly. It is faster than the HTML5 player. The player is also capable of playing live streaming content.
Key Features of Muvi iOS Player
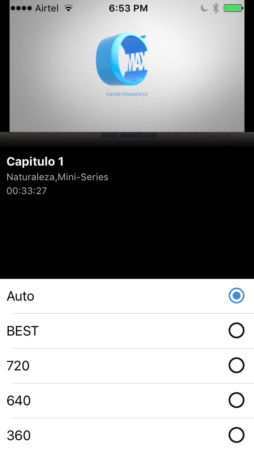
- The player has a Play/Pause button
- Users can easily switch resolutions with its resolution control
| Note: In iOS devices (i.e., iPhone, iPad, etc.), when end-users try to play any video content on their mobile browsers, by default, the video starts playing in the native iOS player. At present, this restriction is applicable to all iOS devices. Hence, many of our player features listed below do not work as they are not supported in the native iOS video player. |


Muvi Live Stream Player
Muvi live stream player allows you to play live feed URLs (HLS). When the end-users play a live stream content, they can see a "Live" indicator on the live stream player if the HLS URL of an active or real-time live stream is used to create the content. For example, live streaming of news, soccer games, cricket matches, boxing, etc. When the HLS URL of a playlist, a recorded live stream, or normal VOD content is used (which is not active or not in real-time) then the "Live" indicator is not displayed on the live stream player.
Live Streaming Showing the Live Indicator:

Live Streaming Not Showing the Live Indicator:

Muvi Demo Player
Muvi's HTML5 video player allows your end-users to watch videos on any mobile device and web browser, without requiring any plugin. Muvi player is platform-independent and provides your end-users a hassle-free video playback experience from anywhere at any time. You can experience the following Muvi Player features via the Demo Player.
- Basic Player Functions (Play, pause, seek, etc.)
- Select Multiple Audio and add subtitles
- Change Screen Resolution
- Alter Screen Size
- Upload your logo and alter its position
- Add a watermark in the form of text or IP
- Enter HLS feed
Let us know so that we can improve.


