Embed Muvi Player in Website
Embed Muvi Player in Website
Embed Video Player Using iFrame Link
Embed Audio Player Using iFrame Link
Embed Player Using Muvi WordPress Media Plugin
Capturing Media Events from Embed Player
Introduction
You can embed the Muvi player (video, audio) to any third party website or you can embed the player to your other website. If anyone embeds the Muvi player on his/her website, then he/she can watch your video content without any restriction. There are different ways to embed the player into any third-party website. You can embed the player using the iFrame link of the video content, by using the WordPress Media Plugin, and by using the API.
Note:
- Embed link (iframe) is available for the content which is mapped to video. You will not see the 'Embed" option for the content which is not mapped to any video.
- You cannot monetize the embed content (video/audio). Users can watch the content for free.
Embed Video Player Using iFrame Link
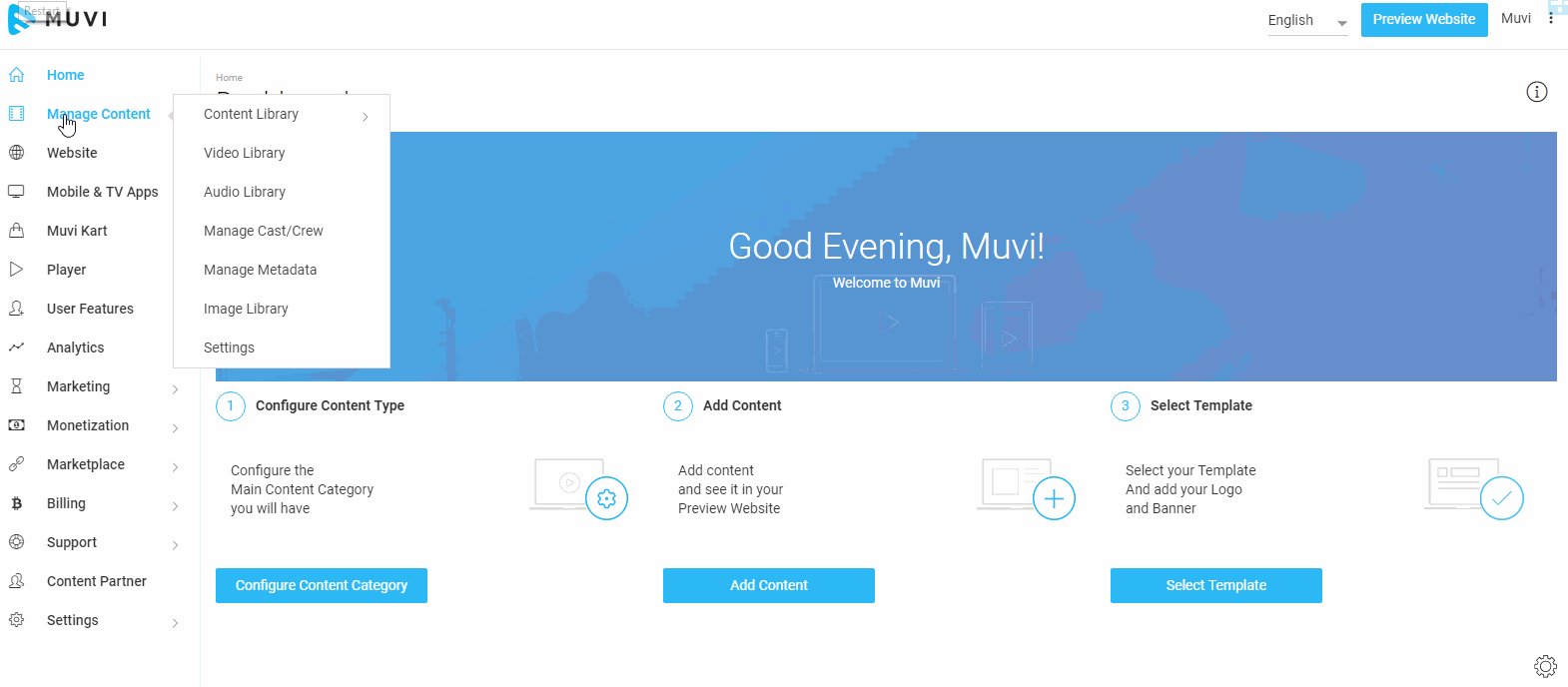
- To embed player, go to “Manage Content”-->” Content Library” in your CMS.
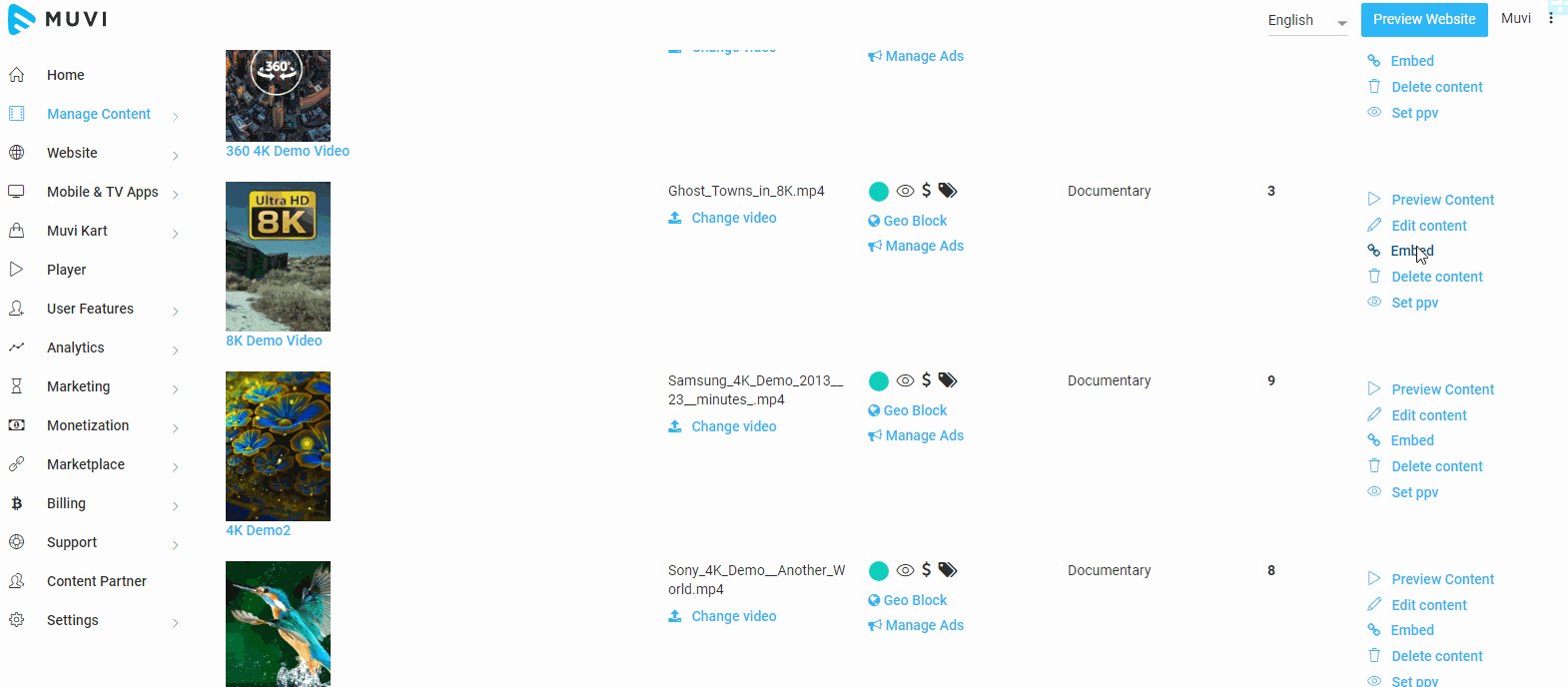
- On the right-hand side of the content, under “Action” you can see the “Embed” icon.
- To share the player link of particular content, click on the “Embed” icon of that particular content.
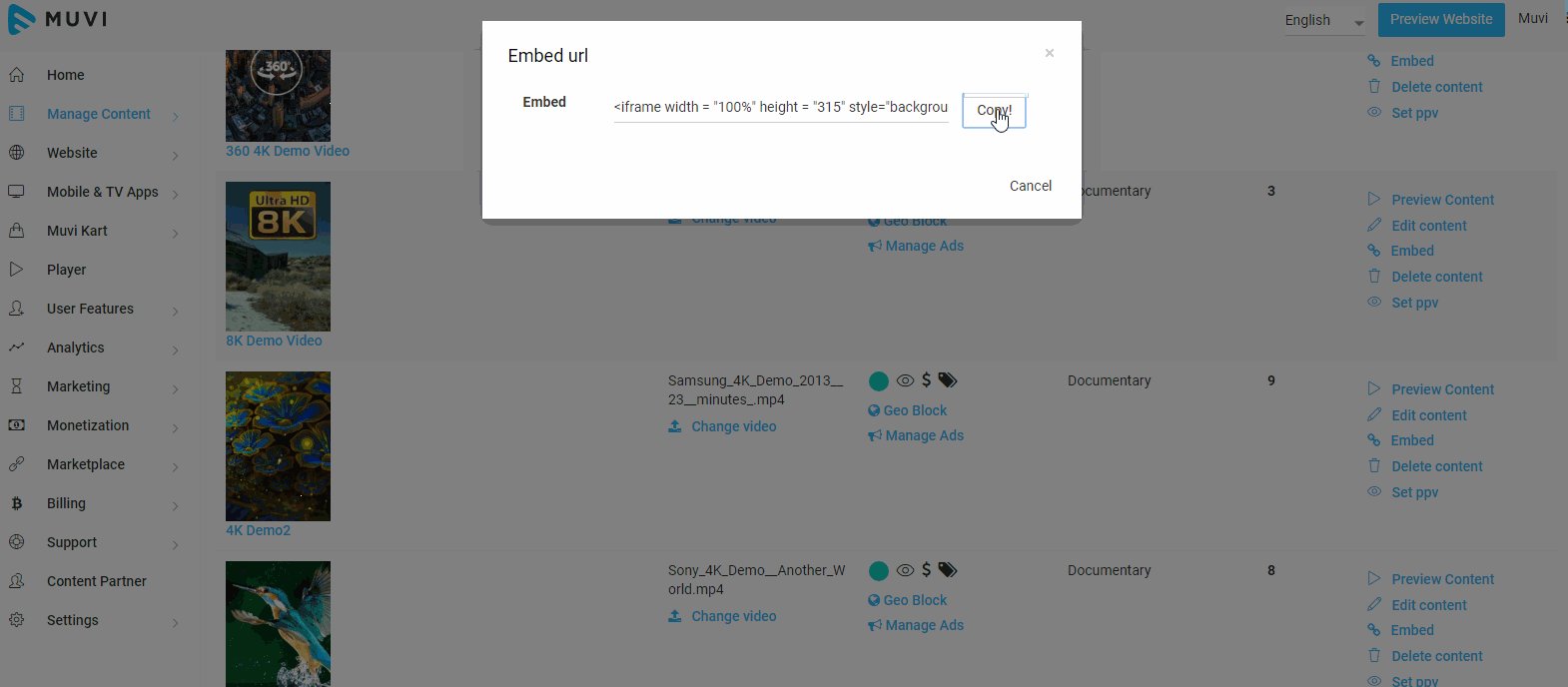
- When you click on the “Embed” icon, a window will open
- Click on “Copy” to copy the embed URL(iFrame), which contains a link to the corresponding video along with an embed video player.
- Now paste the URL to any page/location of any website.
- To share the embed link in social media sites like Facebook, Instagram you need to remove all the embed code and only paste the content URL
(For Example, https://www.muvi.com/embed/0939fce6dc3096420aded5fa5457e59e )
Note: If you will share embed link of a specific content that is Geo-Blocked then the content will not be played in that particular country which is in the block list.

Embed Audio Player Using iFrame Link
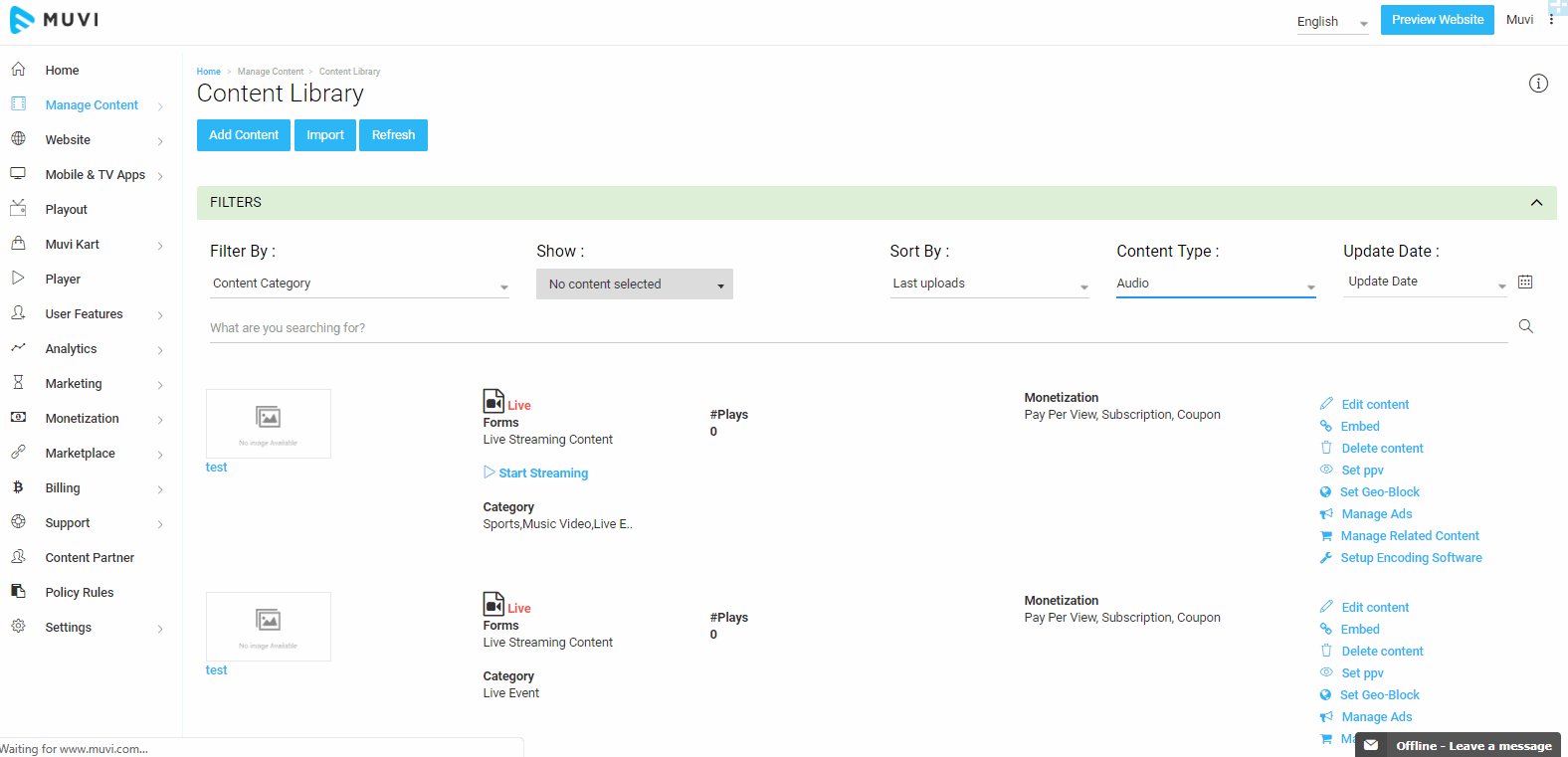
- To embed player, go to “Manage Content”-->” Content Library” in your CMS.
- Select “Audio” in Content Types
- On the right-hand side of the audio content, you can see the “Embed” icon.
- To share the player link of audio content, click on the “Embed” icon of that content.
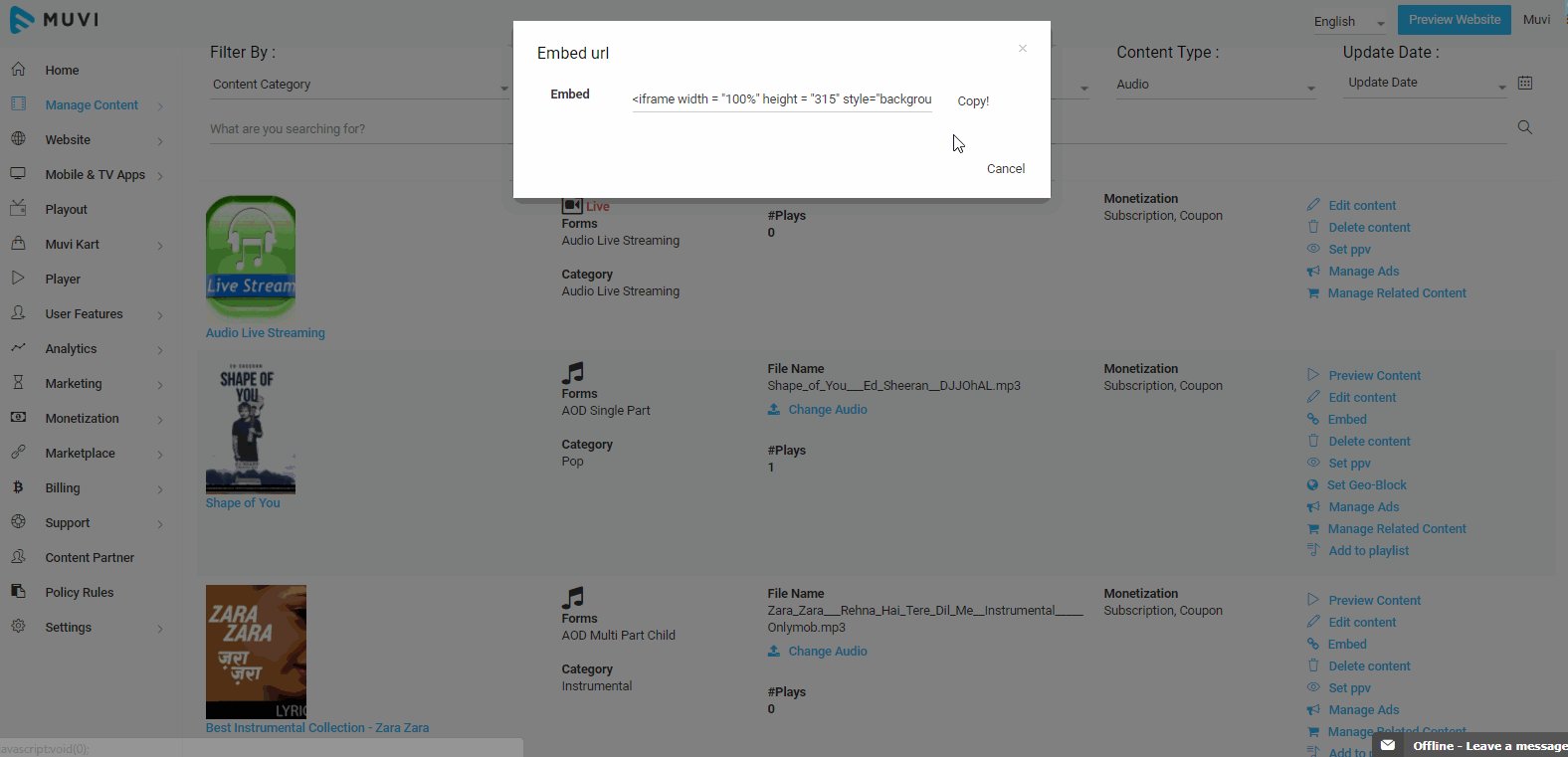
- When you click on the “Embed” icon, a window will open
- Click on “Copy” to copy the embed URL (iFrame), which contains a link to the corresponding audio along with an embed audio player.
- Now paste the URL to any page/location of any website or mobile App.
Note: If you will share embed link of a specific content that is Geo-Blocked then the content will not be played in that particular country which is in the block list.

Embed Player Using Muvi WordPress Media Plugin
Muvi’s WordPress Media Plugin allows you to easily embed the Muvi video/audio player in WordPress pages. To use the Plugin, first, you need to download and install it. After installing the plugin, you need to configure it and then you can use it to insert videos/audios to your WordPress site. Please click here to know how to use the WordPress Media Plugin to embed the player on a website.
Embed Player Using API
You can also embed the Muvi video/audio player on a website using the API. It allows you to embed bulk videos/audios to a website and you can also automate the embed process. That means when you add a video/audio in your Muvi One store, the video/audio will be automatically embedded to the site which you have linked through the API. Please click here to know the APIs you can use to embed the Muvi player.
Capturing Media Events From Embed Player
You can use the media events (such as "Start of Playback", "Pause of Playback" etc.) captured from the embed player to trigger an event or display a message to the end-users. These events are captured only for DRM enabled content.
To capture the events you need to paste the following code inside the web page where you have embedded the player.
<script>
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event)
{
console.log(event.data);
}
</script>
List of events you can capture:
- Start of Playback
- Pause of Playback
- Progress in Playback
- End of Playback
- Seek
- Media Loads
- Buffering
- Change in duration
Related help article: Allow Embed Player on Specific Domains
Let us know so that we can improve.
Try Muvi One free for 14 days
No Credit Card Required

May 08
9:00AM PST
Scale on Demand: Muvi’s Application Scalability Insights
Scalability in applications means that as more people start using the app or as the app handles more data, it continues to perform well without crashing or slowing…...
Event Language: English

