How to Add Watermark to Videos – Muvi Flex
How to Add Watermark to Videos – Muvi Flex
Adding Custom Watermark to Videos
Managing Font Size of Watermark
Introduction
In Muvi Flex, you can add a watermark to your videos and stop your videos from unauthorized use and copying. You can add the IP Address, and/or Date of the end users as a watermark. When your end-users play your videos, this information (IP address and/or Date) will be displayed on the video player. If anyone tries to screen capture your videos, then the watermark will be captured automatically. It is difficult for any end-user to remove the watermark as it is not fixed at one part of the screen but moves all over the screen.
How to Add Watermark
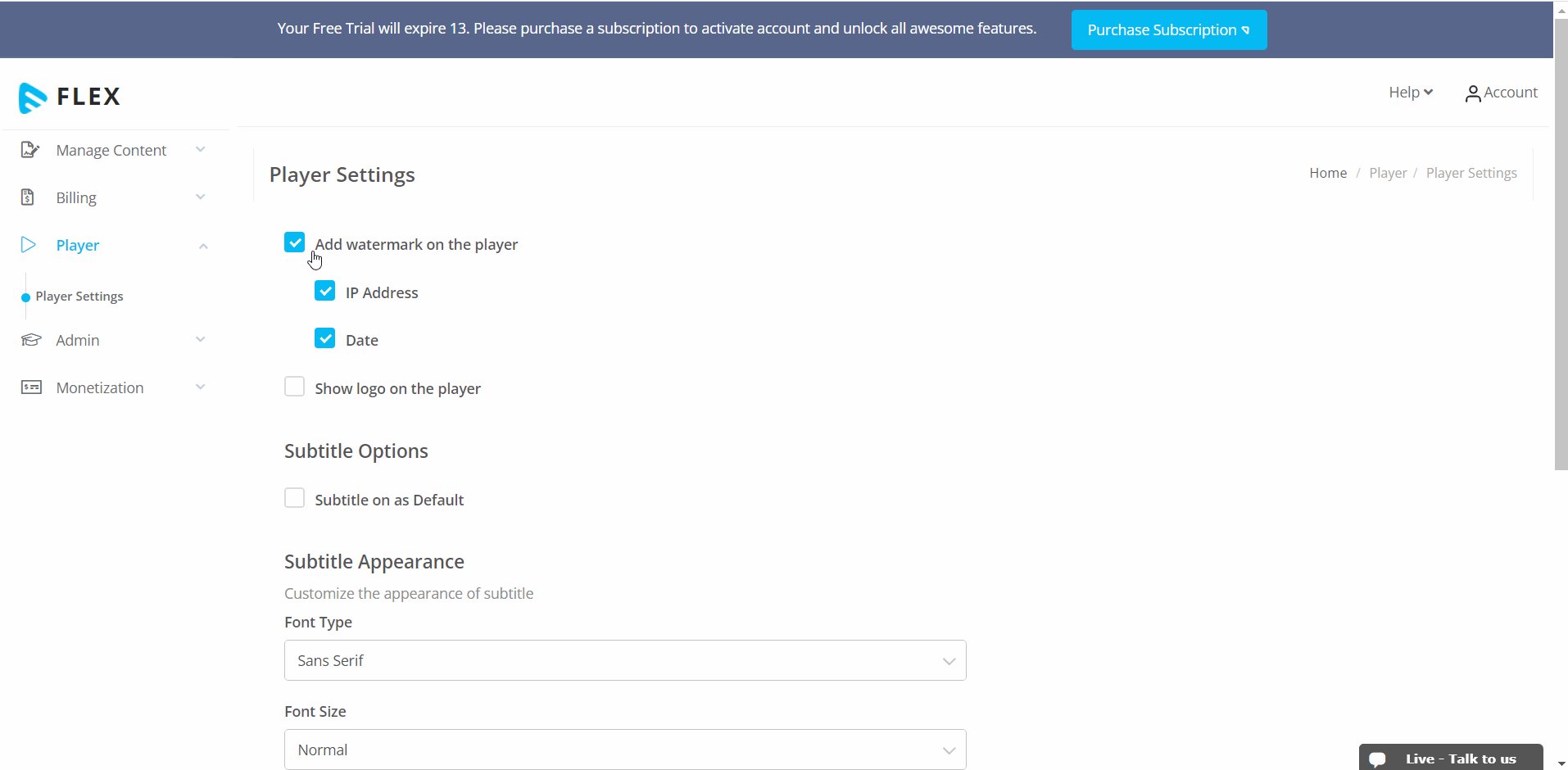
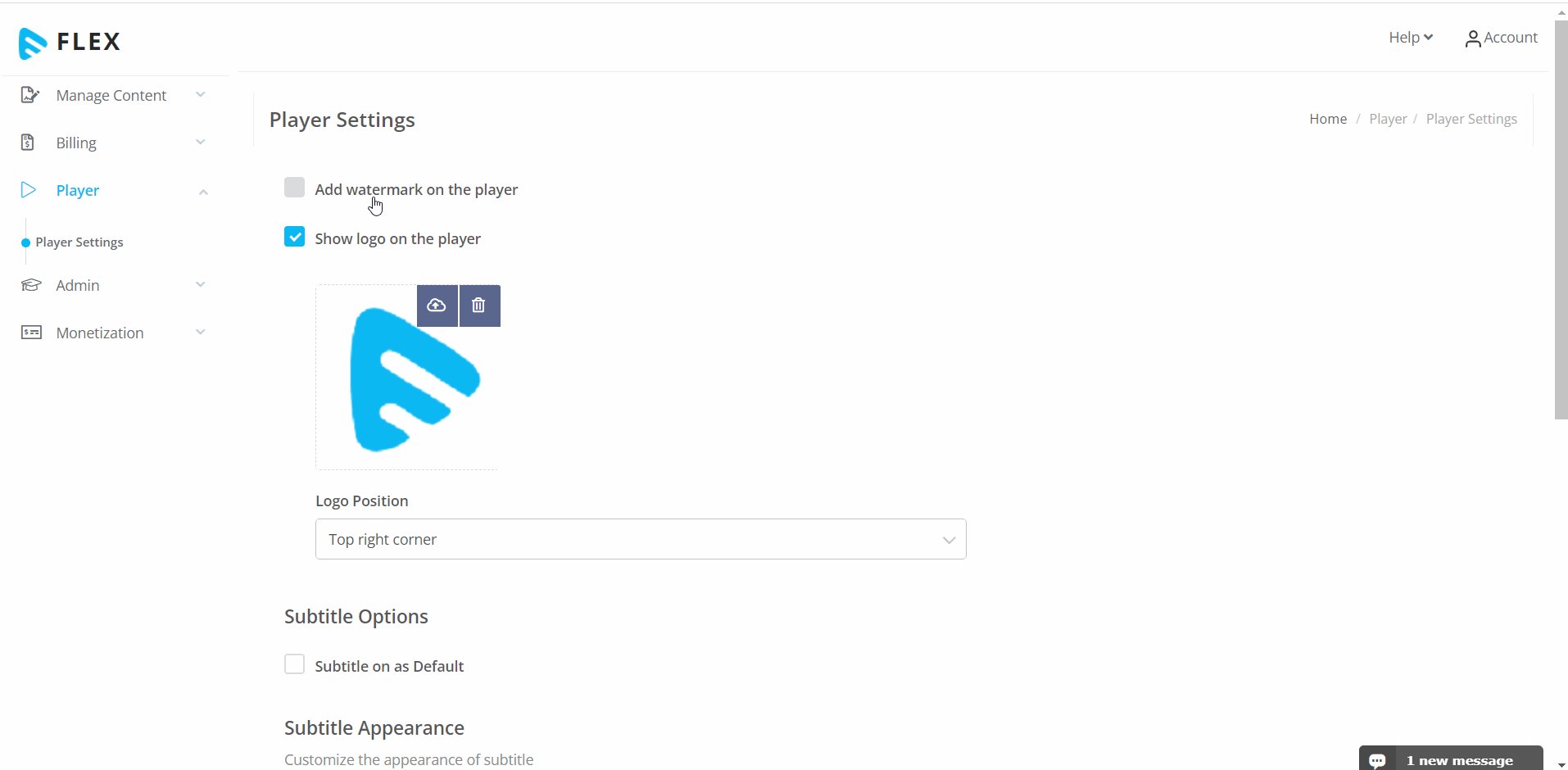
- To add a watermark to your videos, navigate to “Player” --"Player Settings" in the Muvi Flex CMS.
- Select the check box “Add Watermark on The Player”.
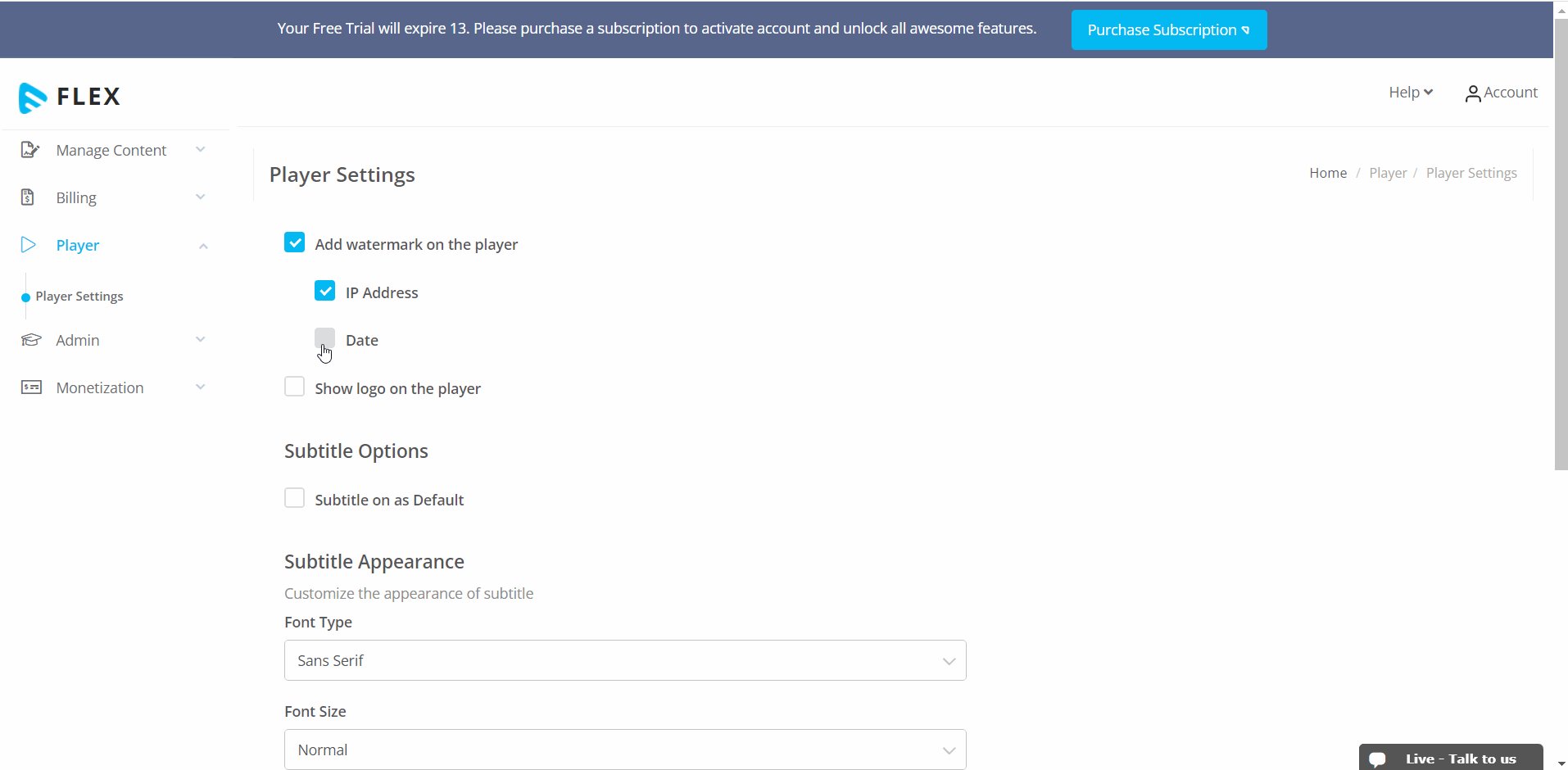
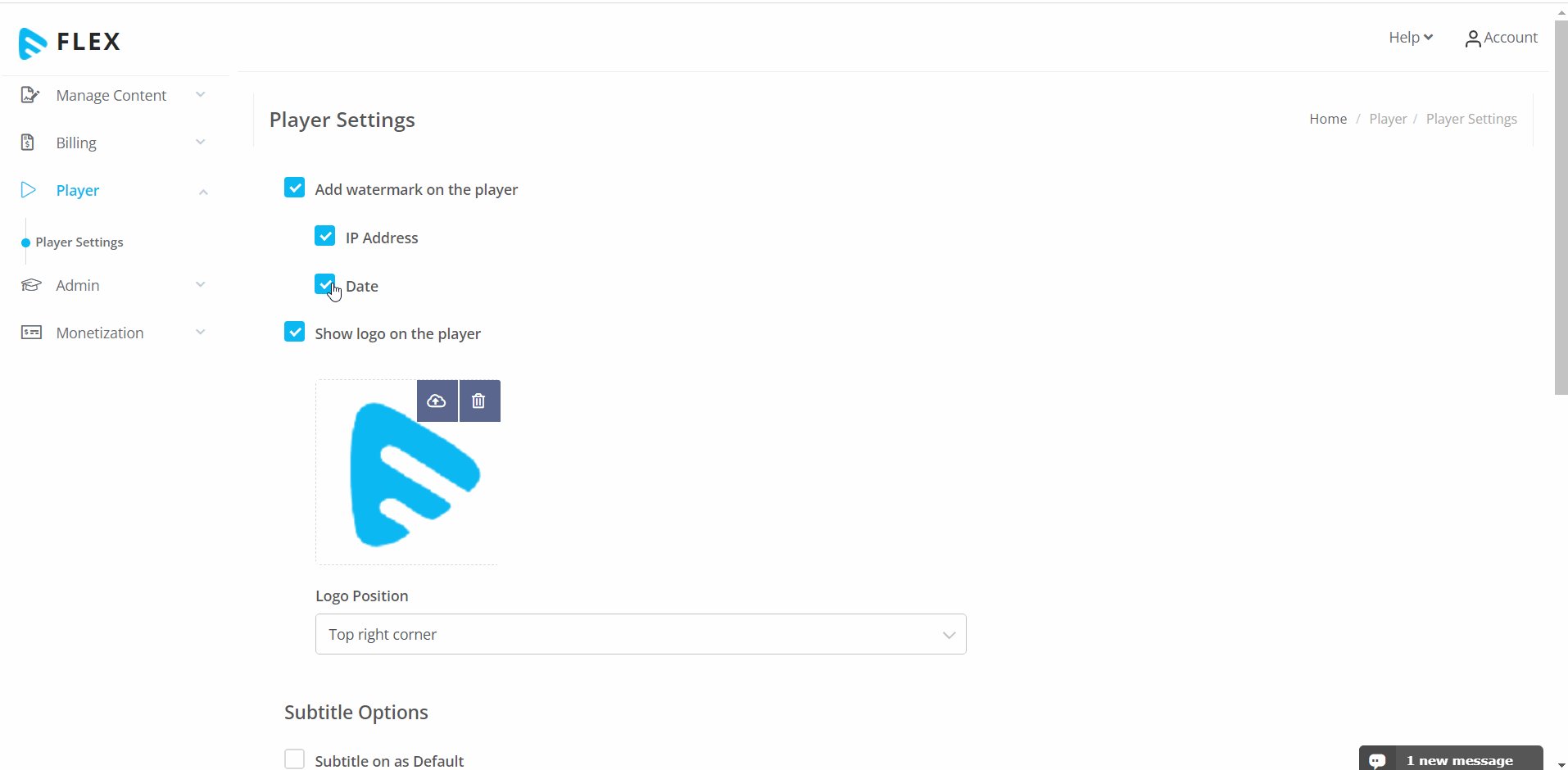
- There are 2 options available to add as your watermark i.e. end-user “IP Address” and “Date”. If you wish you can add both options or one of them.
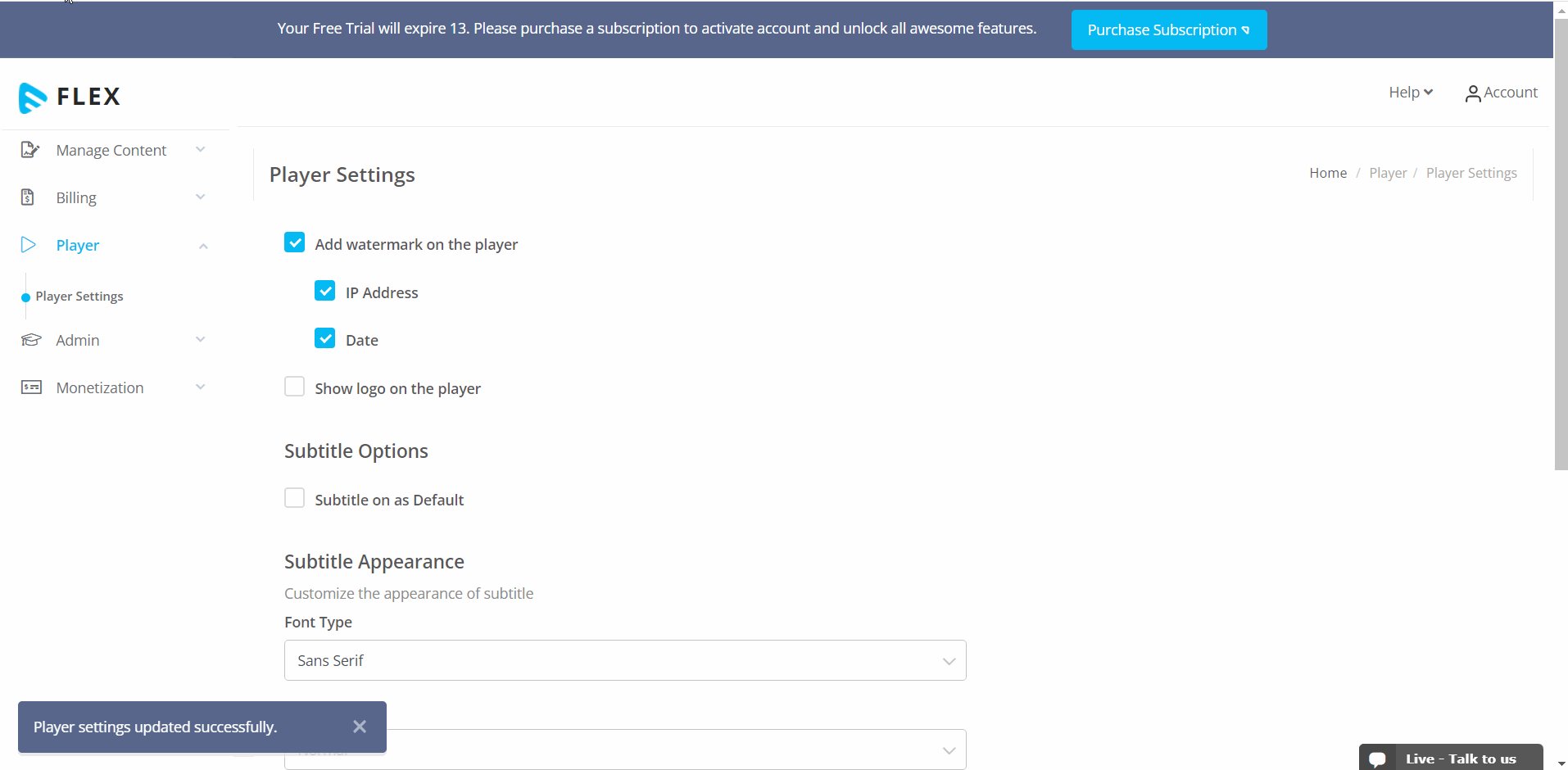
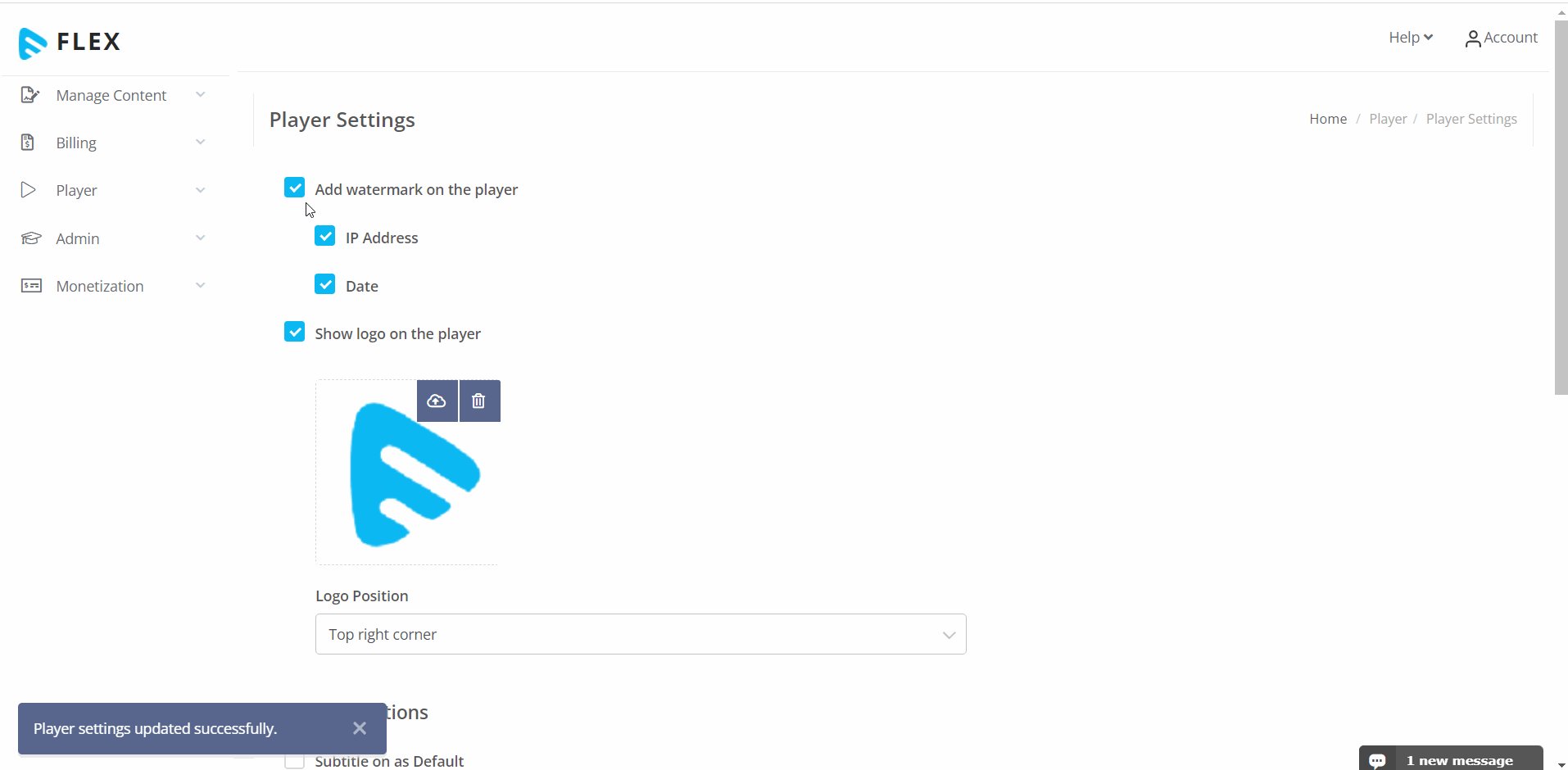
- Scroll down and click on "Save".

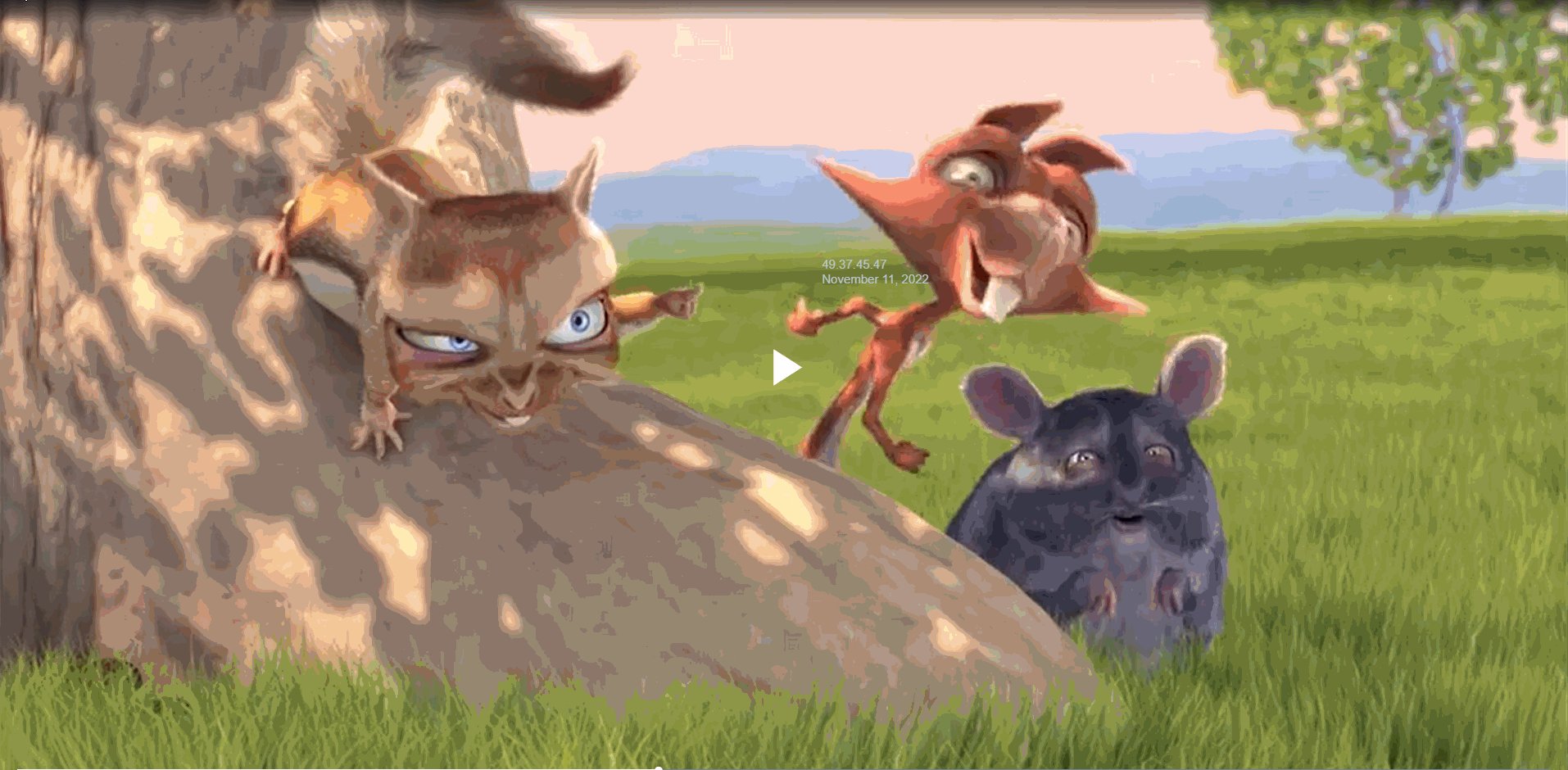
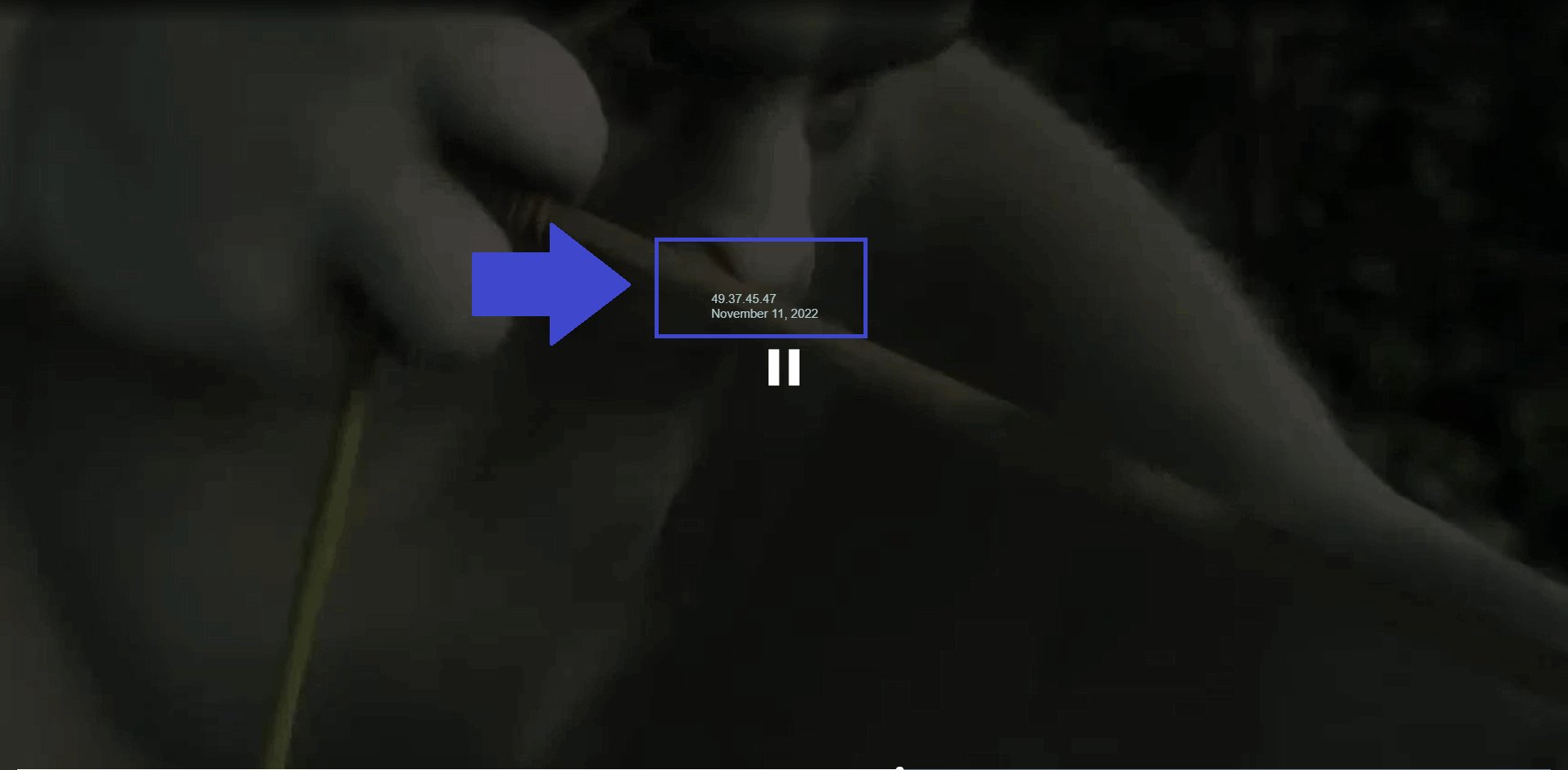
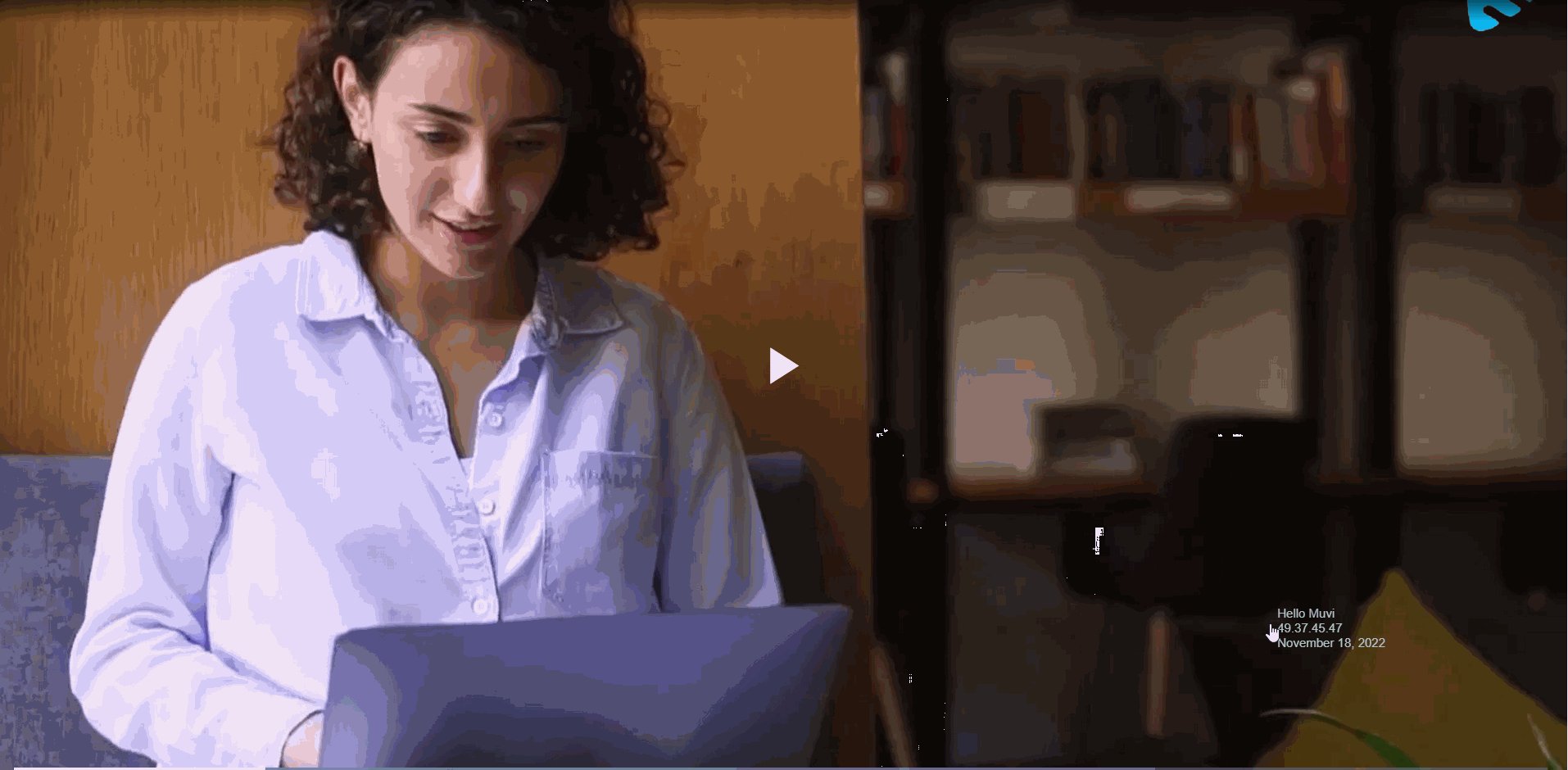
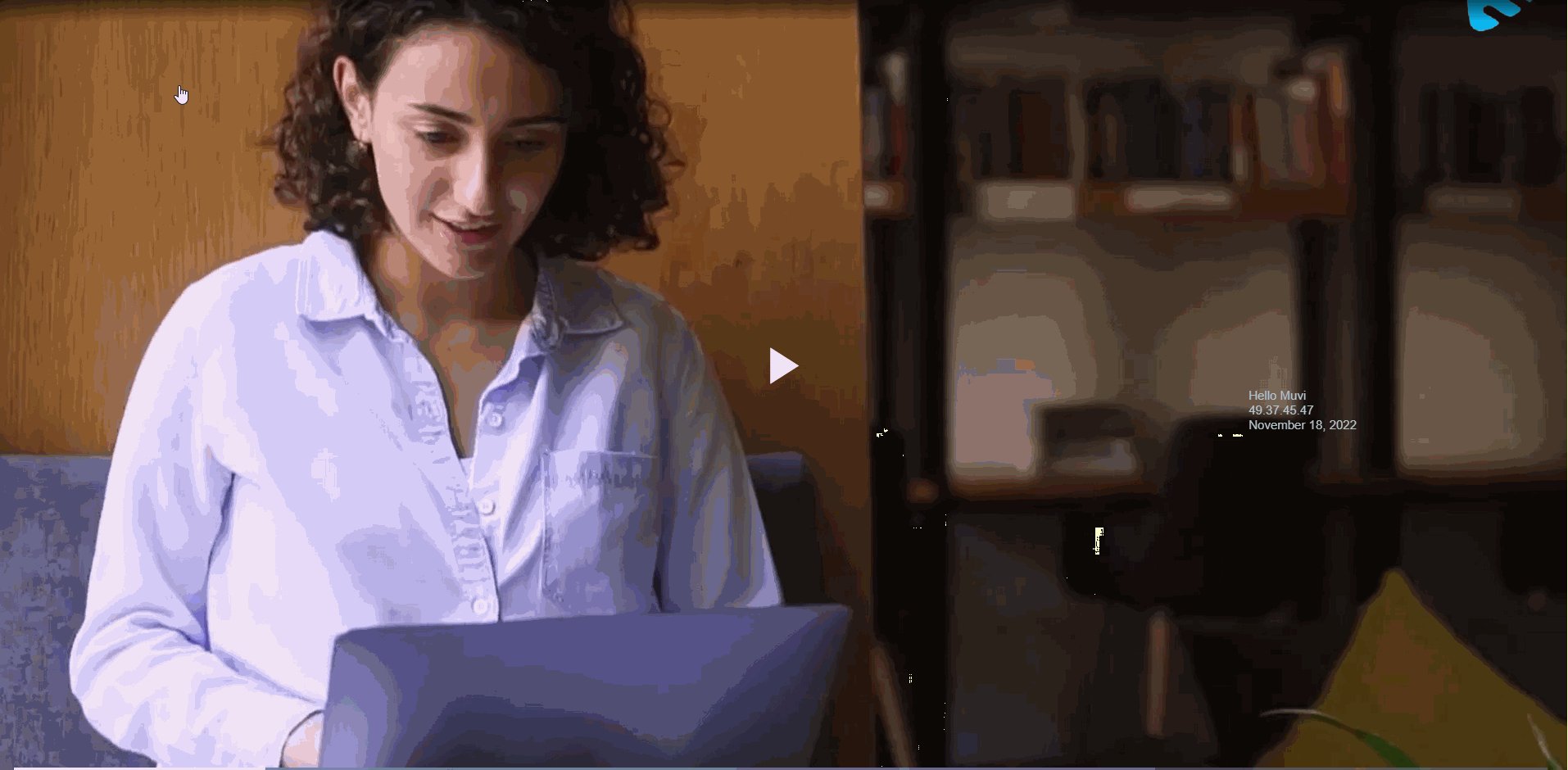
How It Appears On The Player
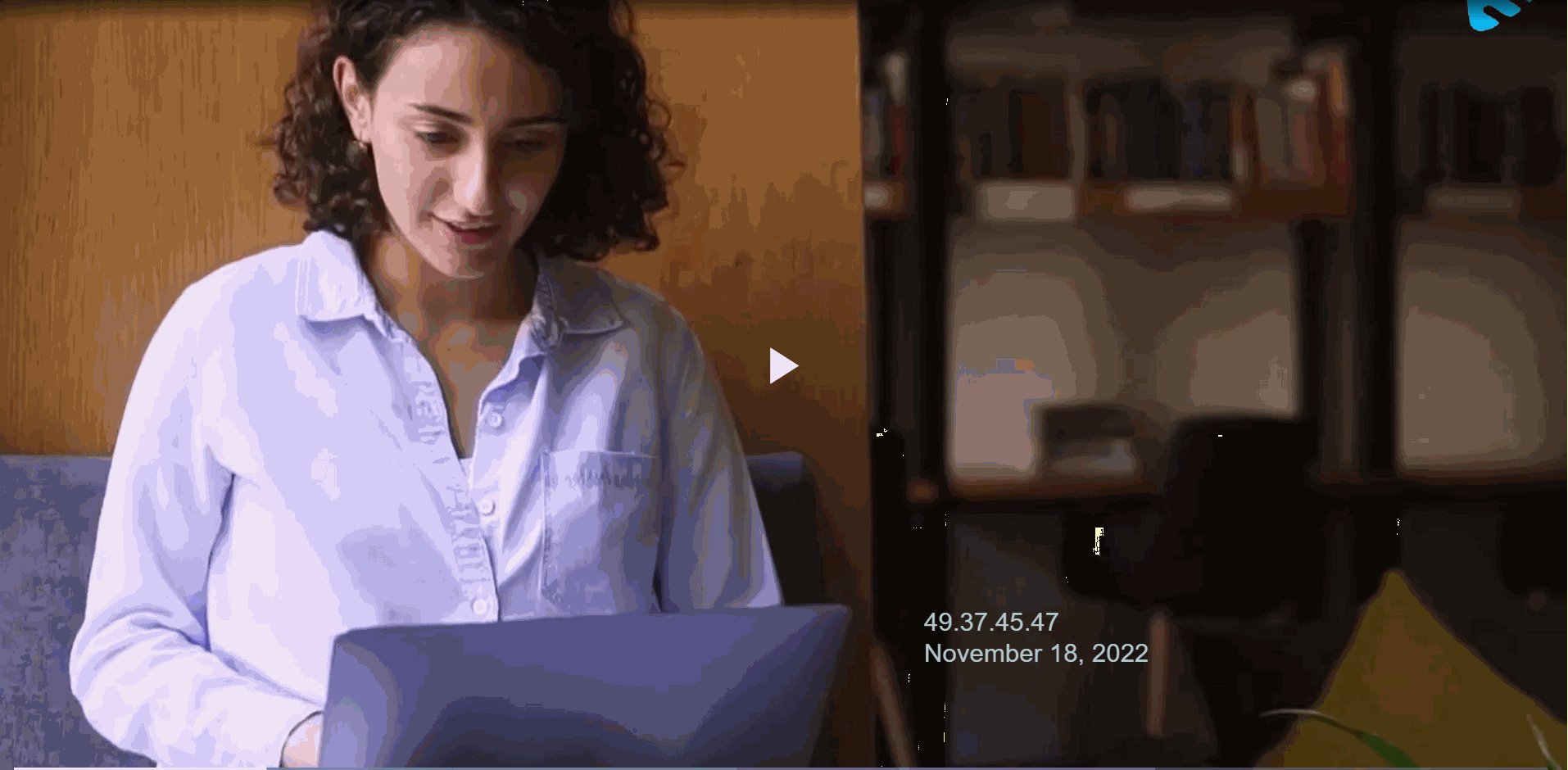
Once the watermark is added, it will be automatically displayed on the player when the end-users will play your videos.

Adding Custom Watermark to Videos
In Muvi Flex, by default, you can only add the IP Address of the end user and/or the current date as a watermark. However, you can also add custom watermarks to your videos. You can add an email address, your brand name, or any text as a watermark. You will need to add the custom watermark in the embedded code of the videos. For each video, you can also add different watermarks.
Step 1 – Enable the “Watermark” feature.
- First, you need to enable the watermark option in Muvi Flex. Navigate to “Player” --"Player Settings" in the Muvi Flex CMS.
- Select the check box “Add Watermark on The Player”.
- There are 2 options available to add as your watermark i.e., end-user “IP Address” and “Date”. If you wish you can add both options and one of them.
- Scroll down and click on "Save".
| Note: If you want to use a custom watermark, then you can uncheck both options else you can keep these default watermarks with the custom one. If you will uncheck both, you will only see the custom watermark. |

Step 2 - Getting the Embed Code of Video from the Content Library
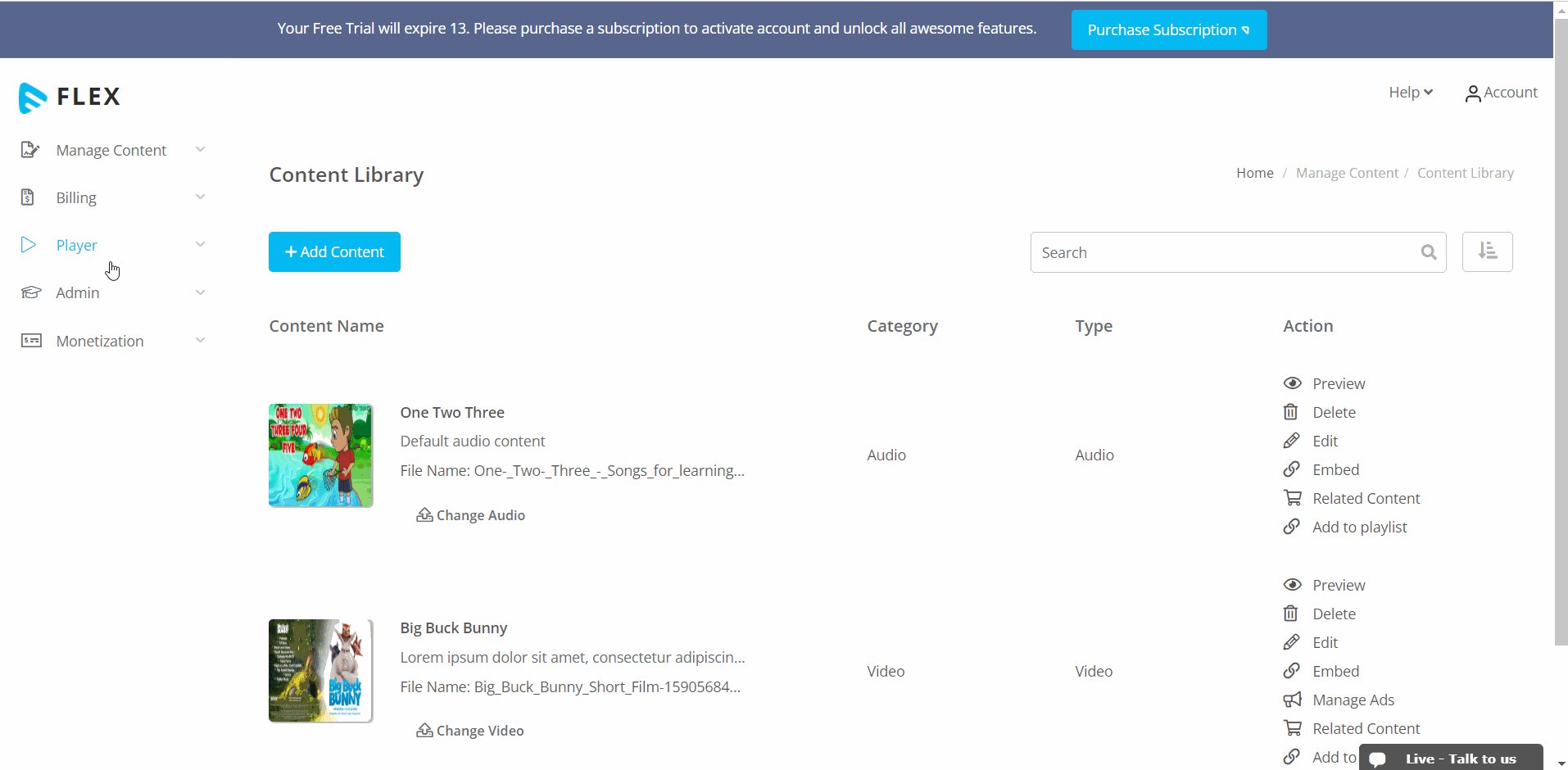
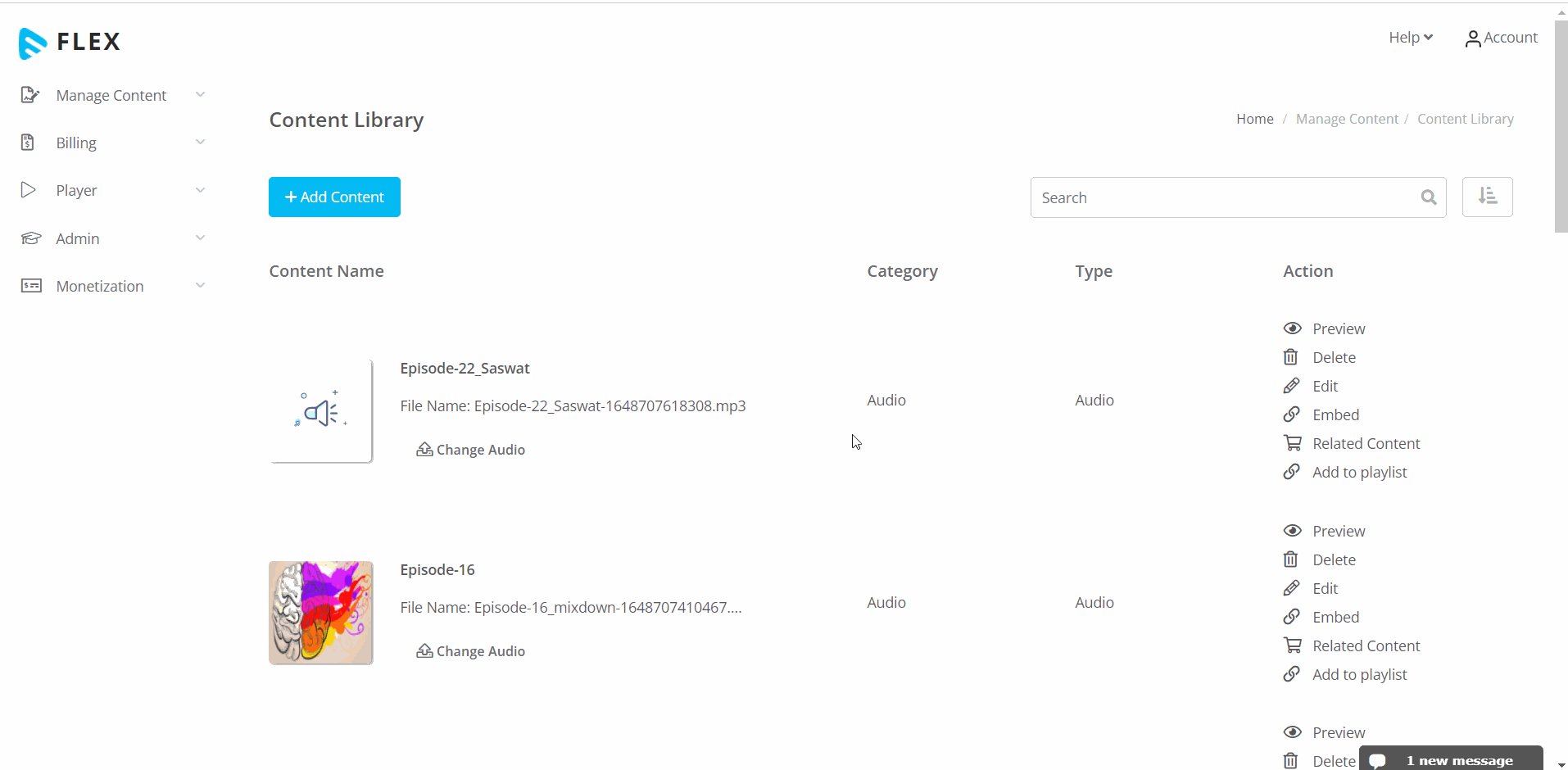
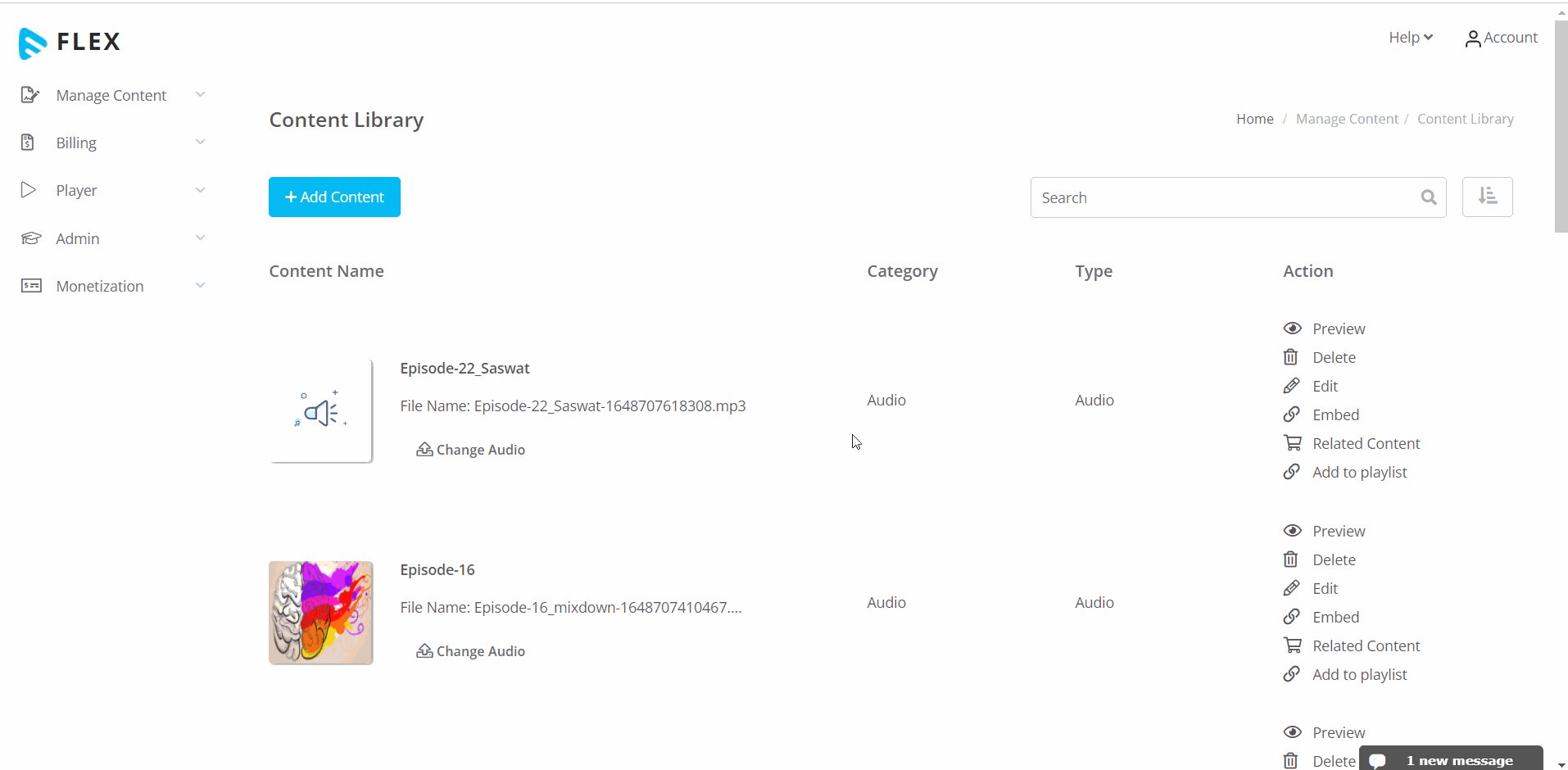
- Navigate to “Manage Content” -->” Content Library” in Muvi Flex.
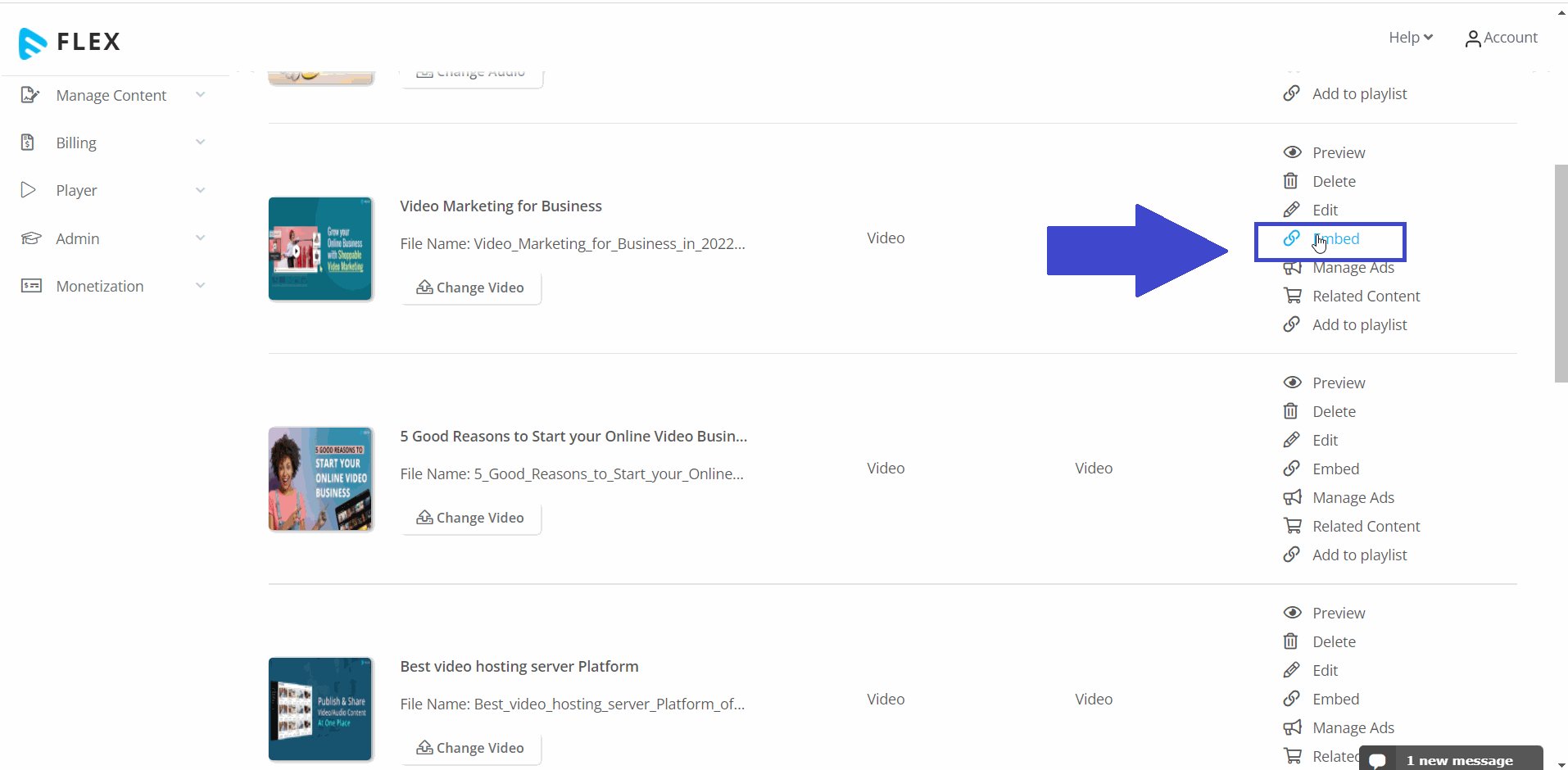
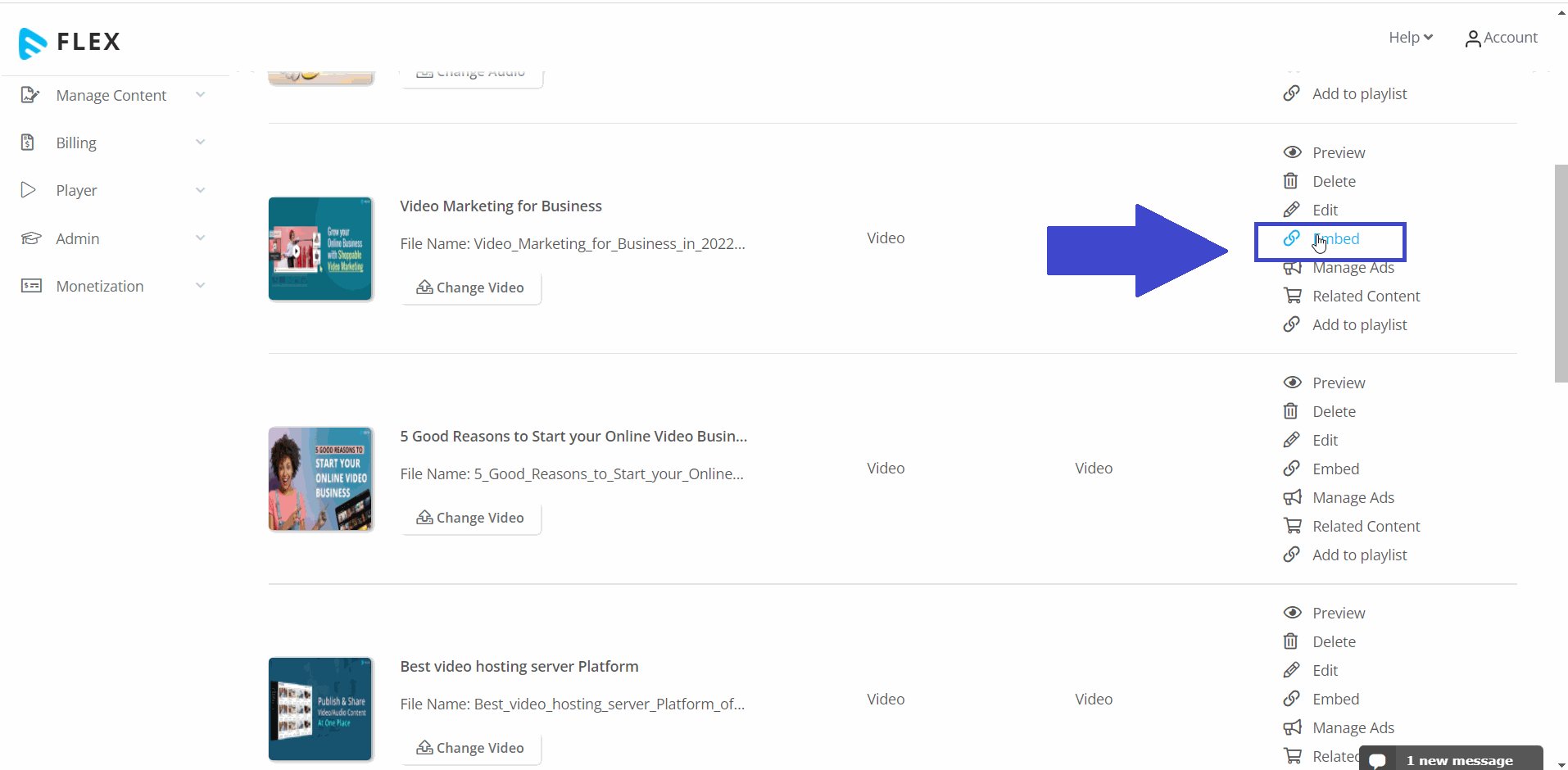
- On the right-hand side of a video, click on the “Embed” action to get the URL.
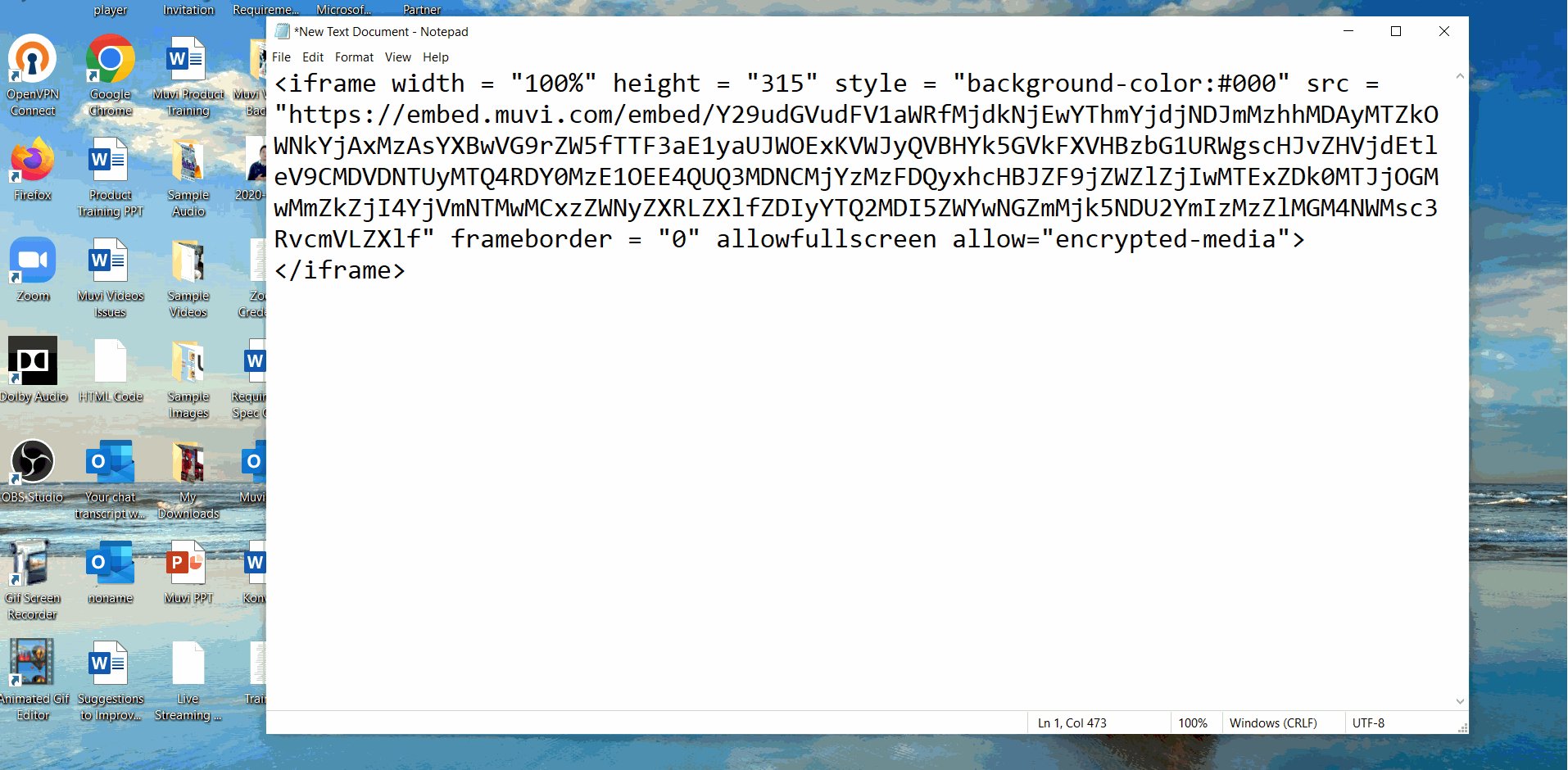
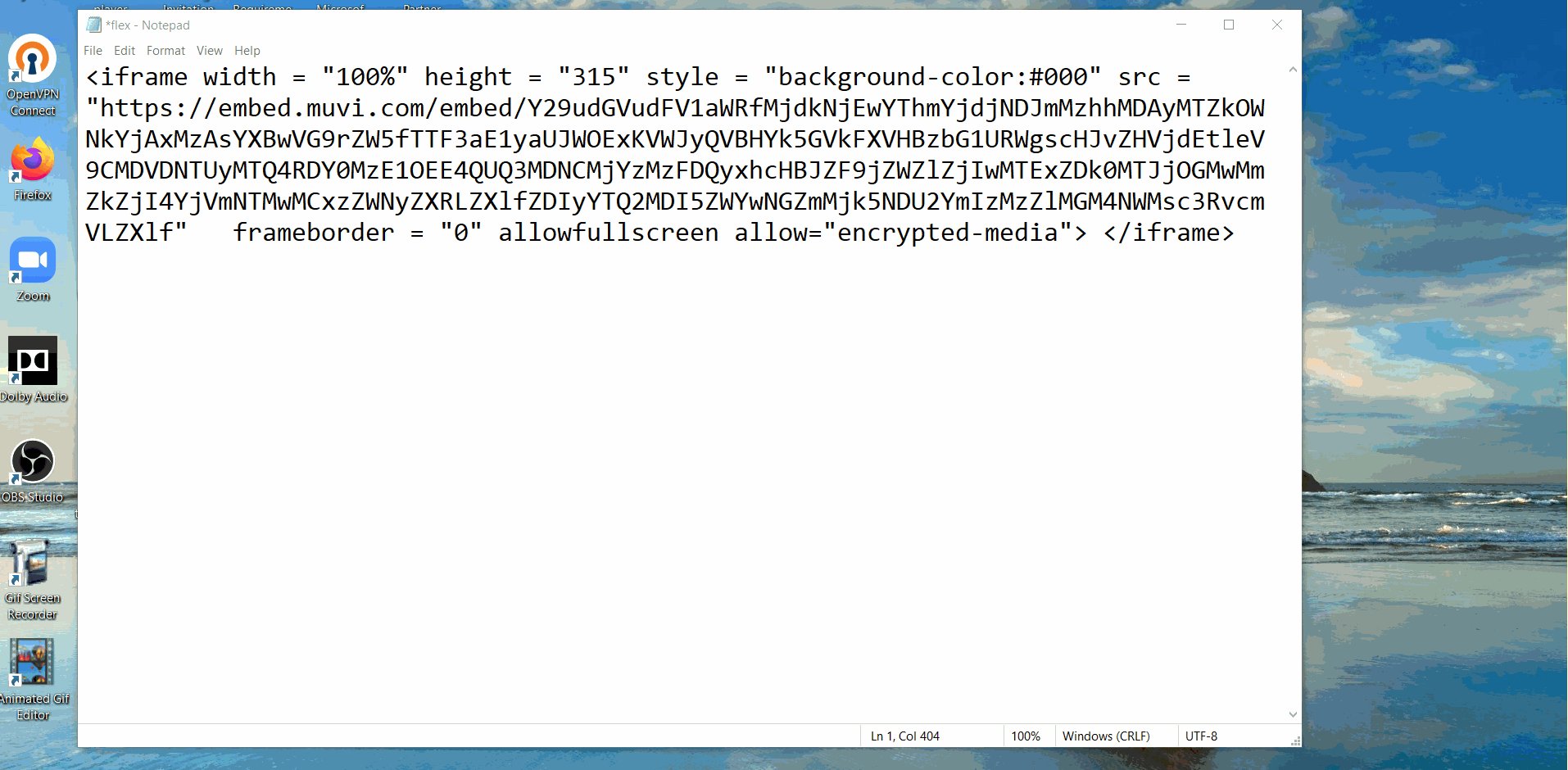
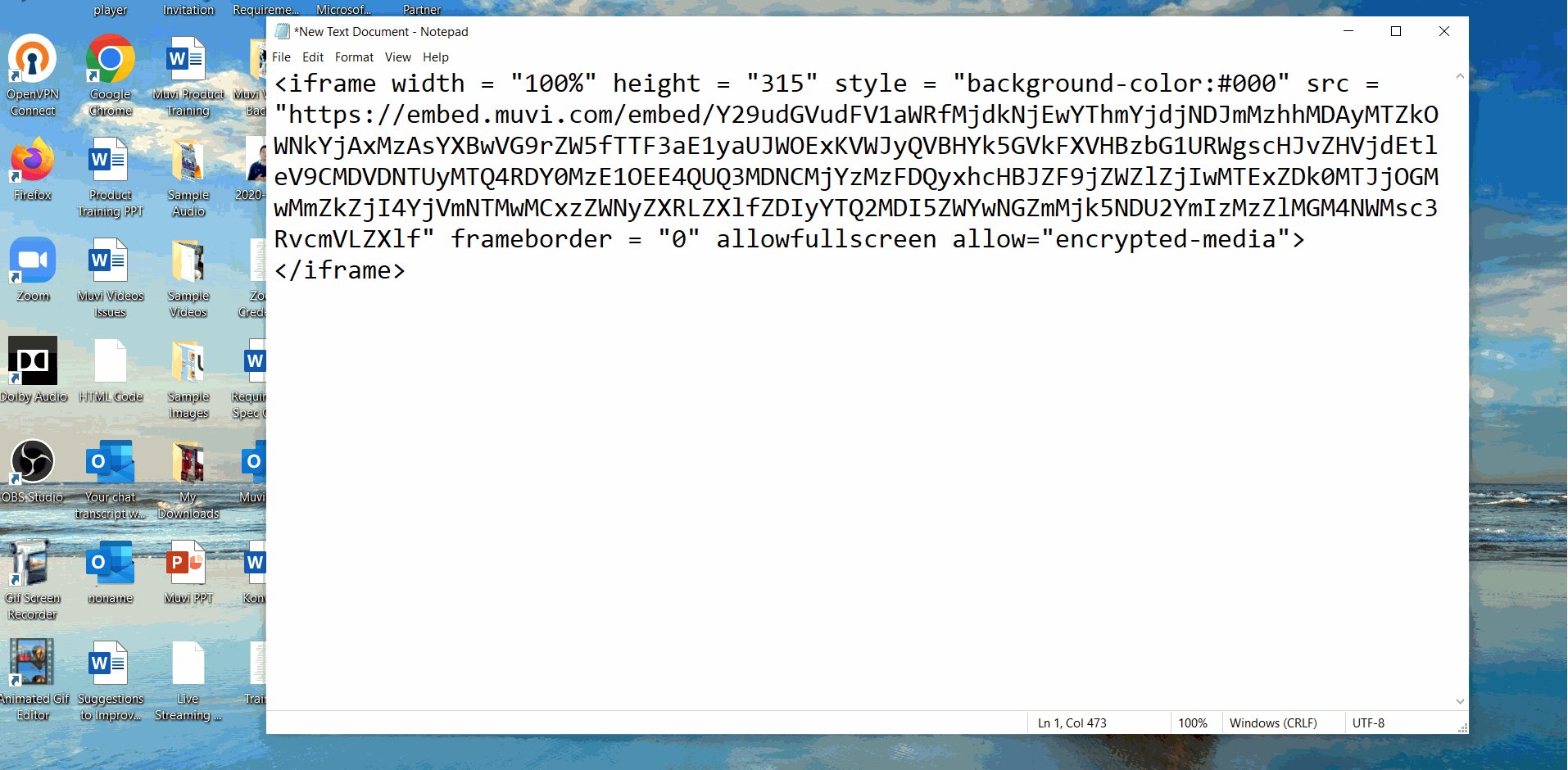
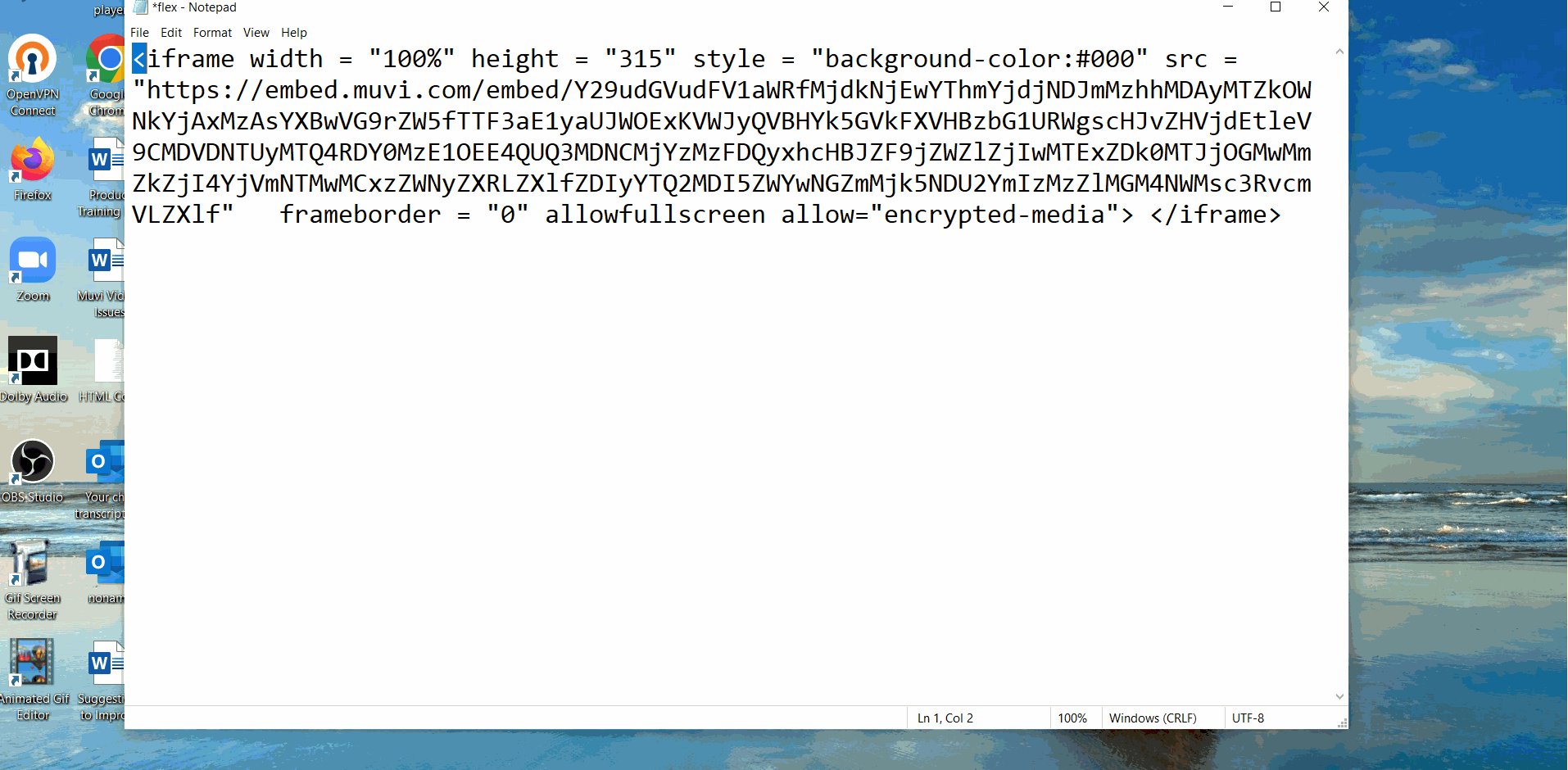
- Click on “Copy” to copy the URL and then paste it on a notepad (Windows) or text editor.

Step 3 – Adding a Custom Watermark
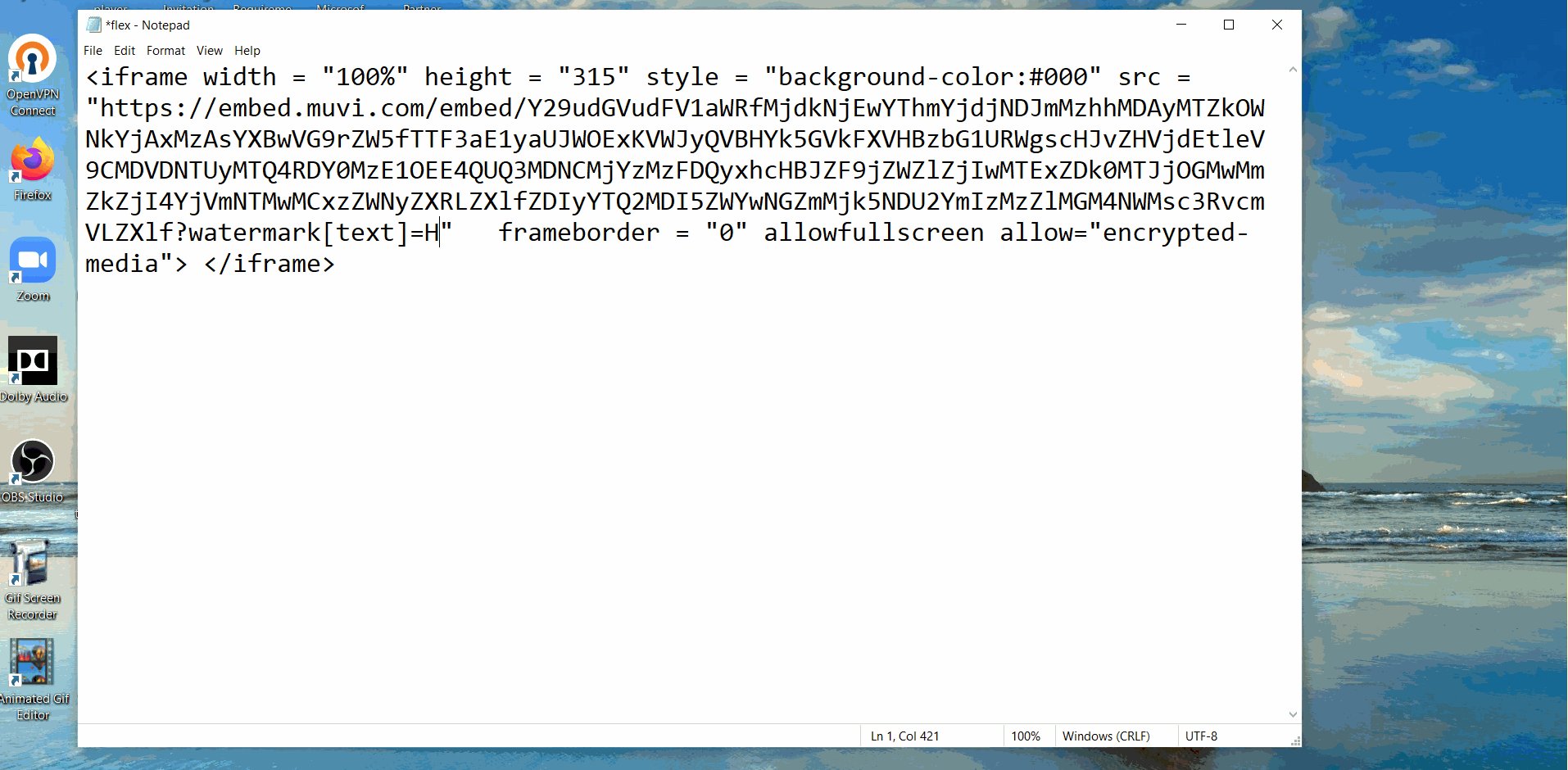
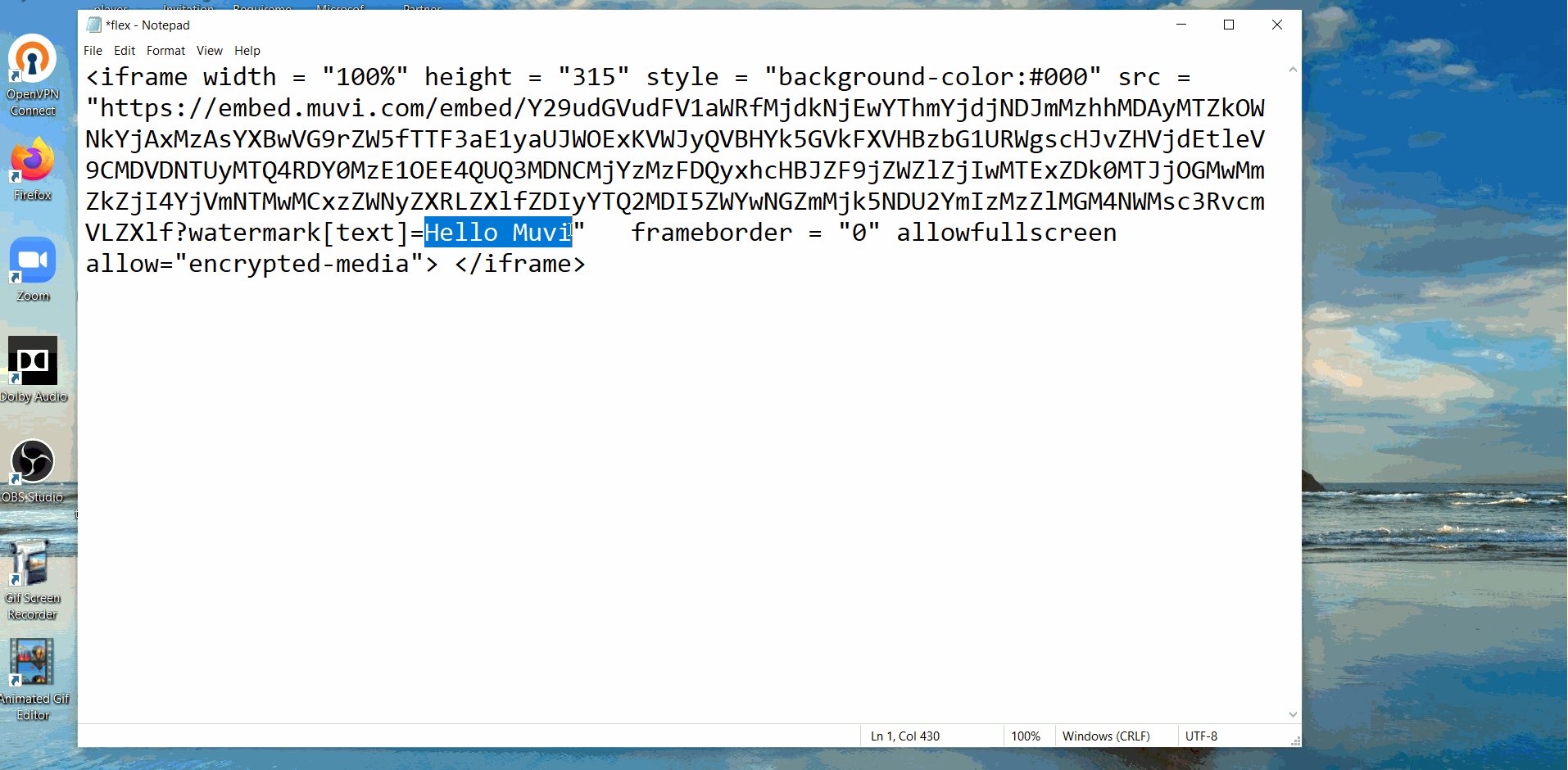
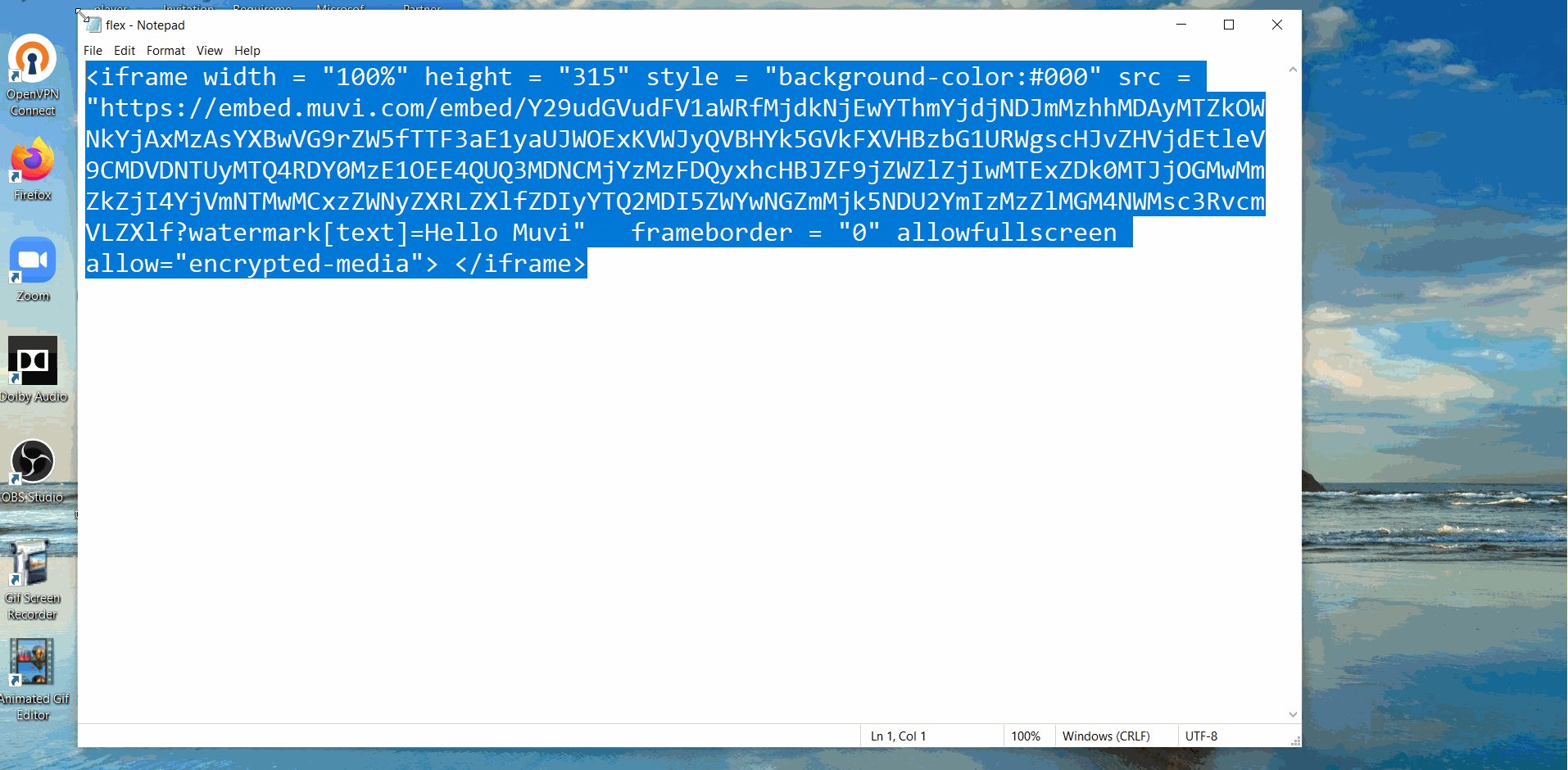
- Add your own watermark as a parameter at the end of the URL (SRC) in the embed code "?watermark[text]=<insert-email-id-here>" (without quotes and angle brackets).
- Save the changes in the notepad.
- For each video, you can add the watermark separately.
| Note: Instead of email, you can also add any text that you want to display as a watermark. This water watermark will only be visible in this specific video. It will not show on the player for other videos. For each video, you can also add different watermarks. |

Step 4 – View the Watermark on the Player
Share the modified Embed Code with a custom watermark on your website/app and you can view it on the player while playing a video.

Advanced Custom Watermark
The above example shows a hardcoded example of how you can add a watermark to the player. In an ideal scenario, you would programmatically pass the watermark to the embedded player. You may need help from a developer to implement this on your website.
Managing Font Size of Watermark
You can change the font size of the watermark from the embed code. For each video, you can set the different font sizes of the watermark.
Step 1 -Enable Watermark Feature
Follow the steps mentioned above in the help article to enable the watermark feature.
Step 2 - Getting the Embed Code of Video from the Content Library
- Navigate to “Manage Content” -->” Content Library” in Muvi Flex.
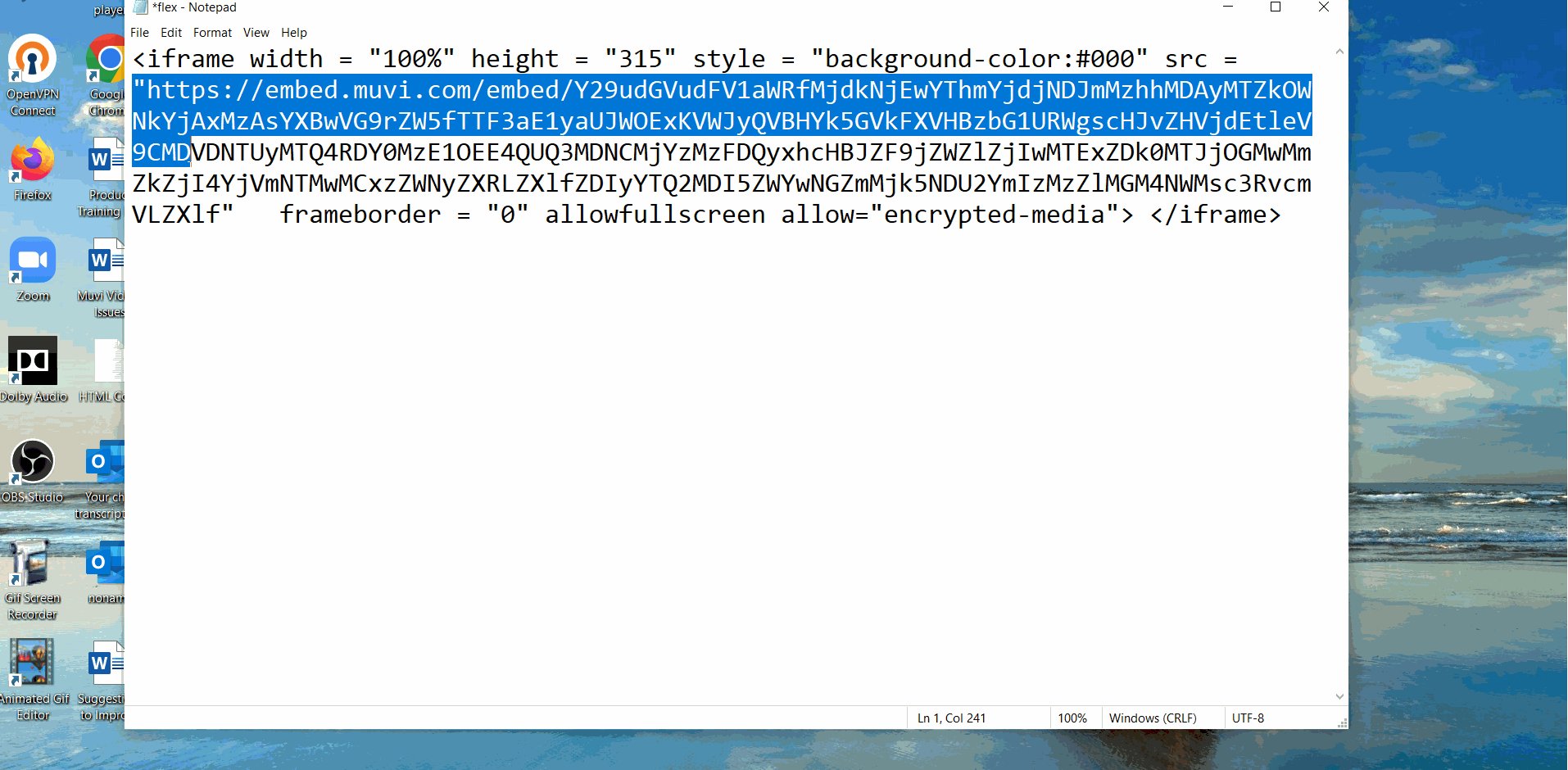
- On the right-hand side of a video, click on the “Embed” action to get the URL.
- Click on “Copy” to copy the URL and then paste it on a notepad (Windows) or text editor

Step 3 – Customizing the Font Size
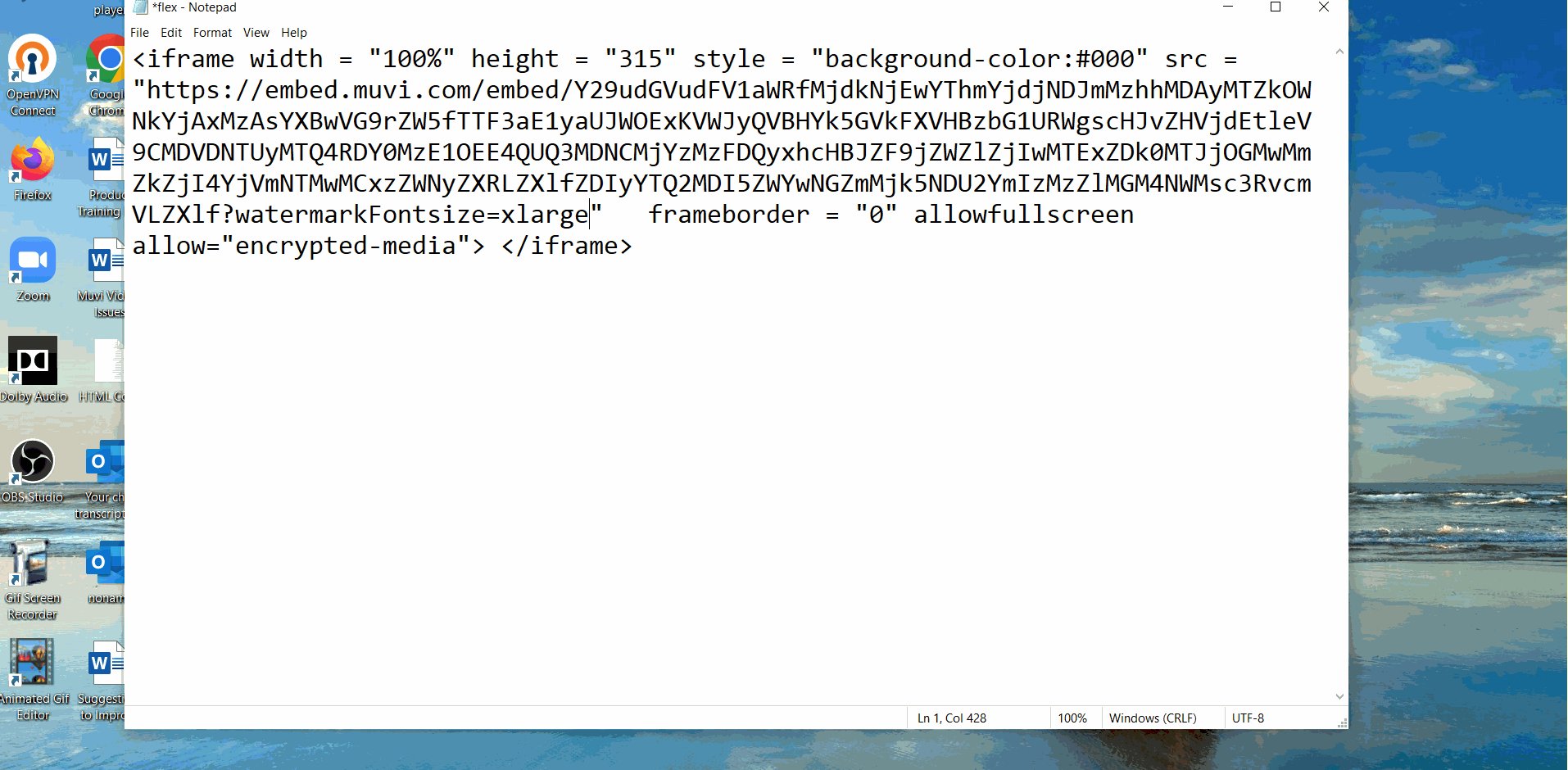
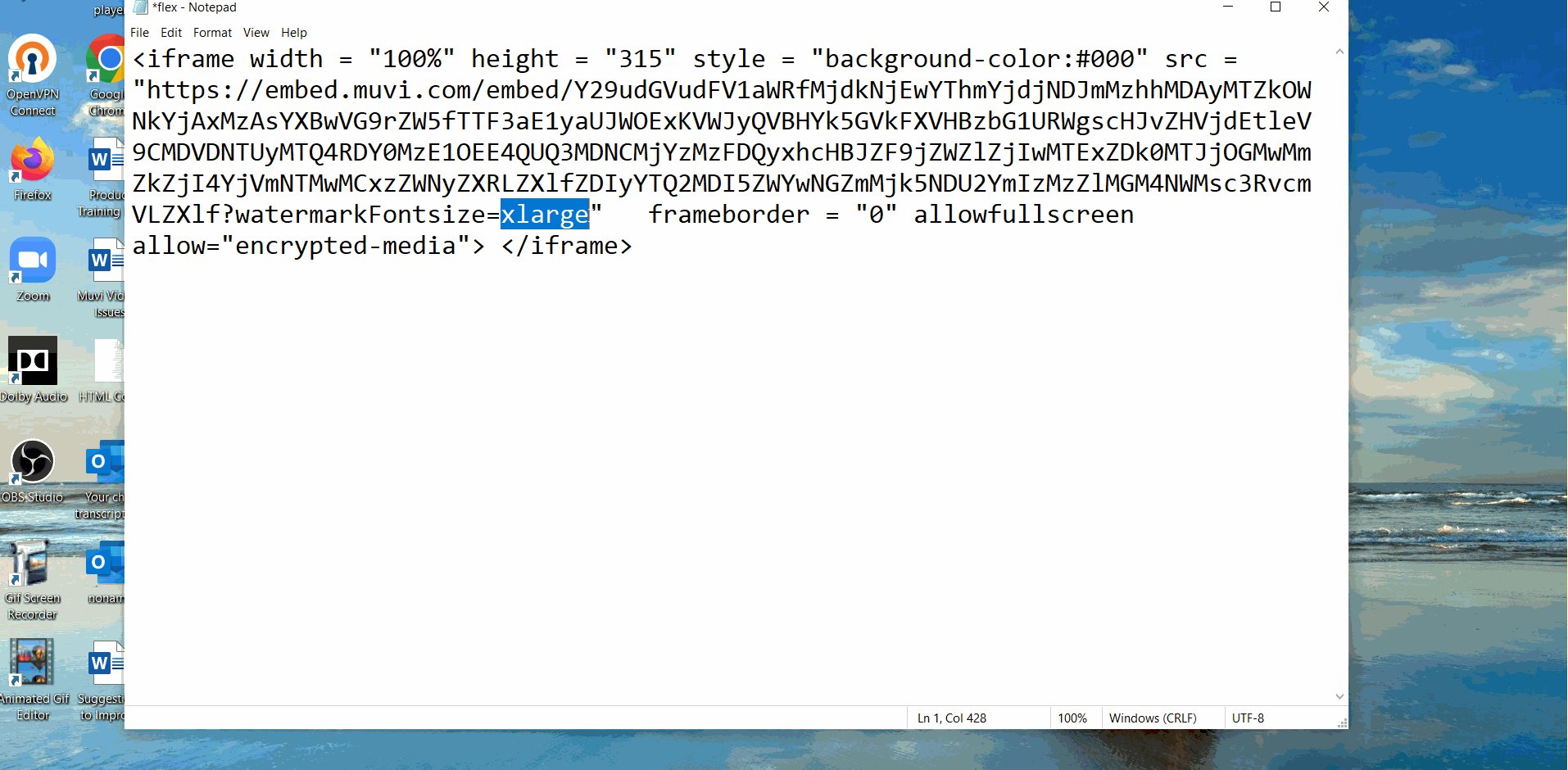
- Add the font size as a parameter at the end of the URL (SRC) in the embed code "?watermarkFontsize=*<insert-font-size-here>" (without quotes and angle brackets).
- Save the changes in the notepad.
- Then, copy and share the embed code on your website/app.
- For each video, you can add different size watermarks.
| *Note: Available font sizes: Pass the query string "watermarkFontSize" in the embed player with values xlarge, large, medium, and small. |

Step 4 – View the Watermark on the Player
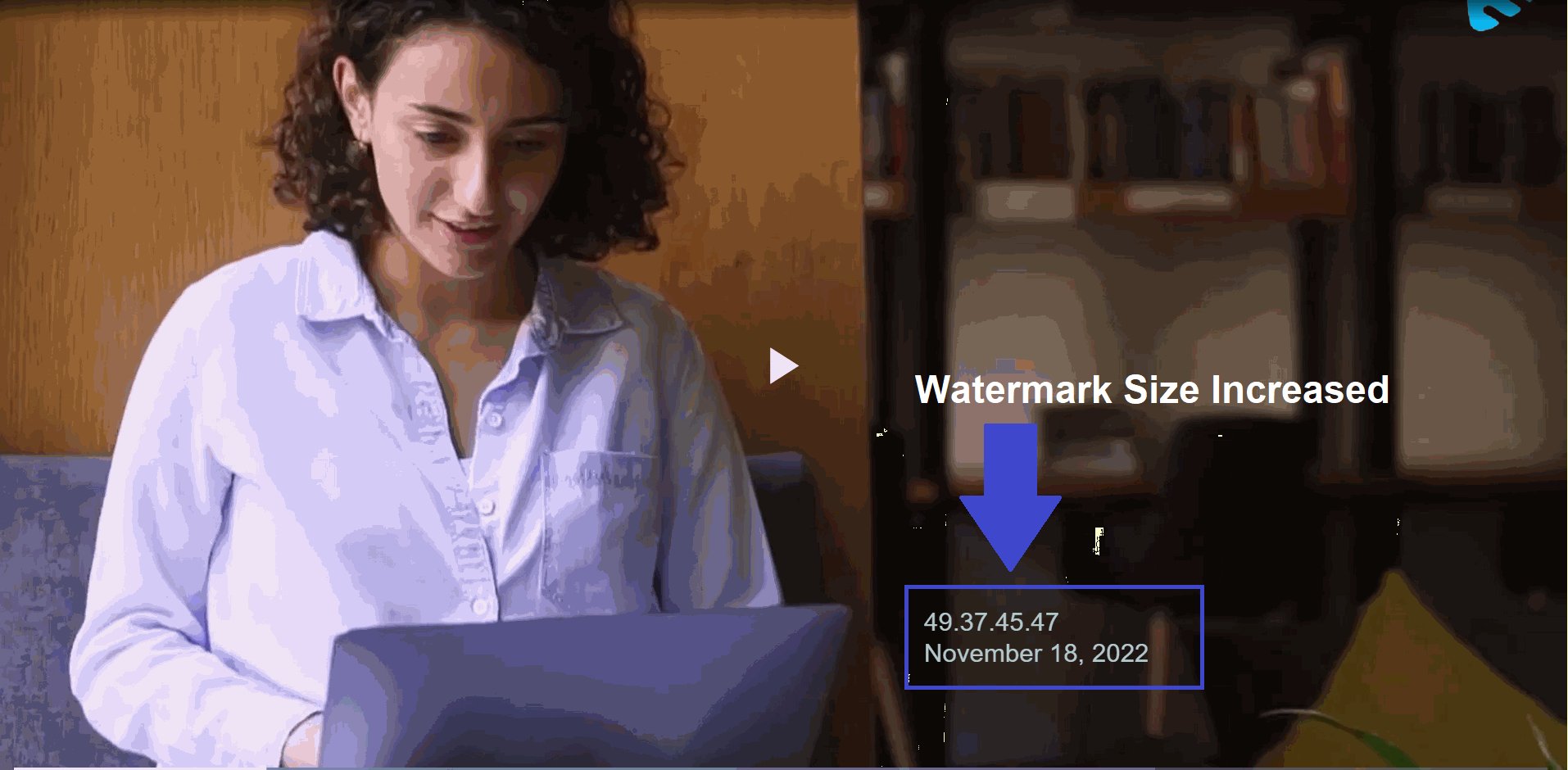
Share the modified Embed Code with a custom font size on your website/app and you can view it on the player while playing a video.

Let us know so that we can improve.

November 19
9:00AM PST
Building the Next Big OTT Success Story in Africa
With the upsurge of demand for going local, mobile-first content at an all-time high, Africa is poised for its next OTT revolution. Join us for this exclusive live…...
Event Language: English

